
1. var 키워드로 선언한 변수의 문제점
1-1. 변수 중복 선언 허용
var키워드로 선언한 변수는중복 선언 가능함. 만약 동일한 이름의 변수가 이미 선언되어 있는 것을 모르고 변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용 발생.var x = 1; var y = 1; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. // 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. var x = 100; // 초기화문이 없는 변수 선언문은 무시된다. var y; console.log(x); // 100 console.log(y); // 1
1-2. 함수 레벨 스코프
var키워드로 선언한 변수는 오로지함수의 코드 블록만을 지역 스코프로 인정함. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 됨. 또한 for 문의 변수 선언문에서 var 키워드로 선언한 변수도 전역 변수가 됨.var x = 1; if (true) { // x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다. // 이는 의도치 않게 변수값이 변경되는 부작용을 발생시킨다. var x = 10; } console.log(x); // 10var i = 10; // for문에서 선언한 i는 전역 변수이다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다. for (var i = 0; i < 5; i++) { console.log(i); // 0 1 2 3 4 } // 의도치 않게 i 변수의 값이 변경되었다. console.log(i); // 5
1-3. 변수 호이스팅
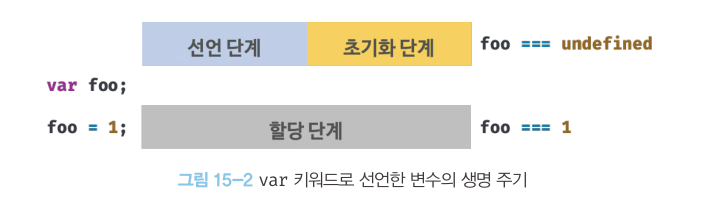
var키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이스코프의 선두로 끌어 올려진 것처럼 동작함.// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1. 선언 단계) // 변수 foo는 undefined로 초기화된다. (2. 초기화 단계) console.log(foo); // undefined // 변수에 값을 할당(3. 할당 단계) foo = 123; console.log(foo); // 123 // 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다. var foo;
2. let 키워드
var키워드의단점을 보완하기 위해 ES6에서let과const를 도입함.
2-1. 변수 중복 선언 금지
- var 키워드와 달리
let키워드로 이름이 같은 변수를 중복 선언하면SyntaxError발생.var foo = 123; // var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. // 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다. var foo = 456; let bar = 123; // let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다. let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
2-2. 블록 레벨 스코프
-
var 키워드와 달리
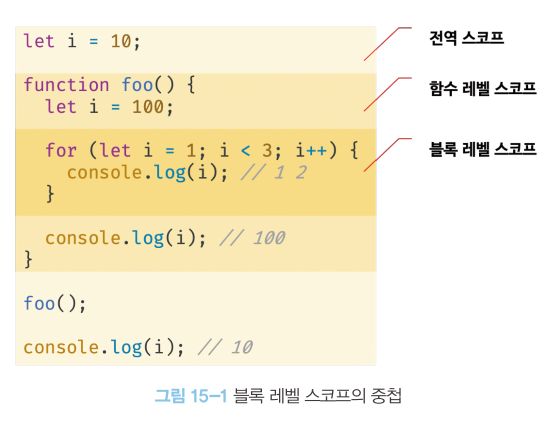
let키워드로 선언한 변수는 모든 코드 블록 (함수,if 문,for 문,while 문,try/catch 문등)을 지역 스코프로 인정하는 블록 레벨 스코프 block-level scope 를 따름.
let foo = 1; // 전역 변수 { let foo = 2; // 지역 변수 let bar = 3; // 지역 변수 } console.log(foo); // 1 console.log(bar); // ReferenceError: bar is not defined
2-3. 변수 호이스팅
-
var키워드로 선언한 변수는 런타임 이전선언 단계에서 스코프에 변수 식별자를 등록해 자바스크립트 엔진에변수의 존재를 알리고, 즉시초기화 단계에서undefined 로 변수를 초기화. 따라서 변수 선언문 이전에 접근해도스코프에 변수가 존재하기 떄문에 에러 발생 X. 다만 undefined 반환. 이후 변수 할당문에 도달하면 값이 할당됨.
-
var 키워드로 선언한 변수와 달리
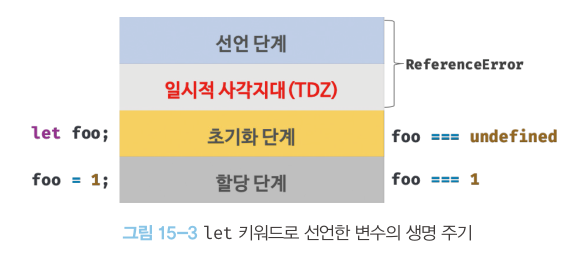
let키워드로 선언한 변수는변수 호이스팅이 발생하지 않는 것처럼 동작함.선언 단계 와 초기화 단계가 분리되어 진행됨. 런타임 이전 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 진행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행됨.
console.log(foo); // ReferenceError: foo is not defined let foo;초기화 단계 실행 전 변수에 접근하려고 하면
Reference Error발생. 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을일시적 사각지대Temporal Dead Zone: TDZ라고 함.
let키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것 처럼 보이지만여전히 호이스팅이 발생하기 때문에Reference Error가 발생함. 변수 호이스팅이 발생하지 않는다면 아래 예제는 전역 변수 foo 값을 출력해야 함.자바스크립트는 모든 선언을 호이스팅함. 단 ES6에서 도입된let,const,class를 사용한 선언문은호이스팅이 발생하지 않는 것처럼 동작함.let foo = 1; // 전역 변수 { console.log(foo); // ReferenceError: Cannot access 'foo' before initialization let foo = 2; // 지역 변수 }
2-4. 전역 객체와 let
var키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은전역 객체 window의 프로퍼티가 됨. 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있음.// 이 예제는 브라우저 환경에서 실행해야 한다. // 전역 변수 var x = 1; // 암묵적 전역 y = 2; // 전역 함수 function foo() {} // var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다. console.log(window.x); // 1 // 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다. console.log(x); // 1 // 암묵적 전역은 전역 객체 window의 프로퍼티다. console.log(window.y); // 2 console.log(y); // 2 // 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티다. console.log(window.foo); // ƒ foo() {} // 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있다. console.log(foo); // ƒ foo() {}let키워드로 선언한 전역 변수는전역 객체의 프로퍼티가 아님. 즉 window.foo와 같이 접근할 수 없음. let 전역 변수는보이지 않는 개념적인 블록 내에 존재함.// 이 예제는 브라우저 환경에서 실행해야 한다. let x = 1; // let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아니다. console.log(window.x); // undefined console.log(x); // 1
3. const 키워드
const키워드는 상수 constant 를 선언하기 위해 사용. let 키워드와 대부분 동일함.
3-1. 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야함. 그렇지 않으면SyntaxError발생.const foo; // SyntaxError: Missing initializer in const declaration- let 키워드로 선언한 변수와 마찬가지로
블록 레벨 스코프를 가지며,변수 호이스팅이 발생하지 않는 것처럼 동작함.{ // 변수 호이스팅이 발생하지 않는 것처럼 동작한다 console.log(foo); // ReferenceError: Cannot access 'foo' before initialization const foo = 1; console.log(foo); // 1 } // 블록 레벨 스코프를 갖는다. console.log(foo); // ReferenceError: foo is not defined
3-2. 재할당 금지
var,let키워드로 선언한 변수는 재할당이 자유로우나const키워드로 선언한 변수는재할당이 금지됨.const foo = 1; foo = 2; // TypeError: Assignment to constant variable.
3-3. 상수
const키워드로 선언된 변수에원시 값을 할당한 경우 원시 값은 변경할 수 없는 값 immutable value이고 const 키워드에 의해재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없음. 이러한 특징을 이용해 const 키워드를 상수를 표현하는 데 사용하기도 함.// 세전 가격 let preTaxPrice = 100; // 세후 가격 // 0.1의 의미를 명확히 알기 어렵기 때문에 가독성이 좋지 않다. let afterTaxPrice = preTaxPrice + (preTaxPrice * 0.1); console.log(afterTaxPrice); // 110
상수의 이름은 대문자로 선언해 상수임을 나타내고, 여러 단어로 이뤄진 경우에는 스네이크 케이스로 표현하는 것이 일반적임.// 세율을 의미하는 0.1은 변경할 수 없는 상수로서 사용될 값이다. // 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다. const TAX_RATE = 0.1; // 세전 가격 let preTaxPrice = 100; // 세후 가격 let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE); console.log(afterTaxPrice); // 110
3-4. const 키워드와 객체
- const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없지만.
객체를 할당한 경우 값을 변경할 수 있음. 변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문.const person = { name: 'Lee' }; // 객체는 변경 가능한 값이다. 따라서 재할당없이 변경이 가능하다. person.name = 'Kim'; console.log(person); // {name: "Kim"}const키워드는재할당을 금지할 뿐불변을 의미하지는 않음. 새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해객체를 변경하는 것이 가능함. 이 때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않음.
4. var vs. let vs. const
- ES6를 사용한다면 var 키워드는 사용하지 않을 것.
재할당이 필요한 경우한정해let키워드 사용. 이 때 변수의 스코프는 최대한 좁게 만들 것.- 변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값(재할당이 필요 없는 상수)과 객체에는
const키워드 사용. 재할당을 금지하므로var,let보다 안전함.