원래는 프로젝트 기능만 있었다. (스터디, 대외활동은 없었음...) 내가 여러가지를 넣고 싶어서 추가 작업을 하고 있다. 그러다보니 처음엔 자기소개 밑에 있는 버튼이 하나밖에 없었다.

이제 스터디, 대외활동 버튼도 만드려고 다시 코드를 보았다. 메인 페이지는 hero.js 에 초기에 만들어서 버튼 작업을 어떻게 했는지 기억이 안났다.

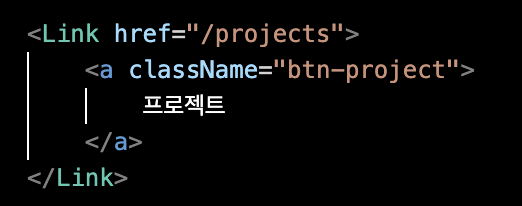
버튼을 누르면 링크를 타고 해당 홈페이지로 이동해야 한다. 그래서 <Link href=""> <a className=""> </a> </<Link> 를 사용해야 한다.
사실 버튼을 만드려면 버튼의 모양, 색깔 그 안의 글씨색, 폰트 크기까지 일일이 지정을 해야한다. 그럼 코드가 길어진다. 아래처럼
<button type="button" class="bg-white rounded-md p-2 inline-flex items-center justify-center text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:ring-2 focus:ring-inset focus:ring-indigo-500" aria-expanded="false">너무 길다. 보기도 굉장히 힘들다. 그래서 style 에 globals.css 에 .btn-project 함수로 따로 저장을 했다.
.btn-project {
@apply inline-flex text-white dark:text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg-indigo-600 rounded text-lg
}이건 기존에 있던 프로젝트 버튼이다. 다크 모드도 넣었기 때문에 다크 모드에서는 텍스트가 하얀색으로 나올 수 있게 설정도 했다.
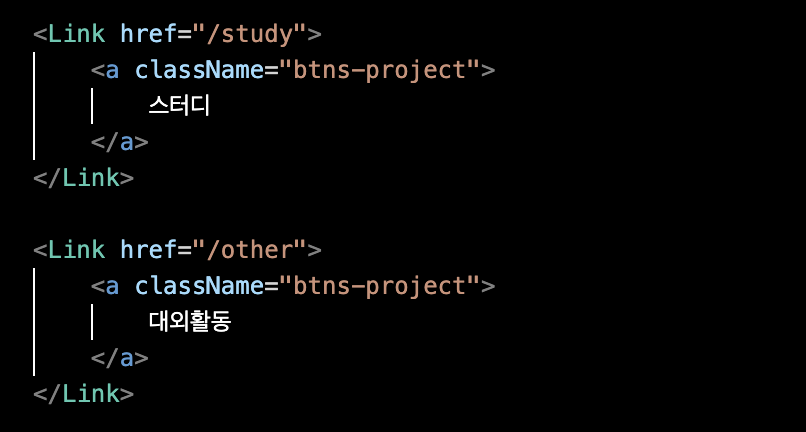
하지만 스터디와 대외활동도 같은 함수를 사용하면 안된다. 왜냐하면 버튼 간 간격 띄우는것을 안했다. 그렇다고 .btn-project 함수에 넣으면 project 버튼도 앞 칸이 들여쓰기가 되므로 다음 함수부턴 따로 지정을 해야한다.
.btns-project {
@apply ml-4 inline-flex text-white dark:text-white bg-indigo-500 border-0 py-2 px-6 focus:outline-none hover:bg-indigo-600 rounded text-lg
}ml-4 명령어는 버튼 간 간격을 벌려놓는다. 간격은 숫자를 바꿈으로서 조절 가능하다.
아래는 함수를 설정 후 hero.js 파일 안에서 쓴 코드이다.

재배포 후 확인하면 아래처럼 바뀐걸 볼 수 있다.