
값 value
값은 식이 평가되어 생성된 결과.모든 값은 데이터 타입을 가지며, 메모리에 2진수(비트)의 나열로 저장됨. 메모리에 저장된 값은 데이터 타입에 따라 다르게 해석될 수 있음.- 아래 예제의 sum 변수가 기억하는 메모리 공간에 저장된 것은 10 + 20이 아니라 값 30임. 따라서 10 + 20은 할당 이전에 평가되어 값을 생성해야 함.
// 10 + 20은 평가되어 숫자 값 30 생성. 10 + 20; // 30 // sum 변수에는 10 + 20이 평가되어 생성된 숫자 값 30 할당. var sum = 10 + 20;
리터럴 literal
- 리터럴이란
사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법.값을 생성하는 가장 기본적인 방법. - 사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자 값 3 생성.
// 숫자 리터럴 3 3 - 코드가 실행되는 시점인 런타임에 리터럴을 평가에 값을 생성.

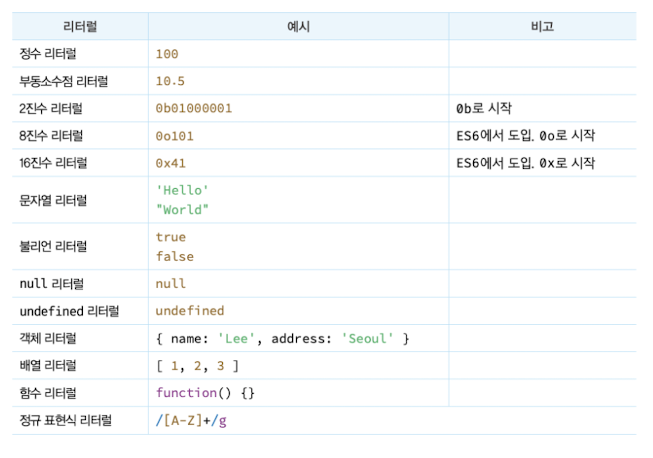
- 리터럴을 사용해 다음과 같이 다앙한 종류의 값을 생성할 수 있음.

표현식 expression
값으로 평가될 수 있는 문(statement).표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조함.- 아래 예제의 100은 리터럴. 리터럴 100은 자바스크립트 엔진에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식임.
var score = 100; - 아래 예제의 50 + 50 도 평가되어 숫자 값 100을 생성하므로 표현식.
var score = 50 + 50; - 변수 식별자를 참조하면 변수 값으로 평가됨. 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식.
score; // 100 - 표현식은 리터럴, 식별자, 연산자, 함수 호출 등의 조합으로 이뤄질 수 있음.
값으로 평가될 수 있는 문은 모두 표현식임.// 리터럴 표현식 10 "Hello" // 식별자 표현식 (선언이 이미 존재한다고 가정) sum person.name arr[1] // 연산자 표현식 10 + 10 sum = 10 sum !== 10 // 함수/메서드 호출 표현식 (선언이 이미 존재한다고 가정) square() person.getName()
문 statement
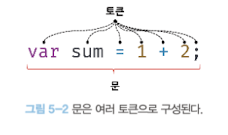
프로그램을 구성하는 기본 단위이자 최소 실행단위.문의 집합으로 이뤄진 것이 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍임.- 문은 여러 토큰으로 구성됨.
token이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미.예를 들어, 키워드, 식별자, 연산자, 리터럴, 세미콜론이나 마침표 등의 특수 기호는 문법적인 의미를 가지며 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소이므로 모두 토큰임.
- 문은 컴퓨터에 내리는 명령임. 문이 실행되면 명령이 실행되고 무슨 일인가가 일어나게 됨.
// 변수 선언문 var x; // 할당문 x = 5; // 함수 선언문 function foo () {} // 조건문 if (x > 1) { console.log(x); } // 반복문 for (var i = 0; i < 2; i++) { console.log(i); }
세미콜론 semicolon
세미콜론(;)은 문의 종료를 나타냄.문을 끝낼 때는 세미콜론을 붙여야 함.- 단, 0개 이상의 문을 중괄호로 묶은 코드 블록 ({ … }) 뒤에는 세미콜론을 붙이지 않음. 예를 들어 아래 예제. 이러한 코드 블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문.
// 조건문 if (x > 1) { console.log(x); } // 반복문 for (var i = 0; i < 2; i++) { console.log(i); } - 세미 콜론은 생략 가능함. 자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론 자동 삽입 기능(ASI)를 암묵적으로 수행함.
- 하지만 아래 예제와 같이 ASI와 개발자의 예측이 일치하지 않는 경우가 있어 사용을 권장하는 분위기.
function foo() { return; {} } // ASI의 동작 결과 => return {}; // 개발자의 예측 => return {}; console.log(foo()); // Output: undefined var bar = function () {} (function() {})(); // ASI의 동작 결과 // => var bar = function () {}(function() {})(); // 개발자의 예측 // => var bar =function () {}; (function() {})(); // TypeError; (intermediate value)(...) is not a function
표현식인 문과 표현식이 아닌 문
- 표현식은 문의 일부일 수도 있고 그 자체로 문이 될 수도 있음.
// 변수 선언문은 값으로 평가될 수 없으므로 표현식 X. var x; // 1, 2, 1 + 2, x = 1 + 2 는 모두 표현식임. // x = 1 + 2 는 표현식이면서 완전한 문. x = 1 + 2; - 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것.
- 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러 발생.
// 표현식이 아닌 문은 값으로 평가될 수 없음. // 변수 선언문은 값처럼 사용할 수 없음. var foo = var x; // SyntaxError: Unexpected token 'var' - 표현식인 문은 값으로 평가되므로 변수에 할당할 수 있음.
// 변수 선언문은 표현식이 아닌 문. var x; // 할당문 x = 100 은 그 자체가 표현식임. 값처럼 사용 가능. x = 100; - 할당문을 값처럼 변수에 할당. 표현식인 문은 할당문은 할당한 값으료 평가됨. 즉, x = 100은 x 변수에 할당한 값 100으로 평가됨. 따라서 foo 변수에는 100 할당.
// 표현식인 문은 값처럼 사용할 수 있음. var foo = x = 100; console.log(foo); // Output: 100 - 크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력함. 이를 완료 값이라고 함. 완료 값은 표현식의 평가 결과가 아님. 따라서 다른 값과 같이 변수에 할당할 수 없고 참조할 수도 없음.

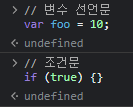
- 표현식이 아닌 문을 실해하면 완료 값 undefined 출력함.
- 크롬 개발자 도구에서 표현식인 문을 실행하면 언제나 평가된 값을 반환함.

- 표현식인 문은 평가된 값 반환.