
1. 변수의 생명주기
1-1. 지역 변수의 생명주기
-
변수는 선언에 의해 생성되고 할당을 통해 값을 갖게 되고 언젠가 소멸함.
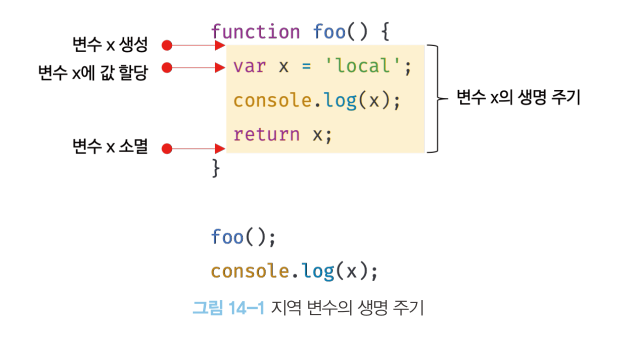
생명 주기 life cycle가 있는데, 만일 변수에 생명 주기가 없다면 한 번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 됨. 변수는 자신이 선언된 위치에서 생성되고 소멸하며전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같음. 하지만함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료되면 소멸함.function foo() { var x = 'local'; console.log(x); // local return x; } foo(); console.log(x); // ReferenceError: x is not defined
지역 변수 x는 foo 함수가 호출되기 이전까지는 생성되지 않음. foo 함수를 호출하지 않으면 함수 내부의 변수 선언문이 실행되지 않기 때문.
앞서 공부한 내용과 같이 변수 선언은 선언문이 어디에 있든 상관 없이 가장 먼저 실행됨. 다시 말해, 코드가 한 줄 씩 순차적으로 실행되는 시점인 런타임에 실행되는 것이 아니라 런타임 이전 단계에서 자바스크립트 엔진에 의해 먼저 실행. 이 설명은 전역 변수에 한정된 것으로 함수 내부에서 선언한 변수는 함수가 호출된 직후 함수 몸체의 코드가 한 줄 씩 순차적으로 실행되기 이전 자바스크립트 엔진에 의해 먼저 실행.
위 예제의
foo 함수를 호출하면 x 변수의 선언문이 자바스크립트 엔진에 의해 가장 먼저 실행되어x 변수가 선언되고undefined 로 초기화. 그 후, 함수 몸체를 구성하는 문들이 순차적으로 실행되기 시작하고변수 할당문이 실행되면 x 변수에 값이 할당됨.함수가 종료하면 x 변수도 소멸되어 생명 주기 종료. 함수 내부에서 선언된 지역 변수 x는 foo 함수가 호출되어 실행되는 동안에만 유효.지역 변수의 생명 주기는 함수의 생명 주기와 일치함.var x = 'global'; function foo() { console.log(x); // ① var x = 'local'; } foo(); // undefined console.log(x); // global위 예제를 보면 foo 함수 내부에서 선언된 지역 변수 x는 ① 시점에 이미 선언되었고 undefined 로 초기화. 따라서
전역 변수 x 가 아닌 지역 변수 x 를 참조해 값을 출력.전역 변수의 호이스팅은 전역 변수의 선언이전역 스코프의 선두로 끌어 올려진 것처럼 동작함.지역 변수의 호이스팅은 지역 변수의 선언이지역 스코프의 선두로 끌어 올려진 것처럼 동작함.호이스팅은 스코프를 단위로 동작함.
1-2. 전역 변수의 생명 주기
-
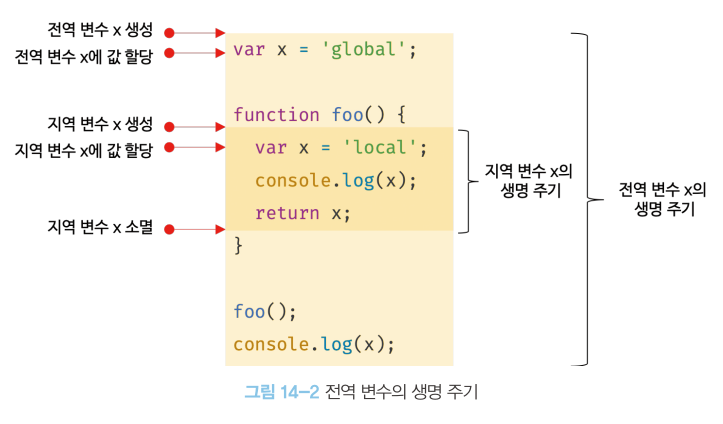
전역 코드는 함수 호출과 같이 전역 코드를 실행하는 특별한 진입점이 없고 코드가 로드되자마자 곧바로 해석되고 실행됨. 함수는 함수 몸체의 마지막 문 또는 반환문이 실행되면 종료되지만, 전역 코드에는 반환문을 사용할 수 없으므로 마지막 문이 실행되어 더 이상 실행할 문이 없을때 종료됨.
-
전역 객체 global object
전역 객체는 코드 실행 전 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체.
브라우저에서는 window,Node.js 에서는 global객체를 의미함.
브라우저 환경에서 전역 객체는 window 이므로 var 키워드로 선언한 전역 변수는 전역 객체 window 의 프로퍼티임. 전역 객체 window 는 웹페이지를 닫기 전까지 유효함. 따라서 브라우저 환경에서 var 키워드로 선언한 전역 변수는 웹페이지를 닫을 때까지 유효함. 즉,
var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치함.
-
2. 전역 변수의 문제점
- 암묵적 결합
모든 코드가 전역 변수를 참조하고 변경할 수 있는암묵적 결합 implicit coupling허용. 변수의 유효 범위가 클수록 코드 가독성은 나빠지고 의도치 않게 상태가 변경될 수도 있는 위험성 증가.- 긴 생명주기
var x = 1; // ... // 변수의 중복 선언. 기존 변수에 값을 재할당한다. var x = 100; console.log(x); // 100전역 변수는 생명 주기가 길다. 메모리 리소스도 오랜 기간 소비하며 상태를 변경할 수 있는 시간도 길고 기회도 많음. 더욱이 var 키워드는 변수의 중복 선언을 허용하므로 의도치 않은 재할당이 이뤄질 수 있음.
- 긴 생명주기
- 스코프 체인 상에서 종점에 존재
전역 변수의 검색 속도가 가장 느림.
- 네임스페이스 오염
다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있음.
3. 전역 변수의 사용을 억제하는 방법
- 전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면
지역 변수를 사용해야함.변수의 스코프는 좁을수록 좋음.
3-1. 즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 됨. 이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용됨.(function () { var foo = 10; // 즉시 실행 함수의 지역 변수 // ... }()); console.log(foo); // ReferenceError: foo is not defined
3-2. 네임스페이스 객체
- 전역에 네임스페이스 역할을 담당할 객체 생성 후 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가. 객체 자체가 전역 변수에 할당되므로 그다지 유용하지 않음.
var MYAPP = {}; // 전역 네임스페이스 객체 MYAPP.name = 'Lee'; console.log(MYAPP.name); // Leevar MYAPP = {}; // 전역 네임스페이스 객체 MYAPP.person = { name: 'Lee', address: 'Seoul' }; console.log(MYAPP.person.name); // Lee
3-3. 모듈 패턴
- 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈화. 클로저를 기반으로 동작함. 보통 정보 은닉을 구현하기 위해 사용함.
- 캡슐화 encapsulation
객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말함. 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉 information hiding 이라 함.
위 예제의 즉시 실행 함수는 객체를 반환. 이 객체에는 외부에 노출하고 싶은 변수나 함수를 담아 반환. 이 때 반환되는 객체의 프로퍼티는 외부에 노출되는 퍼블릭 멤버 public member. 외부로 노출하고 싶지 않은 변수나 함수는 반환해는 객체에 추가하지 않으면 외부에서 접근할 수 없는 프라이빗 멤버 private member 가 됨.var Counter = (function () { // private 변수 var num = 0; // 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다. return { increase() { return ++num; }, decrease() { return --num; } }; }()); // private 변수는 외부로 노출되지 않는다. console.log(Counter.num); // undefined console.log(Counter.increase()); // 1 console.log(Counter.increase()); // 2 console.log(Counter.decrease()); // 1 console.log(Counter.decrease()); // 0
- 캡슐화 encapsulation
3.4 ES6 모듈
- ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공함.
<script type="module" src="lib.mjs"></script> <script type="module" src="app.mjs"></script>