
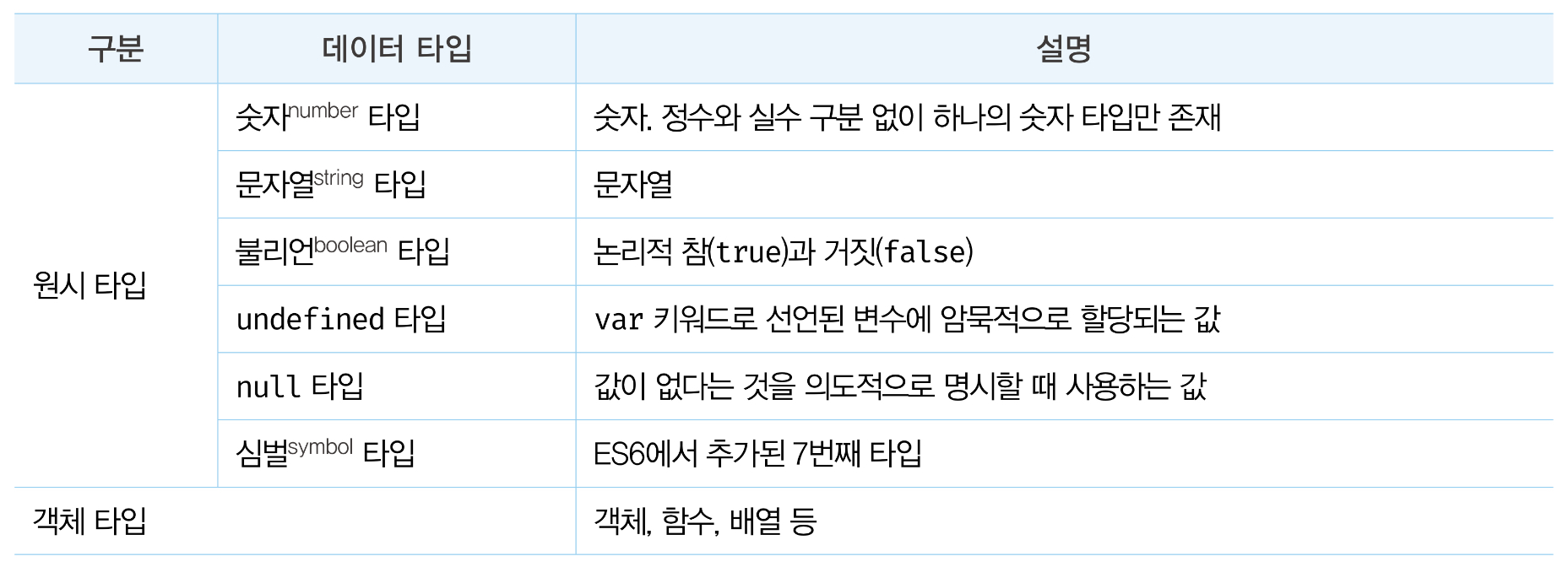
데이터 타입은 값의 종류를 말함. 자바스크립트(ES6)는 7개의 데이터 타입을 제공. 크게 원시 타입과 객체 타입으로 분류.

숫자 타입 Number type
- C나 자바의 경우, 정수와 실수를 구분해 int, long, float, double 등과 같은 다양한 숫자 타입 제공함. 자바스크립트는 독특하게 하나의 숫자 타입만 존재함. 모든 수를 실수로 처리하며 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않음.
// 모두 숫자 타입 var integer = 10; // 정수 var double = 10.12; // 실수 var negative = -20; // 음의 정수 - 정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장됨. 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기에 이들 값을 참조하면 모두 10진수로 해석됨.
var binary = 0b01000001; // 2진수 var octal = 0o101; // 8진수 var hex = 0x41; // 16진수 // 표기법만 다를 뿐 모두 같은 값이다. console.log(binary); // Output: 65 console.log(octal); // Output: 65 console.log(hex); // Output: 65 console.log(binary === octal); // Output: true console.log(octal === hex); // Output: true - 정수로 표시된다 해도 사실은 실수임.
// 숫자 타입은 모두 실수로 처리된다. console.log(1 === 1.0); // Output: true console.log(4 / 2); // Output: 2 console.log(3 / 2); // Output: 1.5 - 세 가지의 특별한 값.
console.log(10 / 0); // Output: Infinity console.log(10 / -0); // Output: -Infinity console.log(1 * 'String'); // Output: NaN
문자열 타입 String Type
- 텍스트 데이터를 나타내는데 사용함. 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있음. 작은 따옴표, 큰 따옴표, 백틱 등으로 텍스트를 감싸서 사용.
// 문자열 타입 var string; string = '문자열'; // 작은따옴표 string = '문자열'; // 큰따옴표 string = `문자열`; // 백틱 (ES6) string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.'; string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";
템플릿 리터럴 Template literal
- ES6에 도입된 새로운 문자열 표기법. 런타임에 일반 문자열로 변환되어 처리됨. 백틱(``)을 사용해 표현함.
var template = `Template literal`; console.log(template); // Template literal - 멀티라인 문자열
// 일반 문자열 var str = 'Hello world.'; // Output: SyntaxError: Invalid or unexpected token // 템플릿 리터럴 var template = `Hello world`; console.log(template); // Output: Hello // Output: world- 일반 문자열 내에서는 줄바꿈이 허용되지 않음. 템플릿 리터럴 내에서는 줄바꿈이 허용되며 모든 공백도 있는 그대로 적용됨.
- 표현식 삽입
var first = 'Ung-mo'; var last = 'Lee'; // ES5: 문자열 연결 console.log('My name is ' + first + ' ' + last + '.'); // Output: My name is Ung-mo Lee. // ES6: 표현식 삽입 console.log(`My name is ${first} ${last}.`); // Output: My name is Ung-mo Lee. // 템플릿 리터럴 표현식 강제 타입 변환 console.log(`1 + 2 = ${1 + 2}`); // Output: 1 + 2 = 3 // 템플릿 리터럴이 아닌 일반 문자열 console.log('1 + 2 = ${1 + 2}'); // Output: 1 + 2 = ${1 + 2}- 문자열 연산자 + 를 사용해 연결할 수 있음. 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작, 그 외는 덧셈 연산자로 동작함.
- 템플릿 리터럴 내에서는 표현식 삽입을 통해 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제 변환.
- 일반 문자열에서의 표현식 삽입은 문자열 취급.
불리언 타입 Boolean type
- 불리언 타입의 값은 논리적 참, 거짓을 나타내는 true, false.
var foo = true; console.log(foo); // Output: true foo = false; console.log(foo); // Output: false
undefined 타입
- undefined 타입의 값은 undefined가 유일함. var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화됨. 변수를 선언한 이후 값을 할당하지 않은 변수를 참조하면 undefined 반환.
var foo; console.log(foo); // Output: undefined - undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값임. 개발자가 의도적으로 undefined를 변수에 할당한다면 본래 취지와 어긋날뿐더러 혼란을 줄 수 있으므로 권장하지 않음. 변수에 값이 없다는 것을 명시하고 싶을 때에는 null을 할당할 것.
null 타입
- null 타입의 값은 null이 유일함. 자바스크립트는 대소문자를 구별하므로 Null, NULL 등과 다름. 프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시할 때 사용. 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미.
var foo = 'Lee'; // 이전에 할당되어 있던 값에 대한 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다. // 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다. foo = null;
심벌 타입 Symbol type
- ES6에서 추가된 7번째 타입. 변경 불가능한 원시 타입. 다른 값과 중복되지 않는 유일무이한 값. 따라서 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용함. 심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성. 이 때 생성된 심벌 값은 외부에 노출되지 않으며 다른 값과 절대 중복되지 않는 유일무이한 값.
// 심벌 값 생성 var key = Symbol('key'); console.log(typeof key); // Output: symbol // 객체 생성 var obj = {}; // 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다. obj[key] = 'value'; console.log(obj[key]); // Output: value // 같은 형태로 생성해도 다른 값이다 console.log(Symbol(
객체 타입 Object type
- 자바스크립트는 객체 기반의 언어이며,
자바스크립트를 이루고 있는 거의 모든 것이 객체임. 지금까지 살펴본 6가지 타입 이외의 값은 모두 객체 타입.
데이터 타입의 필요성
- 값을 저장할 때 확보해야 하는
메모리 공간의 크기를 결정하기 위해. - 값을 참조할 때 한 번에 읽어 들여야 할
메모리 공간의 크기를 결정하기 위해. - 메모리에서 읽어 들인
2진수를 어떻게 해석할지결정하기 위해.
동적 타이핑
- 정적 타입 언어
- C나 자바같은 정적 타입 언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야함. 이를 명시적 타입 선언이라고 함.
// c 변수에는 1바이트 정수 타입의 값(-128 ~ 127)만을 할당할 수 있다. char c; // num 변수에는 4바이트 정수 타입의 값(-2,124,483,648 ~ 2,124,483,647)만을 할당할 수 있다. int num; - 정적 타입 언어는 컴파일 시점에 타입 체크를 수행. 이를 통과하지 못했다면 에러를 발생시키고 프로그램의 실행 자체를 막음.
- C나 자바같은 정적 타입 언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야함. 이를 명시적 타입 선언이라고 함.
- 동적 타입 언어
- 자바스크립트는 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않음. var, let, const 키워드를 사용해 변수를 선언할 뿐. 자바스크립트의 변수는 정적 타입 언어와 달리 어떠한 데이터의 값이라도 자유롭게 할당할 수 있음.
// typeof 연산자는 연산자 뒤에 위치한 피연산자의 데이터 타입을 문자열로 반환. var foo; console.log(typeof foo); // Output: undefined foo = 3; console.log(typeof foo); // Output: number foo = 'Hello'; console.log(typeof foo); // Output: string foo = true; console.log(typeof foo); // Output: boolean foo = null; console.log(typeof foo); // Output: object foo = Symbol(); // 심벌 console.log(typeof foo); // Output: symbol foo = {}; // 객체 console.log(typeof foo); // Output: object foo = []; // 배열 console.log(typeof foo); // Output: object foo = function () {}; // 함수 console.log(typeof foo); // Output: function 자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정됨.(타입 추론) 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있음.정적 타입 언어와 구별하기 위해 이를 동적 타입 언어라 함.
- 자바스크립트는 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않음. var, let, const 키워드를 사용해 변수를 선언할 뿐. 자바스크립트의 변수는 정적 타입 언어와 달리 어떠한 데이터의 값이라도 자유롭게 할당할 수 있음.
- 동적 타입 언어와 변수
-
변수 값은 언제든지 변경될 수 있기 때문에 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어려울 수 있음.
-
변수 값을 확인하기 전에 타입을 확신할 수 없음.
-
개발자의 의도와는 상관 없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되어 예기치 못한 오류를 마주할 수 있음.
-
이러한 이유로 안정적인 프로그램을 만들기 위해 변수 사용 전 데이터 타입을 체크해야 하는 경우가 있는데 매우 번거로울뿐더러 코드량도 증가함.
변수 사용시 주의사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용.
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용 억제.
- 전역 변수는 최대한 사용하지 않도록할 것.
- 변수보다는 상수를 사용해 값의 변경을 억제.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍할 것.
-