LS E-LINK https://www.lselink.com/
1. 피드백
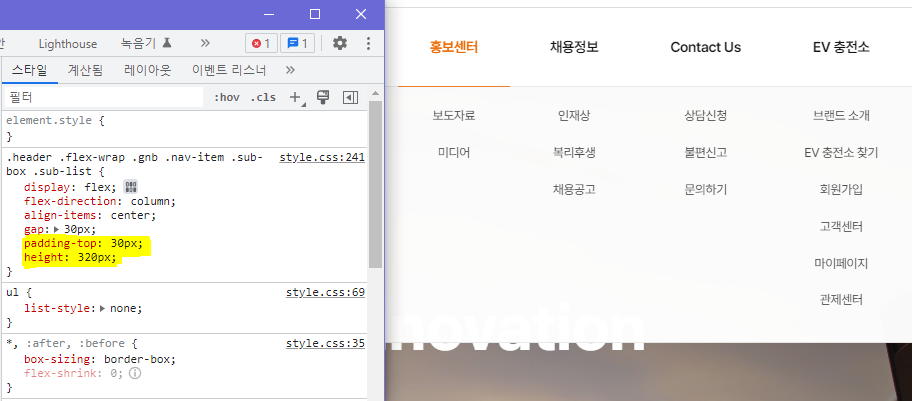
1. header의 nav에 마우스를 올렸을 때(hover), list가 나타나는 효과
- margin이 아닌 padding 값을 주기 (hover시 margin 값을 주어 list가 깜박거림)
- 나타나는 list의 흰색 배경의 height 높이값 잡아주기

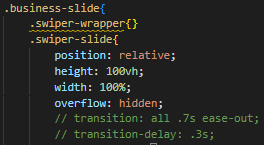
2. swiper-slide(business-slide) 안에 img-slide를 넣어 이미지 무한 재생되는 효과를 기대

- 문제점 : 부드럽게 이어지지 않고 깜박거리는 현상이 나타남
- 해결방안 : business-slide의 swiper-slide에 transition 속성이 있었음. 이 속성이 하위 img-slide에도 같이 적용되어 깜박거리게 됨

2. 개선방안
1. 스크롤시 슬라이드되는 효과


- 문제점 : 화면이 정중앙이 아니어도 스크롤 슬라이드 진행되어 마지막 슬라이드까지 봐야 스크롤진행이 됨
- 해결방안 : 스크롤 효과 제거 (mousewheel 속성 제거)

3. 추가 Point
1. AOS : 스크롤시 자동으로 진행되는 애니메이션 라이브러리
-
장점 : 손쉽게 애니메이션 구현이 가능

-
단점 : 제공되는 것만 할 수 있어, 세세한 커스터마이징이 불편 (반응형 프로젝트의 경우, 모바일 크기에 제대로된 위치에서 작동하지 않을 수 있음)