Next.js와 Node.js 를 활용하여 포트폴리오 만들기 프로젝트를 마무리하고 그동안의 오류를 정리해볼까 한다.
처음 해보는 Front-End 개발이다. 솔직히 많이 겁나긴 했다...ㅎㅎ
개발환경
- VS Code
- Node.js
- Next.js
- Tailwind CSS
- Notion API
- Postman
- Github
- Vercel
일단 완성된 구현 홈페이지의 모습은 아래처럼 생겼다.
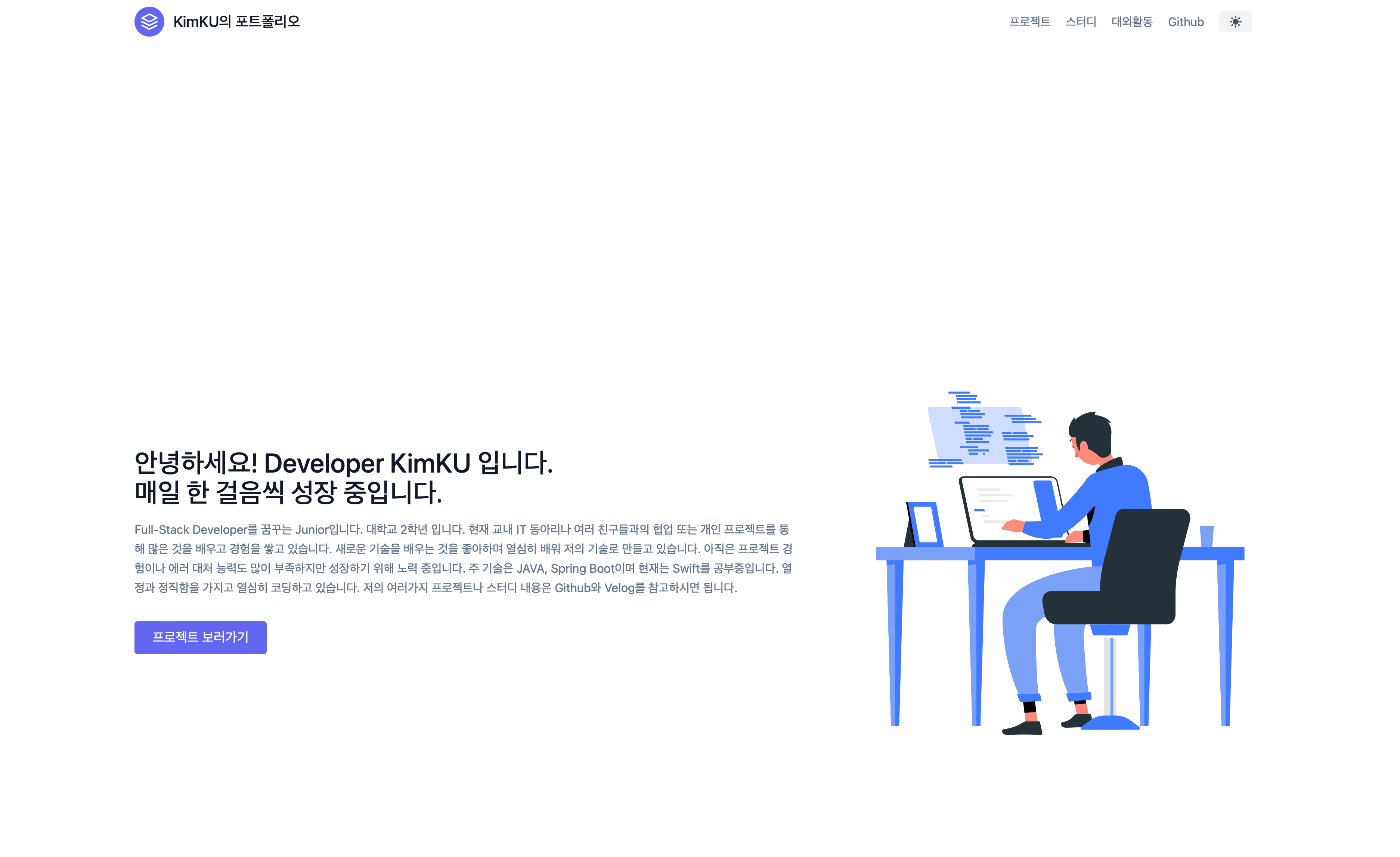
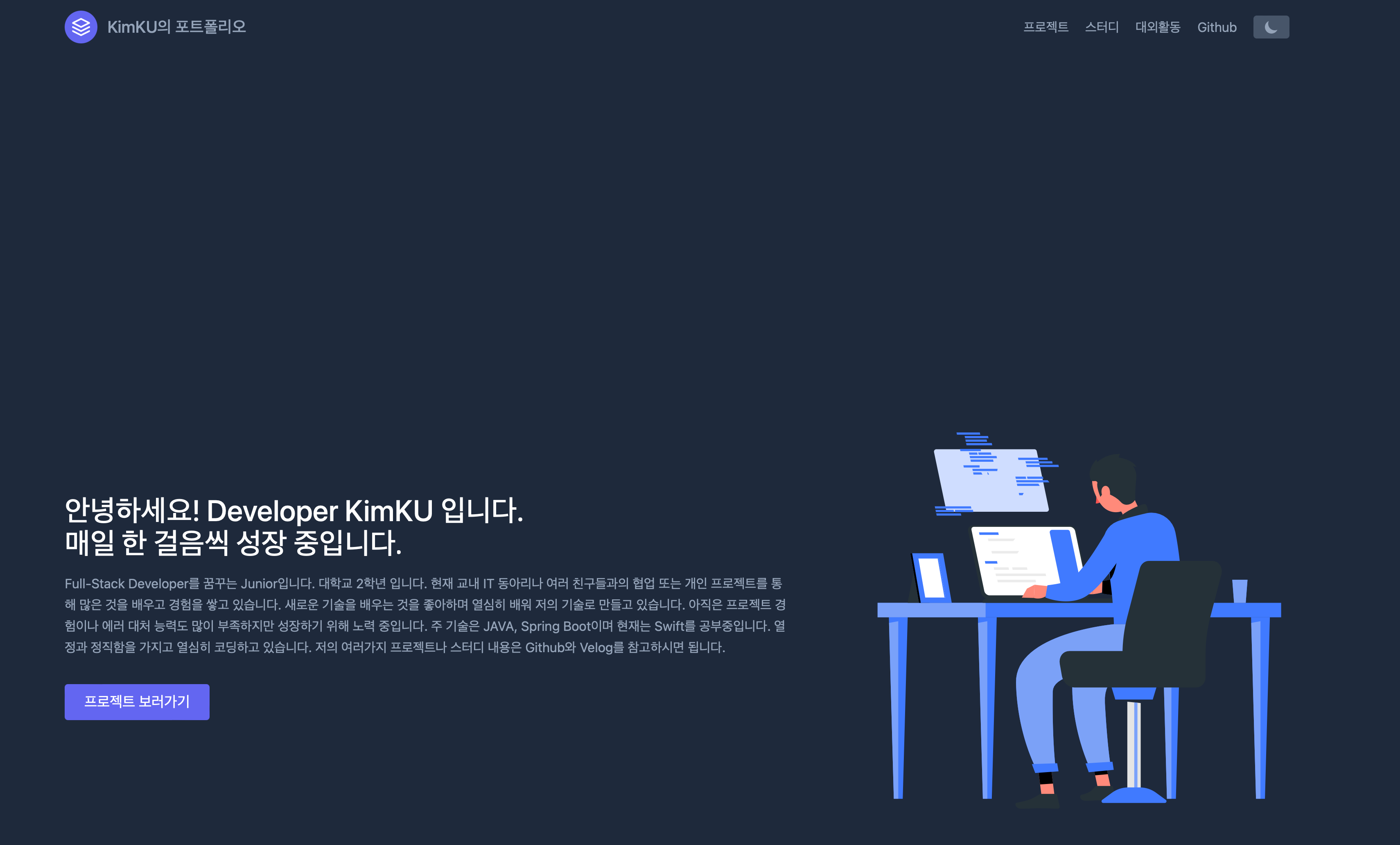
메인 홈페이지


위의 화면은 라이트 모드, 아래 화면은 다크 모드 이다. 맨 위 오른쪽 상단에 있는 해와 달 모양을 누르면 모드가 바뀔 수 있도록 구현하였다.
아래에 간단한 자기소개는 굵은 텍스트로 작성하였으며, 좀 더 자세한 소개는 얇고 작은 텍스트로 작성하였다. 또한 아래에는 '프로젝트 보러가기' 버튼을 넣어 바로 프로젝트 페이지로 넘어갈 수 있게 하였다. (스터디와 대외활동도 추가할 예정...)
오른쪽에는 Lottie animation 을 이용하여 애니메이션 효과를 넣었다.
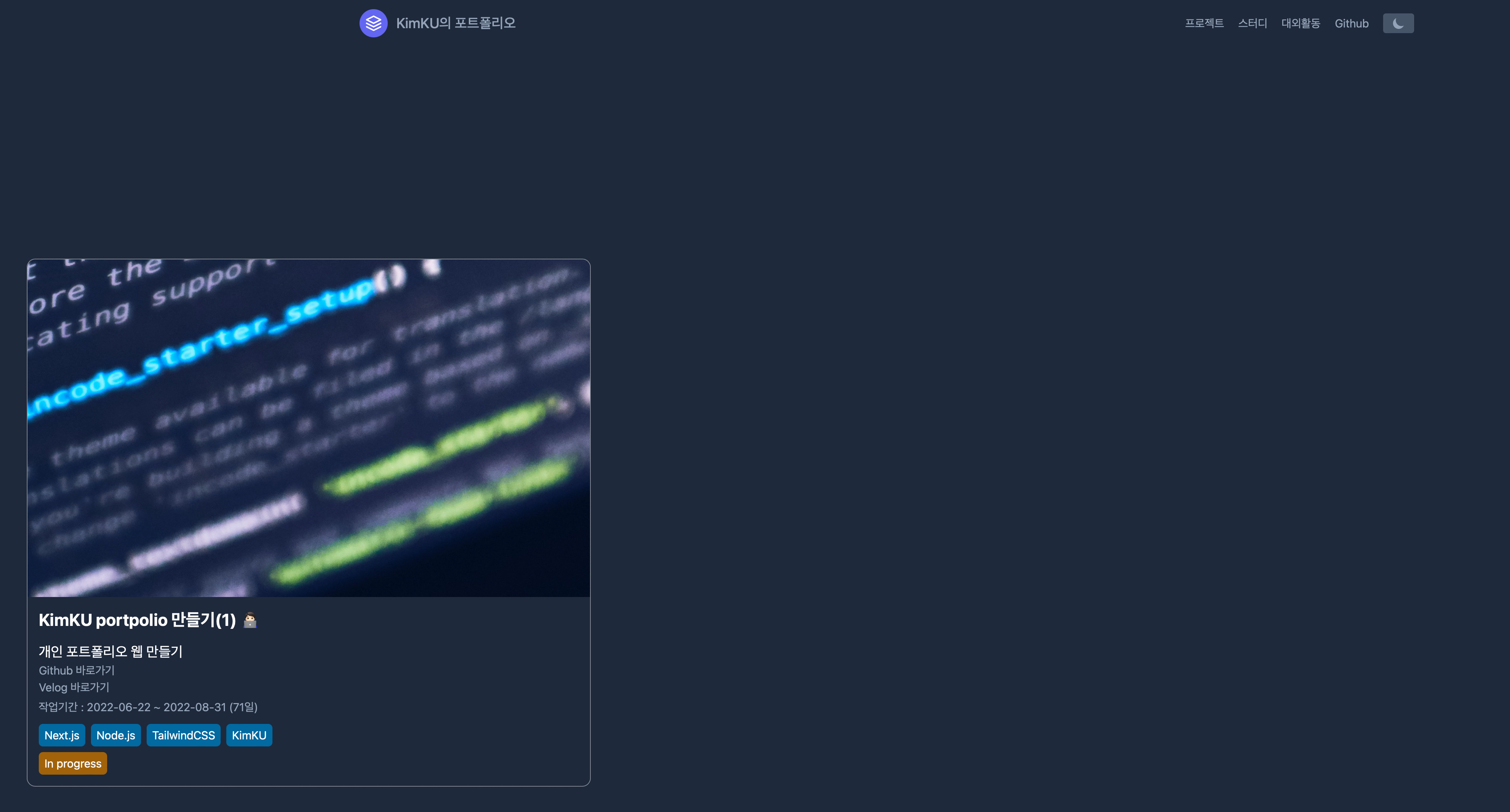
프로젝트 페이지

프로젝트 페이지는 Notion API 를 활용하여 연동하였다. 노션에서 내용을 고치면 자동으로 내용이 수정된다. 하나의 블록으로 만들었으며 그 안의 속성은 Notion 에서 생성하였다.
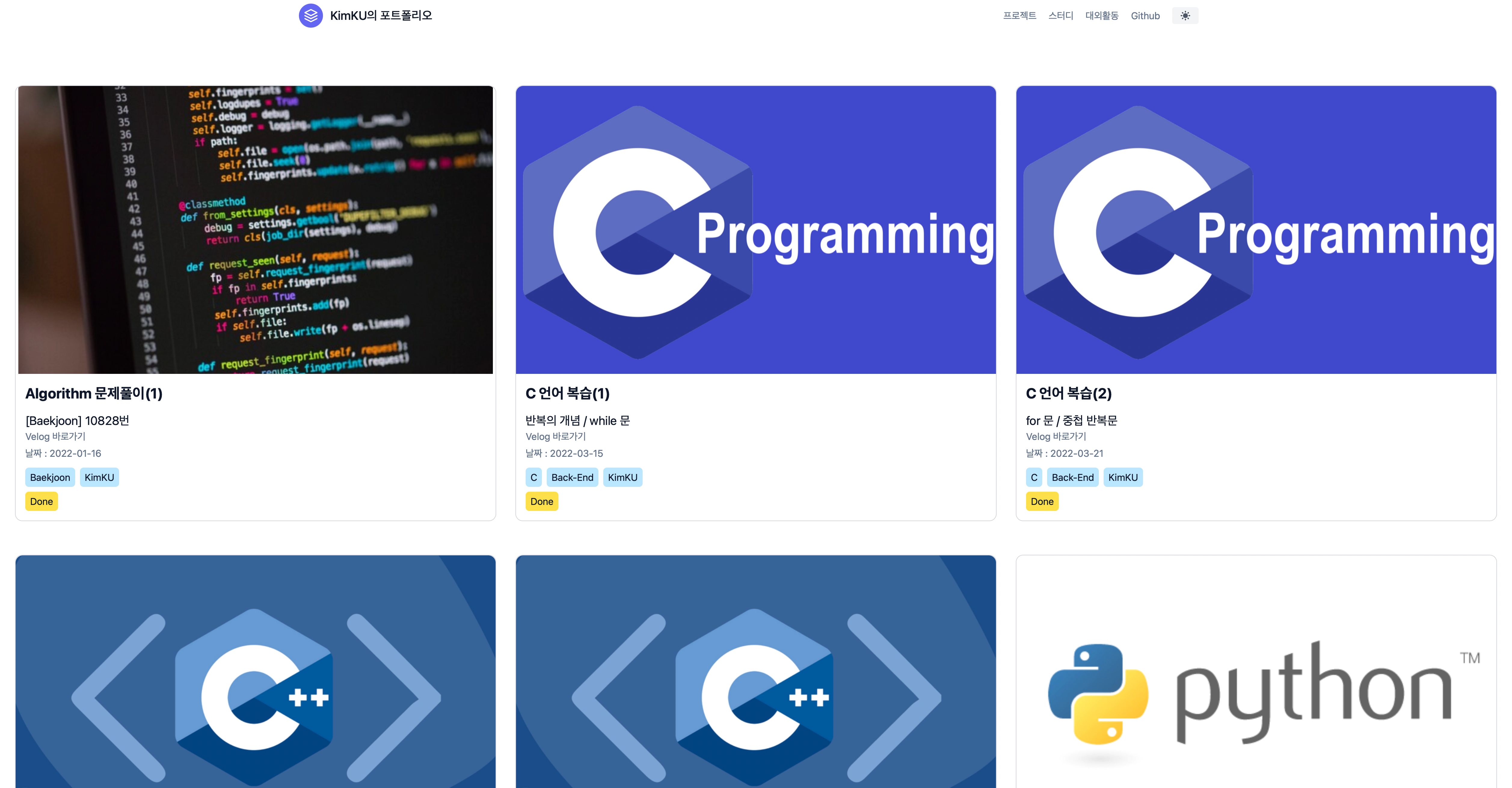
스터디 페이지


대외활동 페이지


SKT Devocean Young 대외활동이 있어서 너무 든든하다 ㅎㅎ
프로젝트 진행 후기
솔직히 스트레스 많이 받았다 Front-end 는 처음 해보는거라 시간이 좀 걸렸다. 그리고 오류가 너무 많이 나서 멘탈이 좀 갈렸지만 결과로 보니까 뿌듯하다.
여기서 끝이 아니라 계속 고치고 기능을 추가할 것이다. 그럴때매다 글을 남기겠다. 코드는 공개하고 싶지만 API TOKEN 과 DB_ID 가 있어서 공개할 수 없다. 코드가 필요하신 분들은 개인 이메일로 연락을 주시면 가릴부분은 가리고 보내드릴 수 있다. (kgu8825@naver.com)
웹페이지가 궁금하다면 아래 링크 클릭!! 👇🏻👇🏻
https://kim-ku-portpolio.vercel.app
