html
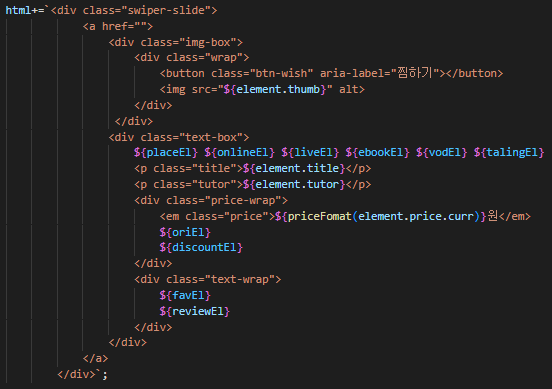
<section class="group-go"> <div class="swiper go-slide"> <h3 class="headline">나는 바둑을 빨리 배웠어, 연진아 ⚫⚪</h3> <div class="swiper-wrapper" id="classList1"> <div class="swiper-slide"> //script로 갈 부분(시작) <a href=""> <div class="img-box"> <div class="wrap"> <button class="btn-wish" aria-label="찜하기"></button> <img src="./assets/img/main_content/col-left/go/go8.avif" alt> </div> </div> <div class="text-box"> <em class="point place">사당</em> <p class="title">미학적으로 깔끔한 바둑, 쉽게 배우는 법</p> <p class="tutor">최동은 튜터</p> <div class="price-wrap"> <em class="price">20,000원</em> <p class="del"></p> <p class="sale"></p> </div> <div class="text-wrap"> <span class="good">10</span> <span class="count"></span> </div> </div> </a> </div> //script로 갈 부분(끝) </div> </div> </section>
json
(모든 조건을 넣어줘야 함)
{ "items":[ { "id":0, "thumb":"./assets/img/main_content/col-left/go/go8.avif", "sort":{ "place":"사당", "onlide":false, "live":false, "ebook":false, "vod":false, "taling":false }, "title":"미학적으로 깔끔한 바둑, 쉽게 배우는 법", "tutor":"최동은 튜터", "price":{ "ori":20000, "curr":20000, "discount":0 }, "fav":10, "review":0, "display":"1" } ] }
js(script)
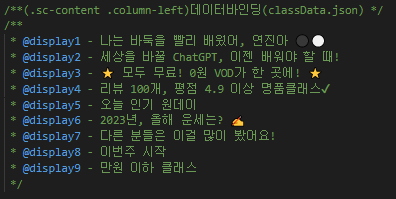
① 해당 되는 display 목록이 많기 때문에 미리 정리해두기

② 전체데이터에서 데이터를 선별(filter)
-.indexOf():찾고자 하는 값이 문자열 혹은 배열에서 몇번째에 오는지를 알 수 있음
(검색의 기본 시작점은 0번째이며, 왼쪽에서 오른쪽 방향으로 검색)
(배열에서 해당값을 찾을 수 없을 경우, 값은 무조건 -1을 반환)
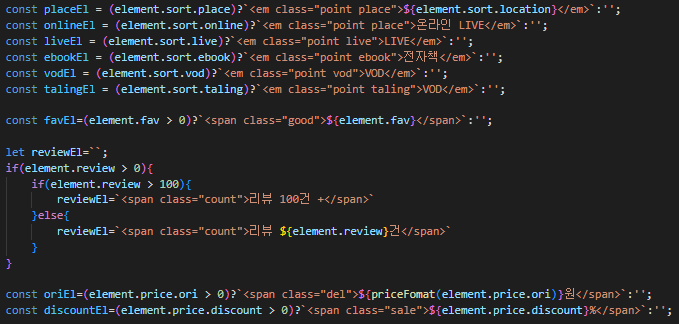
③ 달라져야 하는 데이터 값들을 조건문을 이용한 변수로 설정하여, 해당되는 자리에 넣기
(꼭 값(수치)이 아닌 태그 자체로도 가능)