
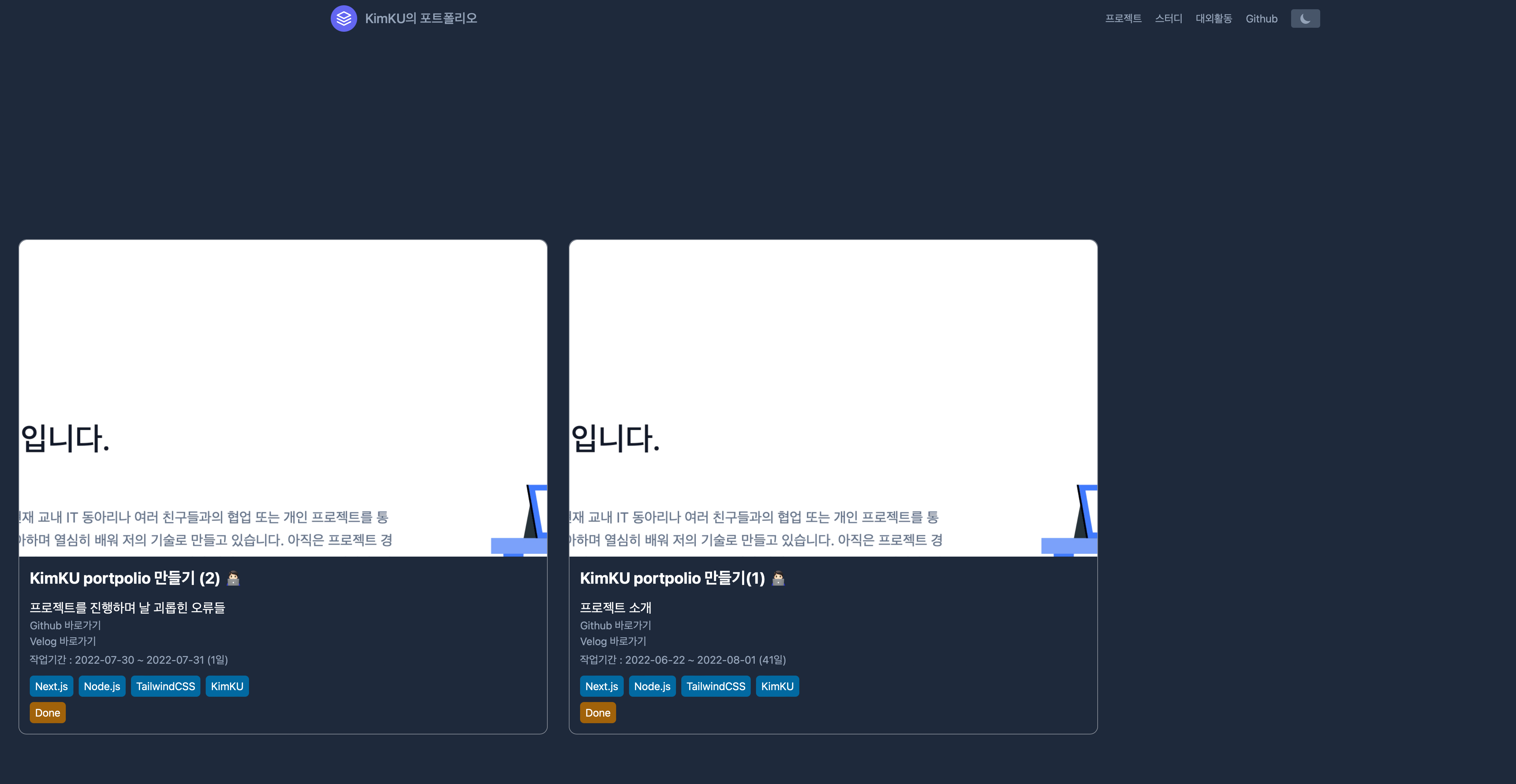
다 만들고 Notion 에 데이터를 추가하였다. 그리고 웹에 들어가서 보니 데이터가 추가되지 않는 문제가 생겼다...

난 분명히 데이터를 추가하고 수정했는데 왜 웹에서는 수정이 안되는걸까....? (아래처럼 배포할 때 그대로...)

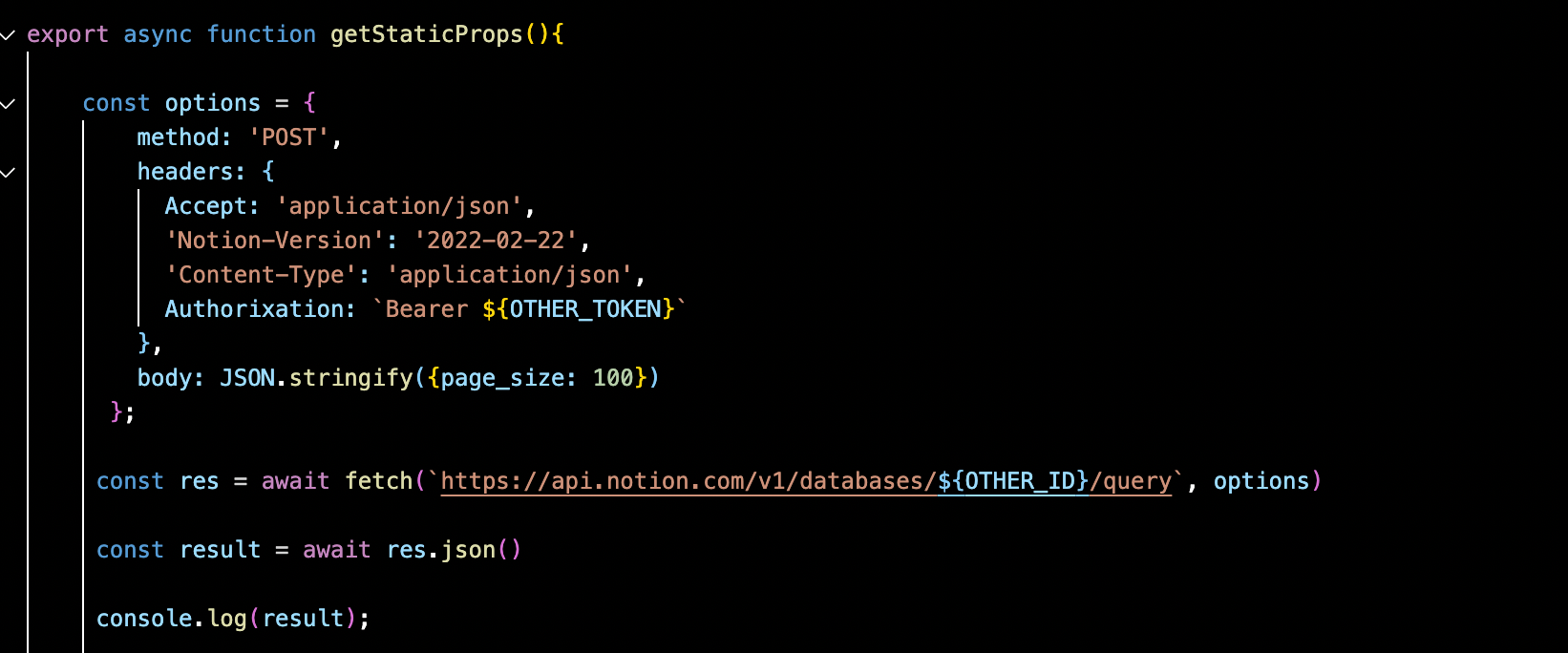
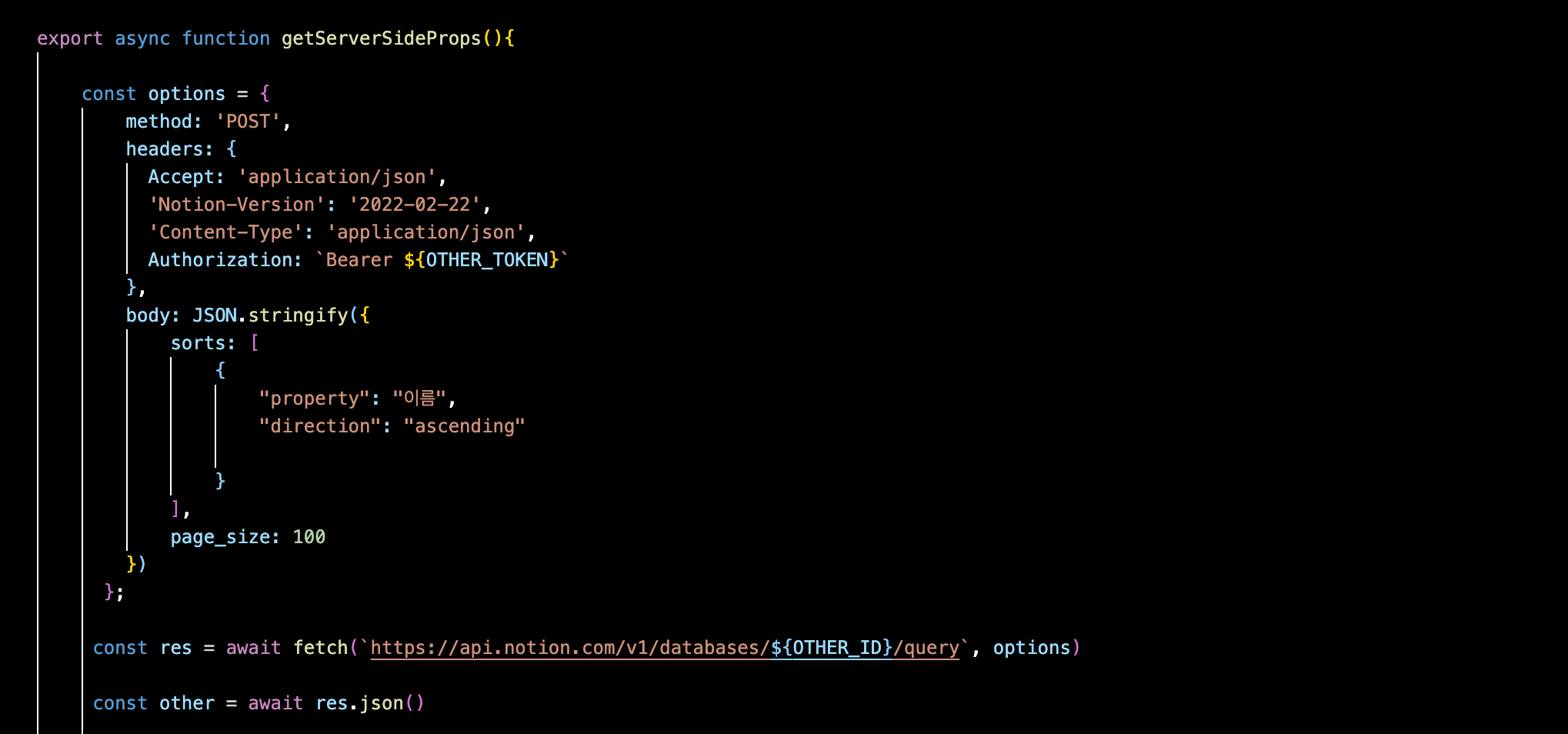
코드를 살펴보았다.

나는 데이터를 getstaticProps() 라는 함수를 사용하여 받고있다. 그럼 이 함수에 대해 알아보자.
PreRendering 이란??
PreRendering 이란 SSR(Server Side Rendering) 을 구현하는 Next.js 의 특징이라고 볼 수 있다.
자주 쓰이는 React 로 구성된 CSR(Client Side Rendering) 같은 경우는 자바스크립트 파일을 브라우저에서 해석해 랜더링하는 방식을 사용한다. 따라서 처음 서버에서 파일들을 받아오는데 오랜시간이 걸리지만 한번 받아오면 클라이언트 측에서 자바스크립트를 해석해 랜더링 하면되므로 화면 깜빡임 없이 부드러운 사용자 경험을 유지할 수 있다.
이에 반해, SSR(Server Side Rendering) 방식은 미리 서버에서 HTML 파일로 랜더링해 클라이언트로 전송해주는 방식이다. 이로인해 서버와 통신을 할 때 미리 만들어둔 HTML 파일을 전달받으로 CSR 보다 랜더링 속도가 빠르다.
Next.js 는 최소한의 Javascript를 이용한 Rendering 을 하고 나머지 이후에는 차차 javascript 파일들을 받아와 클라이언트 측에서 Javascript 를 해석하는, 즉 CSR 과 비슷한 방식으로 진행된다. 그래서 PreRendering 이라고 부를 수 있는 것이다.
PreRendering 을 배워보자
Next.js 에서는 두 가지 PreRendering 방식을 제공한다. 바로 Static Generation(정적 생성 방식) 과 Server-Side Rendering 방식이다.
1. Static Generation
페이지 정적 생성에는 두 가지 방법이 있다.
getStaticProps: 페이지 콘텐츠가 외부 데이터에 연동된다
기본적으로 page 에서 외부 데이터를 가져올 때 사용된다. 내가 코드에서 사용한 방법이다. 하지만 getStaticProps 는 빌드 시에 데이터를 가져온다. 그래서 한번 빌드되고 나면 정적으로 움직이지 않는다. 나도 코딩을 하고 localhost:3000 에서는 데이터가 추가되고 변경되었다. 하지만 배포 후에는 데이터가 바뀌지 않는다. 기본적으로 빌드시에 처음 가져오는 데이터라고 보면 된다.
2. Server-Side Rendering
이름만 들었을 땐 SSR, 즉 정적 생성과 다를게 없게 느껴진다. 하지만 Dynamin Rendering 이라고 불린다.
getServerSideProps는 해당 페이지가 요청될 때 마다 재 요청이 된다. 따라서 페이지를 이동할 때마다 새로 불러와 느리지만 동적인 구성이 가능하다는 점이 장점이다.

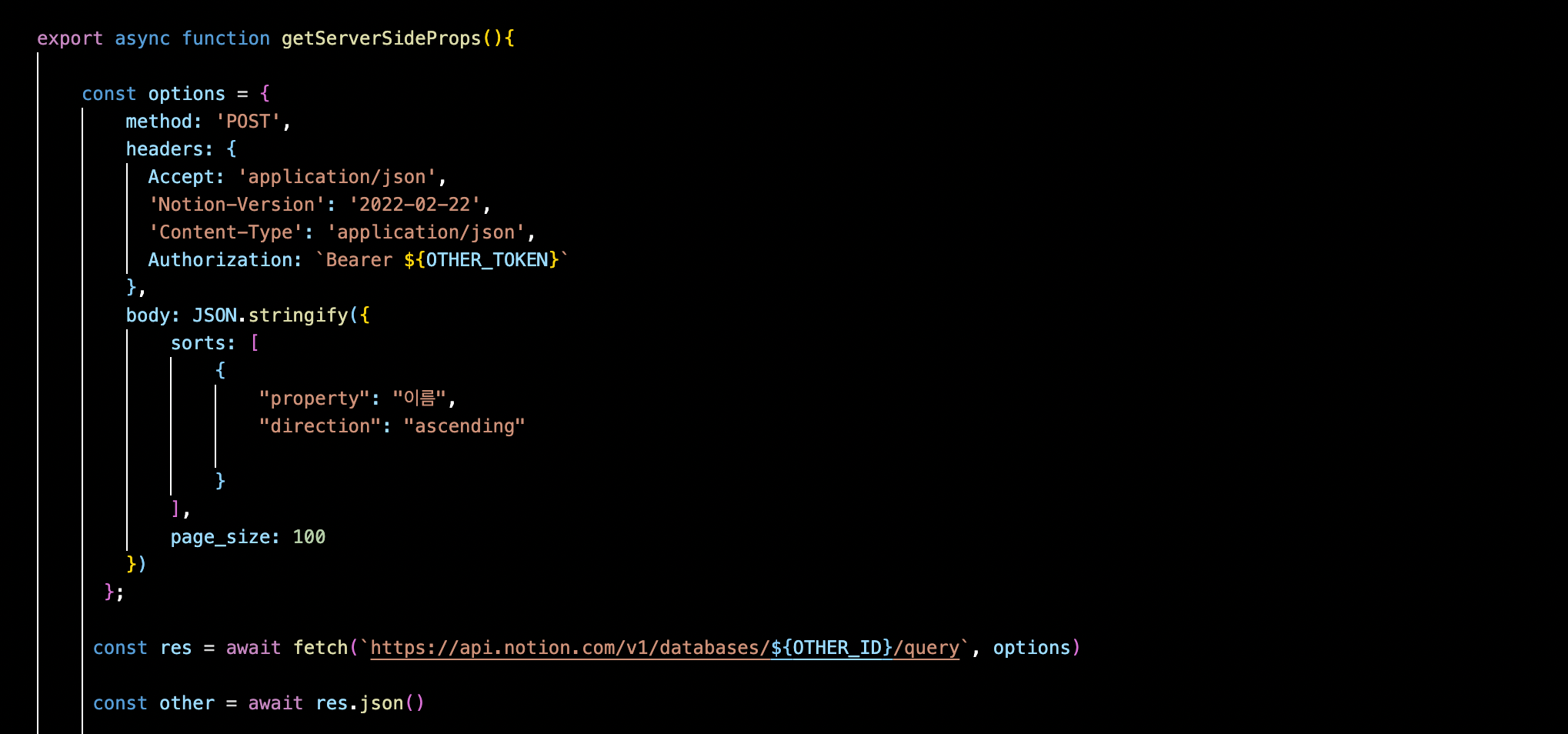
다시 코드를 고치고 재배포를 하였다.

데이터가 수정 & 추가 된 것을 볼 수 있었다. 이 작은 프로젝트로 참 많은 것을 배우고 있다.
