포토샵 시안으로 gglap 웹사이트 만들기
🧩 시안에서 이미지 가져오기


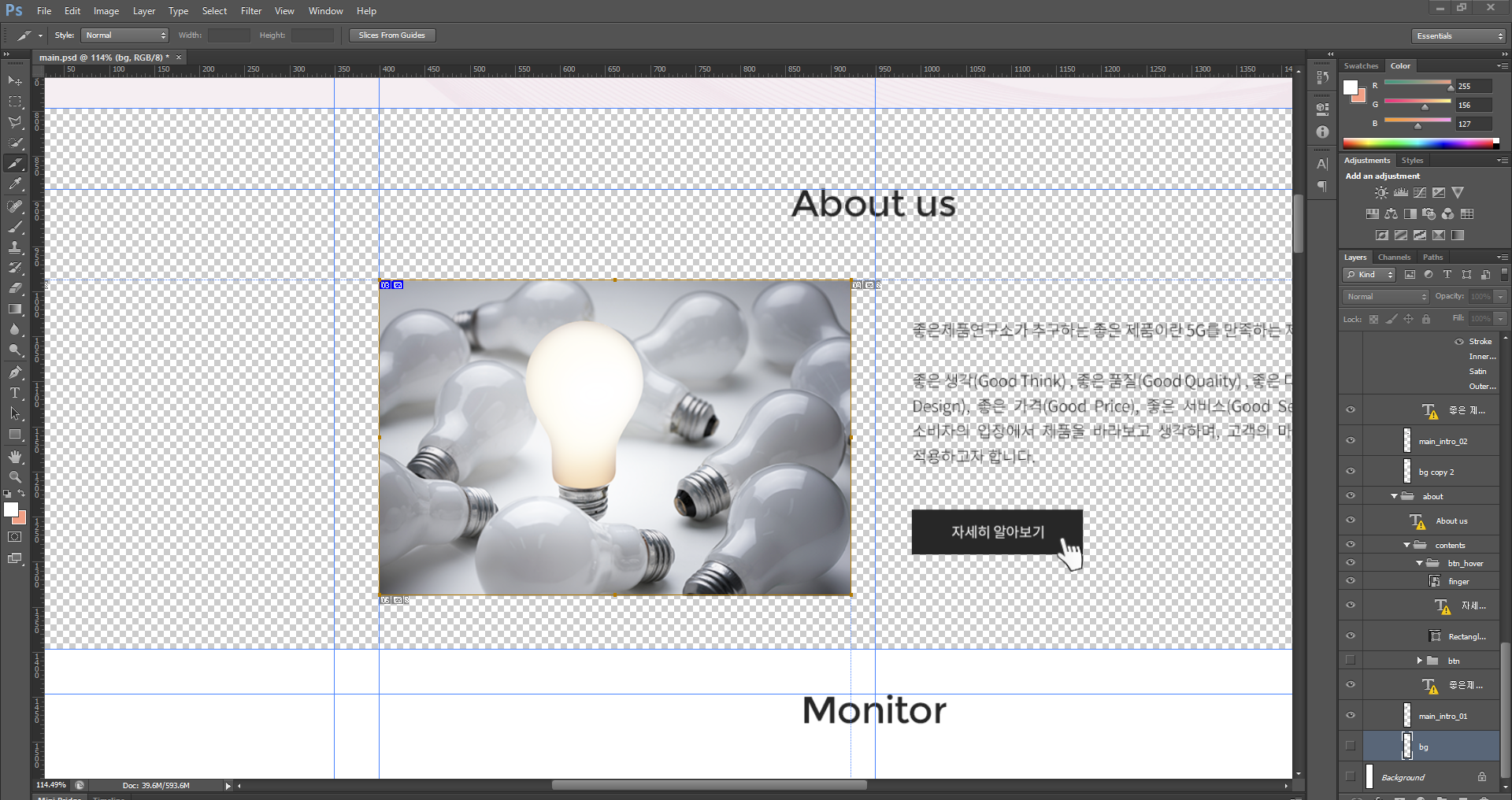
포토샵 배경의 눈을 끄고 투명한 상태에서 slice tool(c)를 이용하여 원하는 부분을 전체적으로 잡아주고 ctrl + shift + alt + s 를 눌러주어 저장을 한다.
👌!! 최대한 이미지 고유의 사이즈대로 여백없이 가져온다 !!
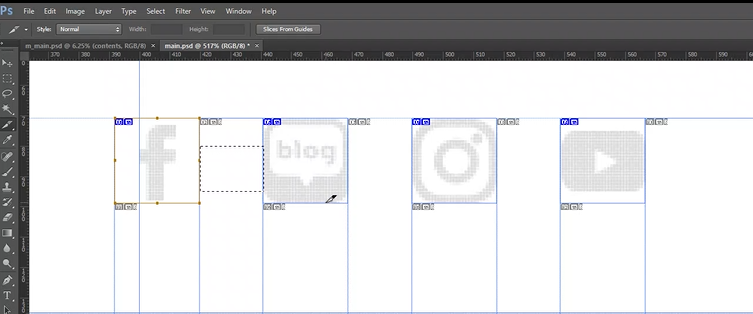
두번째 사진처럼 sns영역의 png 이미지 같은 경우, 크기가 일정하지 않아서 코딩 작업 시 위치 조정에 힘든 경우, 같은 영역에 있는 이미지들의 여백의 크기를 재어 그 부분을 기점으로 다른 이미지의 크기와 같에 영역을 잡아주고 이미지를 따준다.
🧩 폰트 영역 구하기

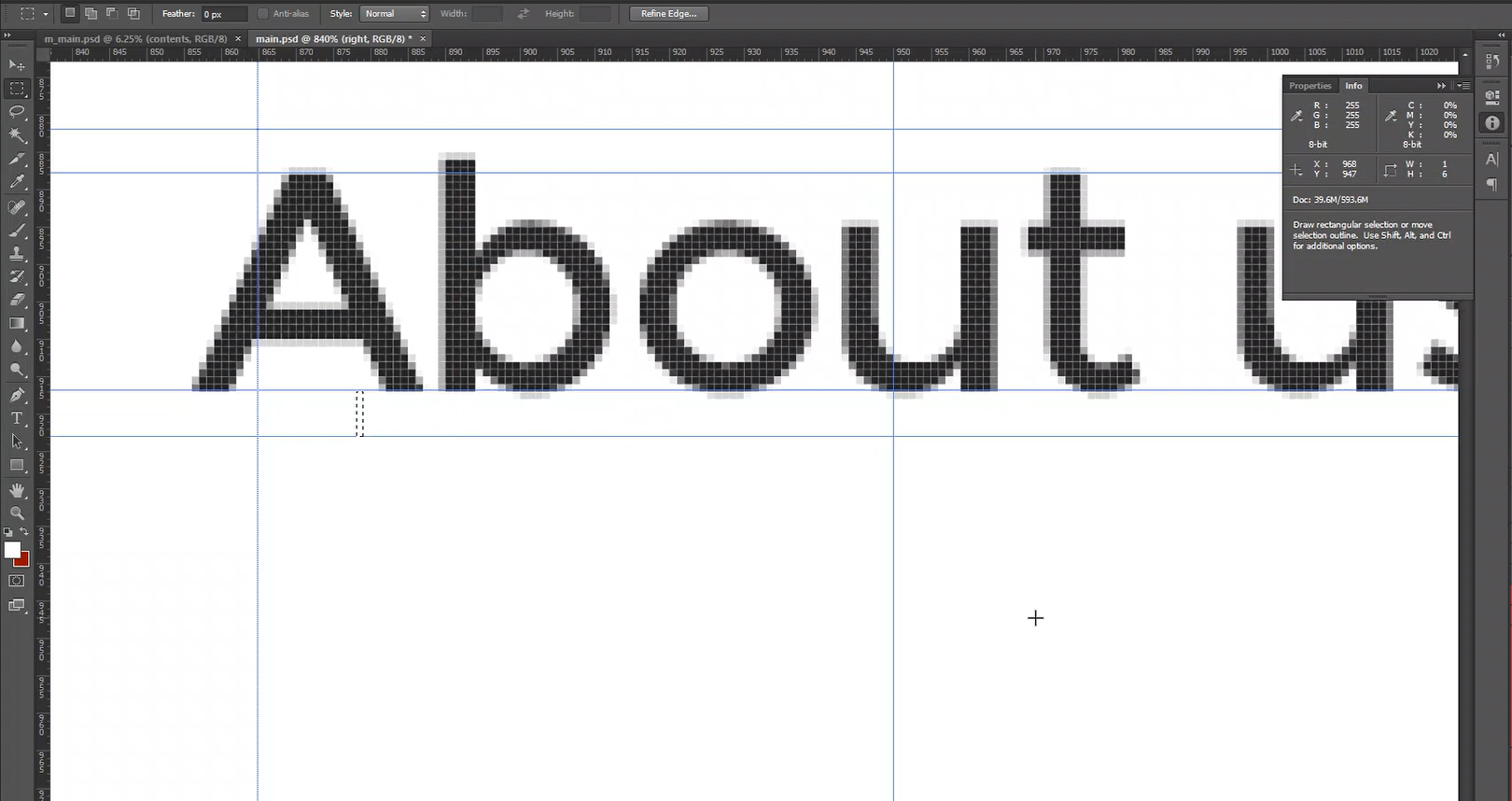
폰트의 라인헤이트가 부정확해서 텍스트와 다른 영역의 마진이나 패딩 사이즈를 주기 애매할 때!
시안에 있는 폰트가 가지고 있는 크기의 위 아래 지점에 선을 긋고 폰트사이즈에서 선을 그은 그 안의 영역의 값을 빼준다! 그 값을 나눠서 위아래 여백으로 선 그어주고 다른 영역과의 여백 값을 구하면 된다
🧩 모바일 시안
포토샵에선 이미지를 크게 주기 위해 시안이 크게 나오기 때문에 이미지만 건져낸 후, ctrl + alt + i 를 누루고 크기를 절반으로 줄여서 작업을 진행한다.
디바이스가 클수도 있고 작을 수도 있어서 항상 유동적이다. 그래서 필수 필요이상의 width값을 주어서는 안된다!
🧩 시안 작업시 주의할점!
- 텍스트는 본인이 직접 타이핑 하는 것이 아니라 시안에 있는 텍스트를 그대로 복사해 와야 한다
- 본인의 임의대로 작업하는 것이 아닌 정해진 사이즈와 색상, 폰트를 사용해야 한다
- 시안을 보고 작업한 후 시안을 닫을 때, 저장하지 않고 닫아야 시안 그대로를 유지할 수 있다
