나만의 포트폴리오를 만들며 날 너무 괴롭게 한 오류에 대해 써볼까 한다.
1. Type Error
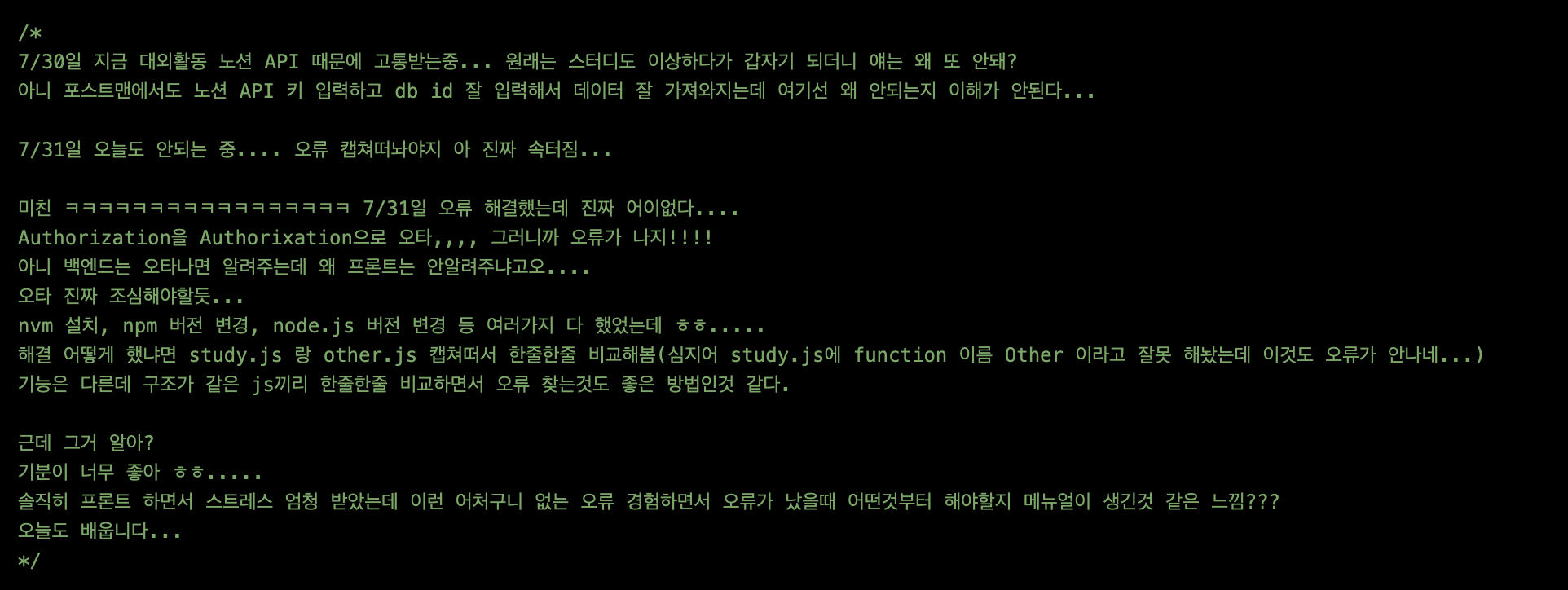
날 제일 많이 괴롭힌 오류이다.

어후;;; 다시 봐도 보기싫다. project-item.js 파일에서 오류가 났다. 분명히 문제가 없었다. 1분전엔 분명히 Server Error 가 안났었는데 프로젝트 페이지 들어가서 새로고침을 하니까 갑자기 저런 에러 메세지를 뱉어내서 너무 당황스러웠다. 코드에서도 건든게 없었는데 갑자기???
첫번째, title[0].plain_text 건드리기
열심히 구글링해보니 나와 똑같은 오류가 난 사람들이 몇명 보였다. 대충 읽어보니 '?' 를 추가해보라는 것이였다.
const title = data.properties.이름.title[0]?.plain_text이런식으로 해보라는 것인데 한번 해보았다. 으음 그런데도 오류가 해결이 안되네...? 그래서 1차 좌절,,,😩
두번째, Notion 에서 속성값 통일
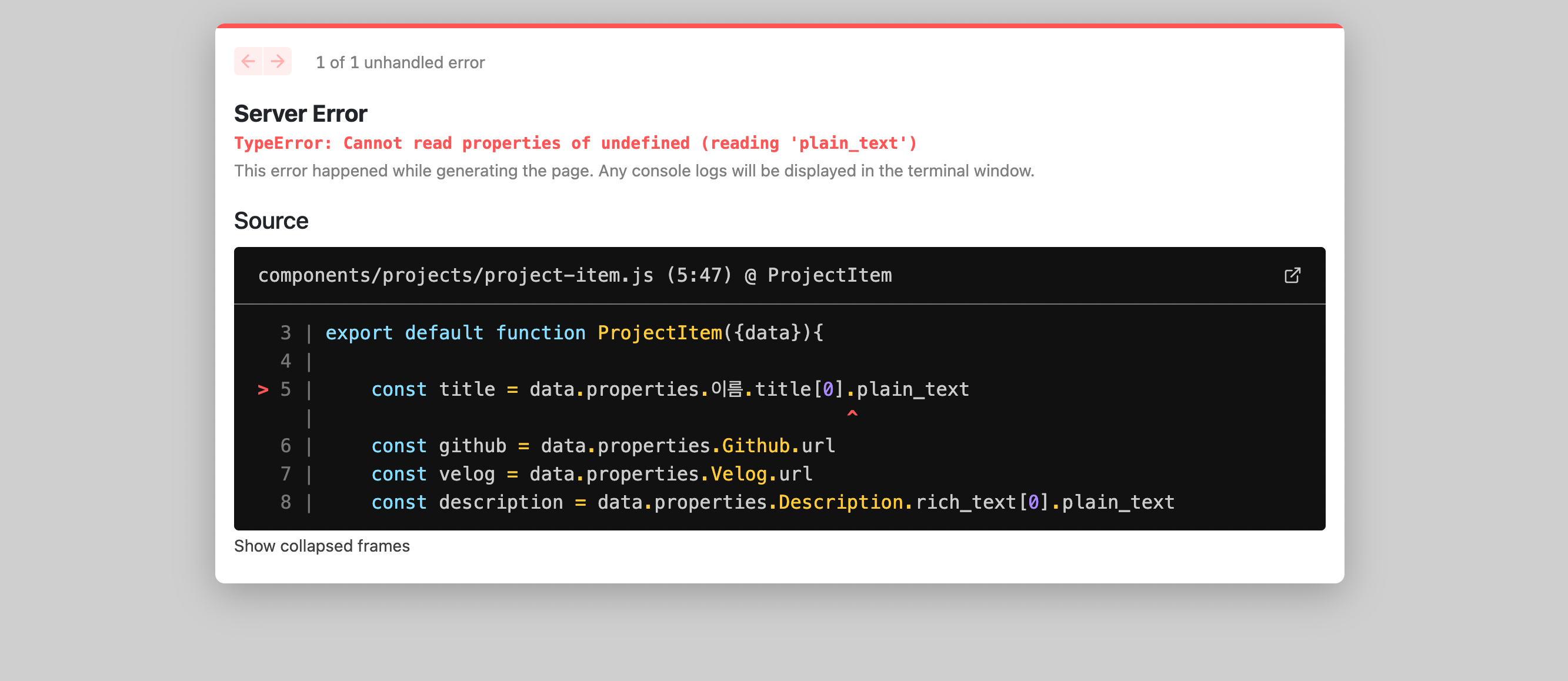
저 오류가 났을땐 프로젝트 Notion에 4개의 test 데이터가 있었다. 그런데 하나의 데이터가 속성값이 다른것이다. 설마....?
오오오오오오옹 그랬더니 오류 해결!!! 데이터베이스에서 속성이 다 같아야 TypeError 가 발생하지 않는다고 하더라...

2. 'API token is invalid'
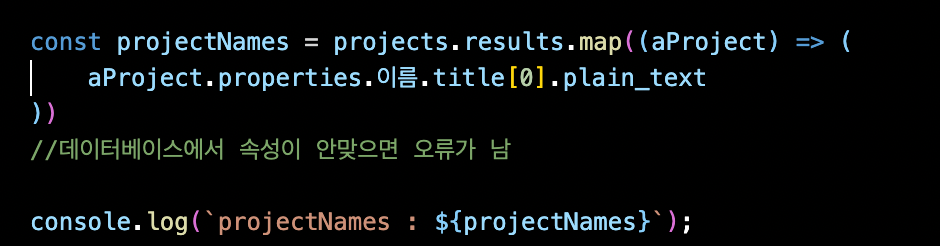
난 401 에 트라우마가 생겼다... 진짜 이 오류때문에 하루를 버렸음...

진짜 PTSD 온다,,, 아니 이게 진짜 웃긴게 study.js 랑 other.js 둘 다 오류가 났었다. 개빡쳐서 그날은 걍 끄고 다음날 다시 켰는데 study.js 는 오류가 안나고 데이터베이스에 데이터를 잘 가져왔다. 에잉??? 뭐야 이런경우가 어딨어 진짜;;;
그래서 일단 Postman 을 키고 다시 확인해봤다. API token 이랑 Databases_id 를 입력하고 Send 를 눌렀는데...

뭐야 잘 가져와지네...? 그럼 API token 에는 문자가 없다.
첫번째, npm / Node.js 버전 체크
또 구글링하였다. 나와 같은 오류가 난 사람들이 있는데 대부분 Node.js 버전이 높으면 문제가 날 수 있다고 하더라...
그래서 터미널에서 Node.js 버전을 낮추었다. (homebrew 에서 mvn 도 설치하고,,,)
하지만! 그래도 오류가 났다....ㅋ
두번째, 오타 확인
우리 학교에 진짜진짜 몇 없는 프론트 개발자가 있다. 그 중에 같이 프로젝트한 친구가 있었는데 그 친구가 React 로 작업을 할때마다 오류가 나면 머리를 쥐어짜며 고통받던 모습이 생각났다. 나에겐 절대 프론트 개발자의 길을 가지 말라며 신신당부하곤 했다. 하지만 난 풀스택 개발자가 꿈이기 때문에 ㅎㅎ...(사실 처음에 이 프로젝트 시작할땐 후회 많이했음 진짜롴ㅋㅋㅋㅋㅋ)
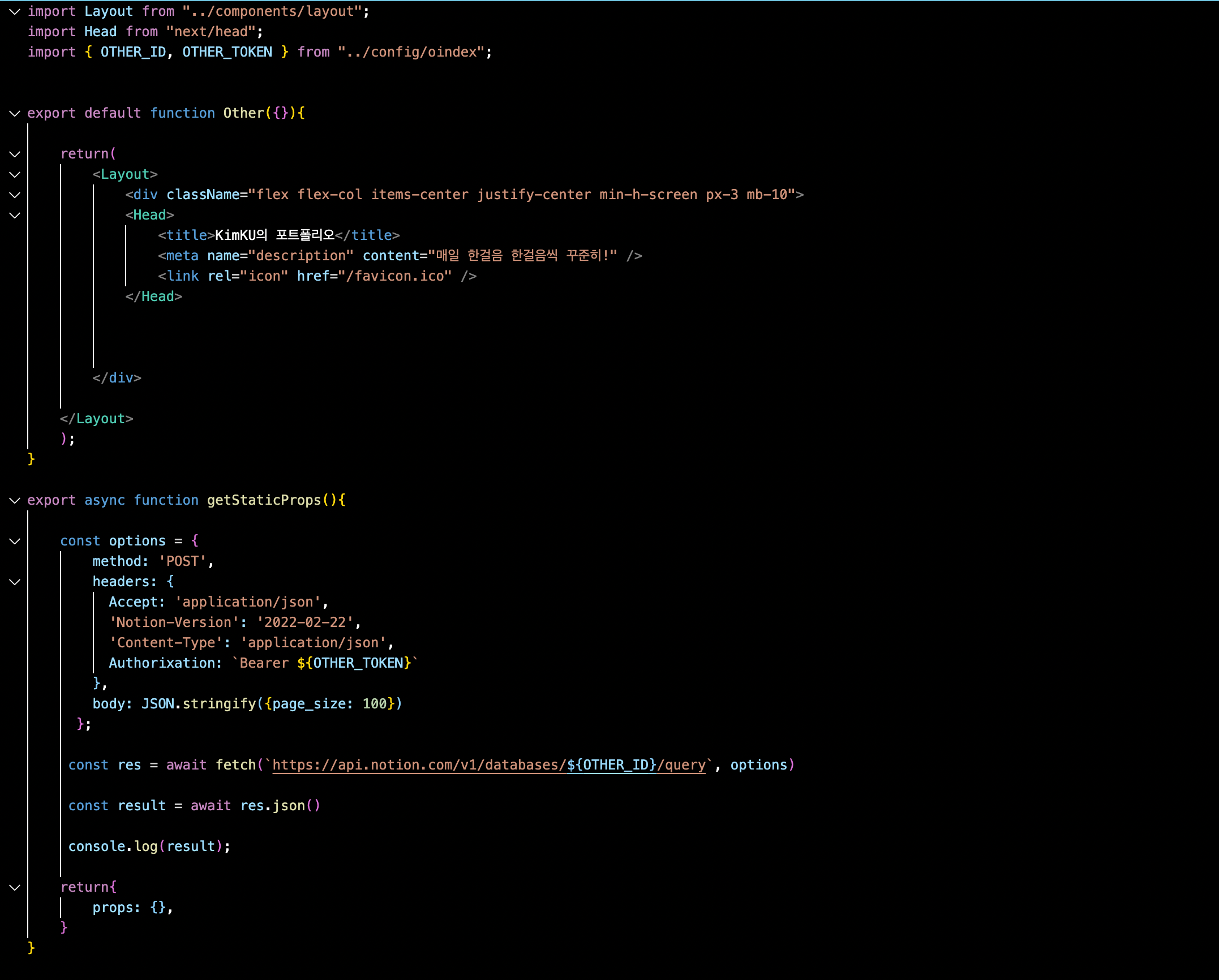
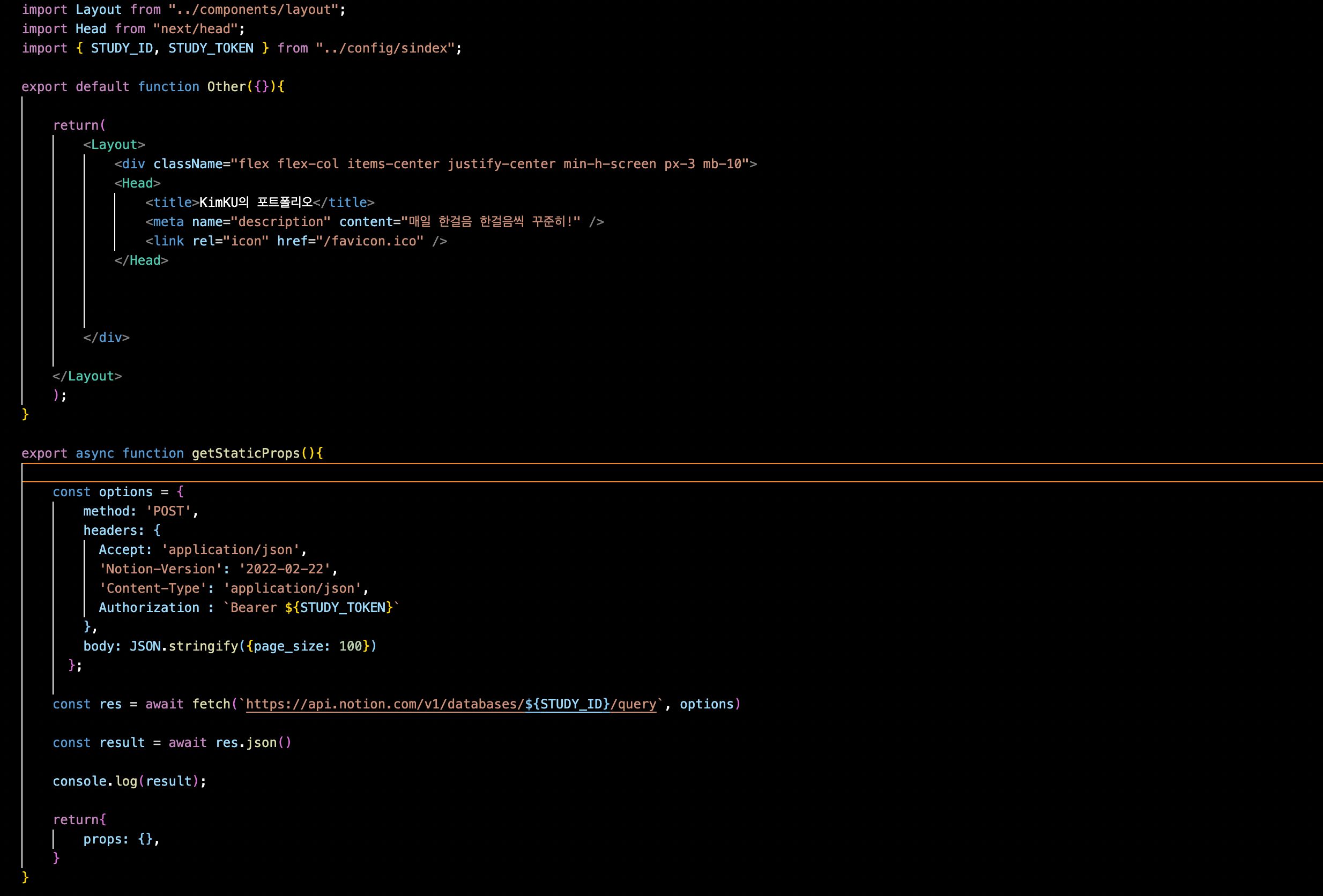
그 친구는 나에게 프론트 작업보다 더 불친절한 작업은 없을거라고 항상 말을 했었다. 오타가 나도 잡아주지 않는다며 너무 스트레스를 받는다고... 갑자기 그 말이 생각났다. '설마 오타가 났나...?' 그래서 study.js 와 other.js 를 캡쳐하여 한줄 한줄 비교하였다...


와.... 오타가 있었다. other.js 에서 Authorization 을 Authorixation 이라고 적었다.... 진짜 어이가 없었다 ㅋㅋㅋㅋㅋㅋㅋ 근데 더 신기한건 study.js 에서 function 네임을 Other 로 적어놨는데 이건 오류가 안나더라???? Back-end 에선 오타나면 진짜 난리를 치면서 고치라고 알려주는데 허허...
오타를 고치니 오류가 안나더라,,,, 아래의 사진은 내가 그 당시 오류를 해결하고 느낀점 등을 바로 적어놨다. 정말 생생하다.