🧩 ir/is기법

여러 이미지가 모여져 있는 하나의 이미지를 사용하여 좌표값만으로 이미지를 보여지게 한다.
공통으로 사용하는 common.css에 작성
{
background-image: url(../images/sp-bg.png);
background-repeat: no-repeat;
background-size: 457px;
}
.blind {
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
clip: rect(0 0 0 0);
margin: -1px;
}
background로 싸그리 잡아서 작성하면 안되고 image와 repeat, size 따로따로 줘야한다. 네이버의 이미지 같은 경우 두배 가까이 큰 이미지이다. 이 이유는 dpi가 클수록 해상도가 좋기 때문이다. 그래서 size작성시, 절반의 수인 457로 작성해 준다.
blind를 이용한 ir기법. width가0이면 읽히지 않으며, 넘치는 것은 잘리기 위해 overflow:hidden을 주고, clip를 이용하여 특정부분만 보이도록 하며 좌표를 0000을 주고 보이지 않게끔 한 후, margin을 이용하여 클릭영역에 제외가 되기 위해 밀어버린다.
🧩 css 경로
css 구조
- common.css
- layout.css
- main.css
- reset.css
index.html에 작성
<link rel="stylesheet" href="./asset/css/layout.css">
<link rel="stylesheet" href="./asset/css/main.css">css를 줄줄이 쓰는 것이 아니라 메인페이지에만 필요한 main.css와 일반적으로 모든 페이지에서 공통적으로 사용되는 layout.css를 넣어준다.
layout.css에 작성
@import './reset.css';
@import './common.css';layout.css에 @import를 이용하여 다른 css를 호출하면 주루룩 쓰지 않아도 필요한 css를 불러올 수 있다.
🧩 기존naver와 다른점
시멘틱태드
<header> <nav> <section>등 시맨틱태그를 활용하여 협업, 직관성, seo(검색엔진최적화), 접근성, 유지보수에 대한 이점을 주었다.
정확한 의미의 클래스명

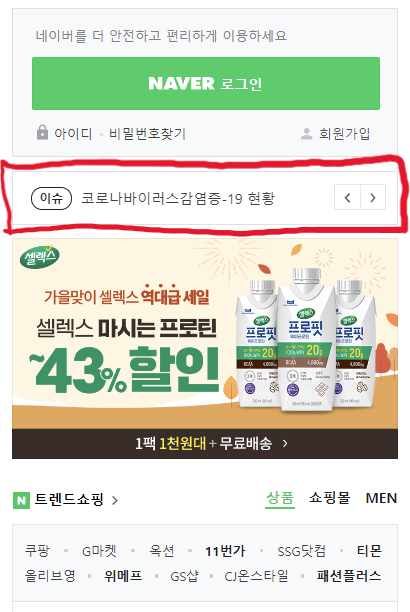
빨간색으로 표시한 부분이 실제 네이버 사이트에서는 클래스 명이 timesquare 라고 되어 있으며 blind 텍스트에서도 타임스퀘어라고 적혀져 있다. 이는 시각 장애인들이 인지하기에 다소 난해한 경향이 있다고 판단하여 클래스명을 realTime-issue 라고 작성하였으며, blind텍스트 역시 실시간이슈로 변경해 작업하였다.
