🧩 scss란?
css 전처리 도구
🧩 scss 사용하는 이유!
- 세세한 소분으로 수정할 부분을 정확히 파악할 수 있다
- 코드의 재활용성을 올리고 가독성을 올릴 수 있다
🧩 scss 장점
- 변수 사용
_mixin.scss
@mixin positionCenter {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
_header.scss
.logo {
@include positionCenter;
}_variable.scss
$font-en: 'Montserrat', 'Noto Sans KR', sans-serif;
_reset.scss
body {
font-family: $font-kr;
}mixin.scss이나 variable.scss에 담아놓은 것을 원하는 곳에 불러서 쓸 수 있다
- 중첩기능
.header {
.group-flex {}
.logo {}
}중첩 기능을 이용하여 중복적인 코드를 줄일 수 있다
🧩 scss 주의할 점
태그의 점수
중첩을 이용하여 계속 점수를 높이지 말고 필요한 선에서만 이어나갈 것!
🧩 scss 파일구조
- base
_reset.scss // reset, body의 font-family, font-size, line-height, color, letter-spacing 등
_preset.scss // common.css 같이 공통적인 부분 - abstracts
_mixin.scss // 요술상자
_variable.scss // 변수 - layout
_footer.scss
_header.scss - component // 재사요이 가능한 레이아웃을 꾸밈
_button.scss - page
_main.scss - style.scss
style.scss에 작성
@import './abstracts/variable';
@import './abstracts/mixin';
@import './base/typo';
@import './base/reset';
@import './base/preset';
@import './layout/header';
@import './layout/footer';
@import './component/button';
@import './page/main';🧩 컴파일 방법
결국은 scss에서 작업한게 css로 가서 통합이 된다. scss 전처리도구가 컴파일이 되면 css로 바뀌는 것!
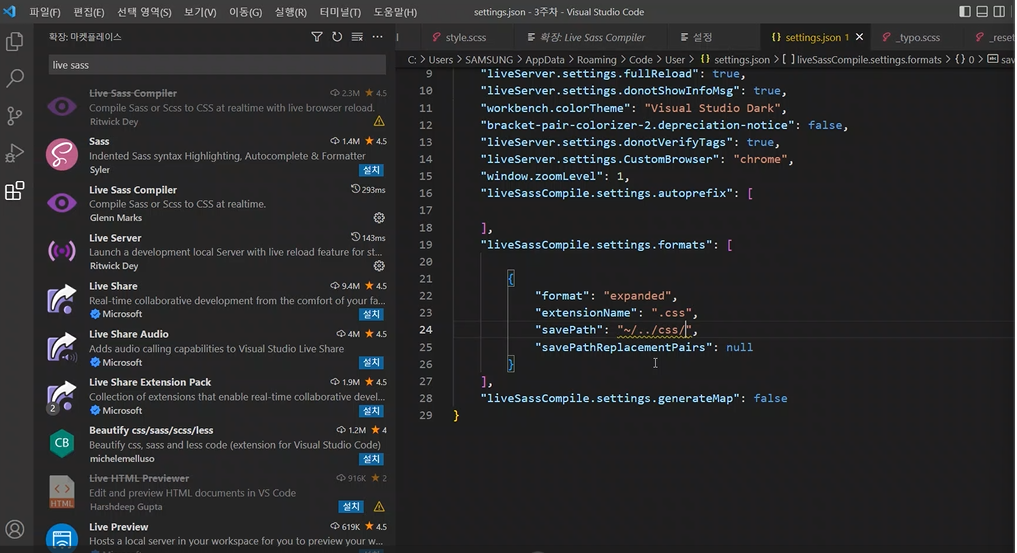
어떻게 컴파일을 할 것인가??
vscode에서 제공하는 확장도구 live sass compiler 설치 후 확장 설정에 들어가서 셋팅편집을 한다