배움을 재밌게, 탈잉! https://taling.me/
1. 피드백
1. img, video 에 쓰이는 object-fit:cover; 속성은 reset파일에 넣기엔 부적절. 필요한 곳에만 따로 사용하기
- object-fit : 요소의 크기에 맞게 img태그와 video태그의 크기를 조정하는 방법으로 사용되는 속성
- object-fit속성값
① fill : 기본값, 요소에 크기에 맞게 꽉채워 보여줌, 필요한 경우 오브젝트가 늘어나거나 찌그러짐
② contain : 요소의 가로나 세로크기에 가능한 딱 맞춰져 크기가 조정되고, 비율은 고정된 상태. 딱 맞추기 때문에 남는 공간이 발생할 수 있음
③ cover : 요소의 가로나 세로크기에 가능한 맞춰져 크기가 조정되고, 비율은 고정된 상태. 개체 크기에 맞게 잘림. 가득 채울때까지 확대됨
④ none : 크기가 조정되지 않고 원본사이즈로 처리됨. 크면 잘리고, 작으면 남음
⑤ scale-down : 크기를 아무것도 지정되지 않거나 혹은 contain이 지정되어 있는 것처럼 변경. 이는 원본 크기보다 작아지는 결과를 보여줌
2. 개선방안
1. 모바일 사이트는 'max-width'를 이용하여 무한정 확대되지 않도록 잡아주는 것도 좋은 방법


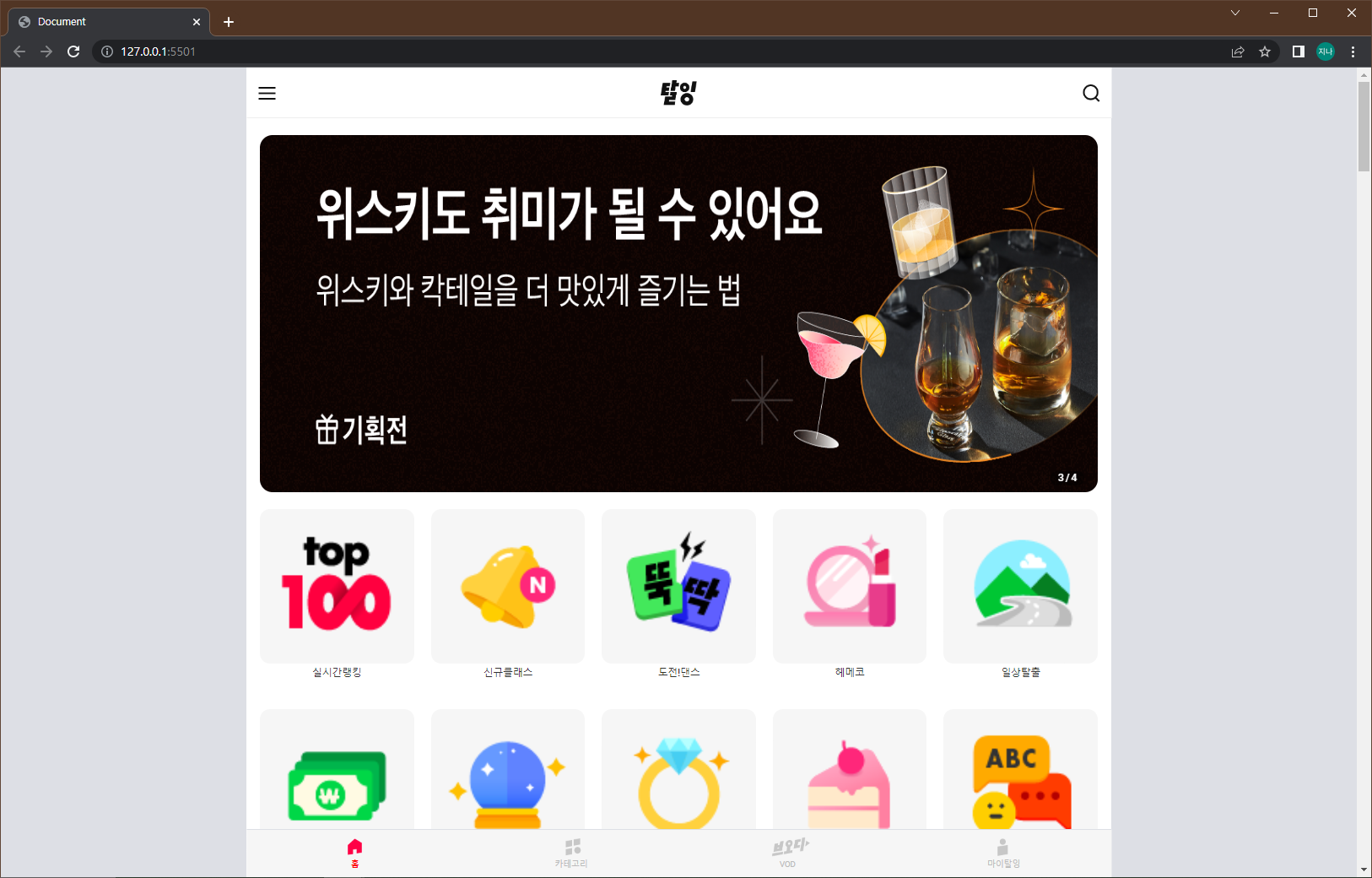
2. 이미지가 잘리지 않도록 개선
- 메인슬라이드의 비율 변경, padding-bottom 값 이용
- 개선전

- 개선 후