* 데이터 바인딩 : 두 데이터 혹은 정보의 소스를 모두 일치시키는 기법.
즉 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 기법html
<section class="group-category"> <ul class="cate-list" id="menuList"> <li class="cate-item"> //script로 갈 부분(시작) <a href="" class="cate">실무·취업·자기계발</a> <ul class="catesub-list"> <li class="catesub-item"> <a href="" class="catesub">필수역량</a> <ul class="sub-list"> <li class="sub-item"><a href="" class="sub">생산성 툴</a></li> <li class="sub-item"><a href="" class="sub">보고서/발표</a></li> <li class="sub-item"><a href="" class="sub">엑셀</a></li> <li class="sub-item"><a href="" class="sub">PPT</a></li> <li class="sub-item"><a href="" class="sub">직장생활·노하우</a></li> </ul> </li> </ul> </li> //script로 갈 부분(끝) </ul> </section>
json
{ "menu":[ { "id":"1", "name":"실무·취업·자기계발", "depth1":[ { "id":0, "name":"필수역량", "depth2":[ { "id":0, "name":"생산성 툴" }, { "id":0, "name":"보고서/발표" }, { "id":0, "name":"엑셀" }, { "id":0, "name":"PPT" }, { "id":0, "name":"직장생활·노하우" } ] } ] } ] }
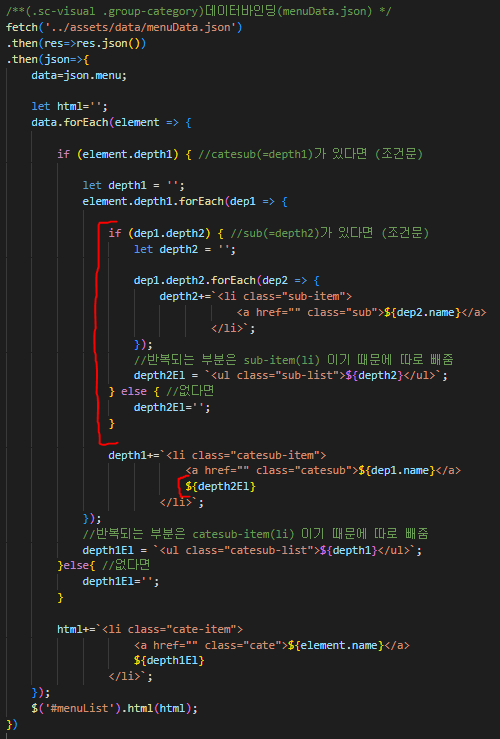
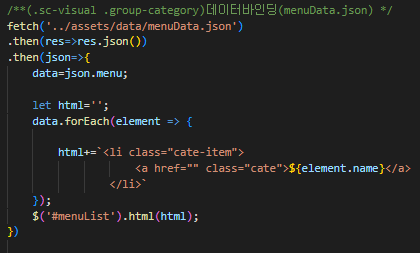
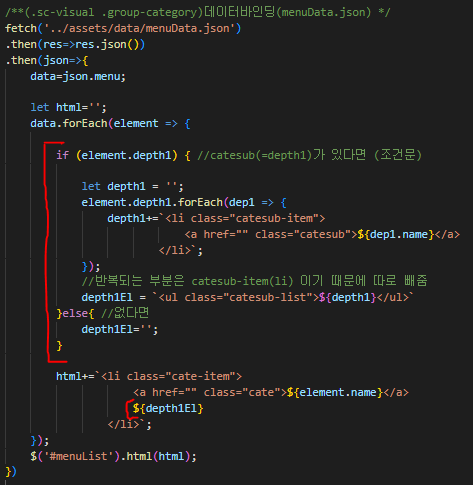
js(script)
① li class="cate-item" 의 큰 목록 데이터바인딩 (foreach 반복문)

② li class="catesub-item" 의 작은 목록 데이터바인딩 (foreach 반복문, 존재한다면 실행되는 if 조건문)

③ li class="sub-item" 의 작은 목록 데이터바인딩 (foreach 반복문, 존재한다면 실행되는 if 조건문)