
연산자operator는 하나 이상의 표현식을 대상으로 하나의 값을 만듦.
이 때 연산의 대상을 피연산자operand라 함.피연산자는 값으로 평가될 수 있는 표현식이어야 함. 그리고 피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가될 수 있는 표현식임.
// 산술 연산자
5 * 4; // Output: 20
// 문자열 연결 연산자
'My name is ' + 'Lee'; // Output: 'My name is Lee'
// 할당 연산자
color = 'red'; // Output: 'red'
// 비교 연산자
3 > 5; // Output: false
// 논리 연산자
true && false; // Output: false
// 타입 연산자
typeof 'Hi'; // Output: string산술 연산자
-
이항 산술 연산자

console.log(5 + 2); // Output: 7 console.log(5 - 2); // Output: 3 console.log(5 * 2); // Output: 10 console.log(5 / 2); // Output: 2.5 console.log(5 % 2); // Output: 1- 2개의 피연산자를 산술 연산하여 숫자 값을 만듦.
-
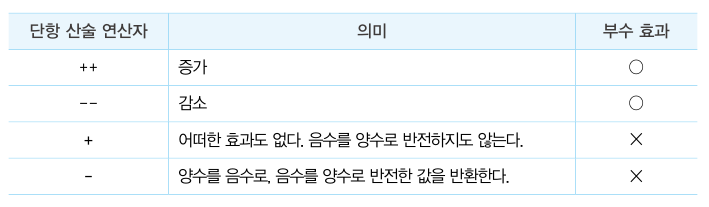
단항 산술 연산자

var x = 1; // ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다. x++; // x = x + 1; console.log(x); // Output: 2 // -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다. x--; // x = x - 1; console.log(x); // Output: 1-
1개의 피연산자를 산술 연산하여 숫자 값을 만듦.
-
이항 산술 연산자와 달리 증가(++)/감소(—) 연산자는 피연산자의 값을 변경하는 부수 효과가 있음.
var x = 5, result; // 선할당 후증가(postfix increment operator) result = x++; console.log(result, x); // Output: 5 6 // 선증가 후할당(prefix increment operator) result = ++x; console.log(result, x); // Output: 7 7 // 선할당 후감소(postfix decrement operator) result = x--; console.log(result, x); // Output: 7 6 // 선감소 후할당 (prefix decrement operator) result = --x; console.log(result, x); // Output: 5 5 -
증가/감소 연산자의 위치에 따라 의미가 다름.
// 숫자 타입인 피연산자에 + 연산자 사용: 아무런 효과가 없다. console.log(+10); // Output: 10 console.log(+-10); // Output: -10 // 숫자 타입이 아닌 피연산자에 + 연산자 사용 var x = '1'; // 문자열을 숫자로 타입 변환한다. console.log(+x); // Output: 1 // 부수 효과는 없다. console.log(x); // Output: "1" // 불리언 값을 숫자로 타입 변환한다. x = true; console.log(+x); // Output: 1 // 부수 효과는 없다. console.log(x); // Output: true // 불리언 값을 숫자로 타입 변환한다. x = false; console.log(+x); // Output: 0 // 부수 효과는 없다. console.log(x); // Output: false // 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다. x = 'Hello'; console.log(+x); // Output: NaN // 부수 효과는 없다. console.log(x); // Output: "Hello" -
숫자 타입인 피연산자와 숫자타입이 아닌 피연산자에 + 단항 연산자 사용.
// 부호를 반전한다. console.log(-(-10)); // Output: 10 // 문자열을 숫자로 타입 변환한다. console.log(-'10'); // Output: -10 // 불리언 값을 숫자로 타입 변환한다. console.log(-true); // Output: -1 // 문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다. console.log(-'Hello'); // Output: NaN -
숫자 타입인 피연산자와 숫자타입이 아닌 피연산자에 - 단항 연산자 사용.
-
-
문자열 연결 연산자
// 문자열 연결 연산자 console.log('1' + 2); // Output: '12' console.log(1 + '2'); // Output: '12' // 산술 연산자 console.log(1 + 2); // Output: 3 // true는 1로 타입 변환된다. console.log(1 + true); // Output: 2 // false는 0으로 타입 변환된다. console.log(1 + false); // Output: 1 // null은 0으로 타입 변환된다. console.log(1 + null); // -Output: 1 // undefined는 숫자로 타입 변환되지 않는다. console.log(+undefined); // Output: NaN console.log(1 + undefined); // Output: NaN // 반대로 문자열앞에 +를 붙이면 숫자 타입으로 변환된다. console.log(2 + +'1'); // Output: 3- +연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작함.
- 이를 암묵적 타입 변환 또는 타입 강제 변환이라 함.
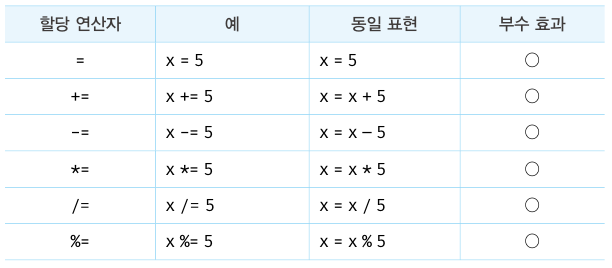
할당 연산자
-
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당함. 좌항의 변수에 값을 할당하므로 변수 값이 변화는 부수효과가 있음.

var x; x = 10; console.log(x); // Output: 10 x += 5; // x = x + 5; console.log(x); // Output: 15 x -= 5; // x = x - 5; console.log(x); // Output: 10 x *= 5; // x = x * 5; console.log(x); // Output: 50 x /= 5; // x = x / 5; console.log(x); // Output: 10 x %= 5; // x = x % 5; console.log(x); // Output: 0 var str = 'My name is '; // 문자열 연결 연산자 str += 'Lee'; // str = str + 'Lee'; console.log(str); // Output: 'My name is Lee'
- 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가됨.
var x; // 할당문은 표현식인 문이다. console.log(x = 10) // Output: 10 var a, b, c; // 연쇄 할당. 오른쪽에서 왼쪽으로 진행. // ① c = 0 : 0으로 평가된다 // ② b = 0 : 0으로 평가된다 // ③ a = 0 : 0으로 평가된다 a = b = c = 0; console.log(a, b, c); // 0 0 0
비교 연산자
-
좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환.
-
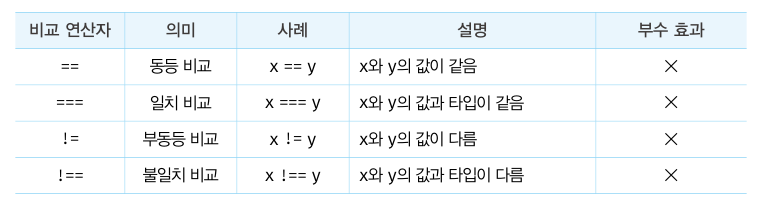
동등/일치 비교연산자

// 동등 비교 console.log(5 == 5); // Output: true // 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다. console.log(5 == '5'); // Output: true-
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 값은 값인지 비교함.
// 동등 비교. 결과를 예측하기 어렵다. console.log('0' == ''); // Output: false console.log(0 == ''); // Output: true console.log(0 == '0'); // Output: true console.log(false == 'false'); // Output: false console.log(false == '0'); // Output: true console.log(false == null); // Output: false console.log(false == undefined); // Output: false -
결과를 예측하기 어렵고 실수하기 쉬움. 안티 패턴이므로 참고만 할 것.
// 일치 비교 console.log(5 === 5); // Output: true // 암묵적 타입 변환을 하지 않고 값을 비교한다. // 즉, 값과 타입이 모두 같은 경우만 true를 반환한다. console.log(5 === '5'); // Output: false -
일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 답도 같은 경우에 한하여 true 반환.
// NaN 테스트 해 봄. console.log(NaN === NaN); // Output: false console.log(Number.isNaN(NaN)); // Output: true console.log(Object.is(NaN, NaN)); // Output: true console.log(isNaN(NaN)); // Output: true console.log(isNaN(-NaN)); // Output: true console.log(isNaN(undefined)); // Output: true console.log(isNaN(null)); // Output: false console.log(isNaN({})); // Output: true -
NaN은 자신과 일치하지 않는 유일한 값. 숫자가 NaN인지 조사하려면 함수 Number.isNaN 사용. Object.is
console.log(0 === -0); // Output: true console.log(0 == -0); // Output: true -
숫자 0도 주의할 것.
console.log(0 === -0); // Output: true console.log(Object.is(-0, +0)); // Output: false console.log(NaN === NaN); // Output: false console.log(Object.is(NaN, NaN)); // Output: true -
ES6에서 도입된 Object.is 메서드는 예측 가능한 정확한 비교 결과를 반환.
// 부동등 비교 console.log(5 != 8); // Output: true console.log(5 != 5); // Output: false console.log(5 != '5'); // Output: false // 불일치 비교 console.log(5 !== 8); // Output: true console.log(5 !== 5); // Output: false console.log(5 !== '5'); // Output: true -
부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교, 일치 비교 연산자의 반대 개념.
-
-
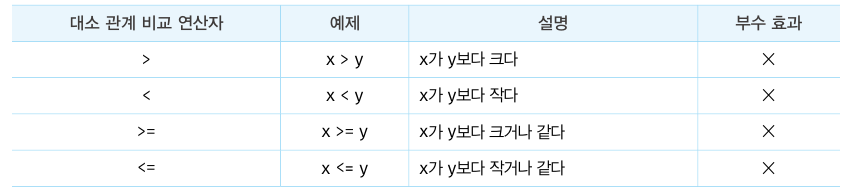
대소 관계 비교 연산자

- 피연산자의 크기를 비교하여 불리언 값 반환.
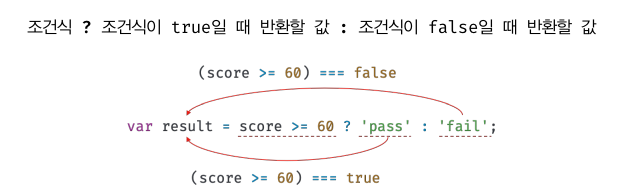
삼항 조건 연산자
-
조건식의 평가 결과에 따라 반환할 값을 경정함. 부수 효과는 없음.

var x = 2; // 2 % 2는 0이고 0은 false로 암묵적 타입 변환됨. var result = x % 2 ? '홀수' : '짝수'; console.log(result); // Output: 짝수; -
첫 번째 피연산자가 true로 평가되면 두 번째 피연산자 반환. 첫 번째 피연산자가 false로 평가되면 세 번째 피연산자 반환. 즉 두 번째 또는 세 번째 피연산자로 평가되는 표현식임.
물음표(?) 앞의 첫 번째 피연산자는 조건식, 즉 불리언 타입의 값으로 평가될 표현식. 평가 결과가 불리언 값이 아니면 불리언 값으로 암묵적 타입 변환됨. 조건식이 참이면 콜론(:) 앞의 두 번째 피연산자가, 거짓이면 콜론 뒤 세 번째 피연산자가 평가되어 반환됨.
var x = 2, result; // 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다. if (x % 2) result = '홀수'; else result = '짝수'; console.log(result); // Output: 짝수 -
if … else 문을 사용해도 유사하게 처리할 수 있음.
var x = 10; // if...else 문은 표현식이 아닌 문이다. 따라서 값처럼 사용할 수 없다. var result = if (x % 2) { result = '홀수'; } else { result = '짝수'; }; // SyntaxError: Unexpected token if -
그러나 if … else 문은 표현식이 아닌 문임. 따라서 값처럼 사용할 수는 없음. 상항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식 문이기에 값처럼 다른 표현식의 일부가 될 수 있어 매우 유용함.
논리 연산자
-
우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산함.

// 논리합(||) 연산자 true || true; // -> true true || false; // -> true false || true; // -> true false || false; // -> false // 논리곱(&&) 연산자 true && true; // -> true true && false; // -> false false && true; // -> false false && false; // -> false // 논리 부정(!) 연산자 !true; // -> false !false; // -> true -
논리 부정(!) 연산자는 언제나 불리언 값을 반환함. 피연산자가 반드시 불리언 값일 필요는 없음. 만약 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환됨.
// 논리 부정(!) 연산자의 암묵적 타입 변환 !0; // -> true !'Hello'; // -> false -
논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있음. 언제나 2개 피연산자 중 어느 한쪽으로 평가됨.
// 단축 평가 'Cat' && 'Dog'; // -> 'Dog' -
드 모르간의 법칙
!(x || y) === (!x && !y) !(x && y) === (!x || !y)- 논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않아 한 눈에 이해하기 어려울 때가 있음. 이러한 경우 드 모르간의 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있음.
쉼표 연산자
- 쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환함.
var x, y, z; x = 1, y = 2, z = 3; // 3
그룹 연산자
- 소괄호(’()’)로 피연산자를 감싸는 그룹연산자는 자신의 피연산자인 표현식을 가장 먼저 평가함. 따라서 그룹 연산자를 사용하면 연산자의 우선 순위를 조절할 수 있음.
10 * 2 + 3; // -> 23 // 그룹 연산자를 사용하여 우선순위를 조절 10 * (2 + 3); // -> 50
typeof 연산자
- 피연산자의 데이터 타입을 문자열로 변환.
typeof '' // -> "string" typeof 1 // -> "number" typeof NaN // -> "number" typeof true // -> "boolean" typeof undefined // -> "undefined" typeof Symbol() // -> "symbol" typeof null // -> "object" typeof [] // -> "object" typeof {} // -> "object" typeof new Date() // -> "object" typeof /test/gi // -> "object" typeof function () {} // -> "function" - 주의! typeof 연산자로 null 값을 연산해보면 “null”이 아닌 “object”를 반환함. 이는 자바스크립트의 첫 번째 버전의 버그이며 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있음. 따라서 null 타입인지 확인할 때는 일치 연산자(===)를 사용할 것.
var foo = null; typeof foo === null; // -> false foo === null; // -> true - 또한 선언하지 않은 식별자를 typeof 연산자로 연산해보면 Referencerror가 발생하지 않고 undefined를 반환함.
// undeclared 식별자를 선언한 적 없음. typeof undeclared; // -> undefined
지수 연산자
- ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환함.
2 ** 2; // -> 4 2 ** 2.5; // -> 5.65685424949238 2 ** 0; // -> 1 2 ** -2; // -> 0.25 - 지수 연산자 도입 전에는 Math.pow 메서드 사용
Math.pow(2, 2); // -> 4 Math.pow(2, 2.5); // -> 5.65685424949238 Math.pow(2, 0); // -> 1 Math.pow(2, -2); // -> 0.25
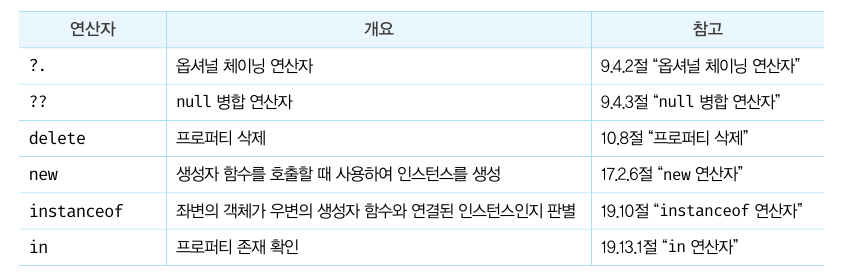
그 외의 연산자