
거의 끝나간다!
이번에 할 일은..?
- refresh버튼 누르면 게임 재시작하기
- 당근 잡으면 사라지기
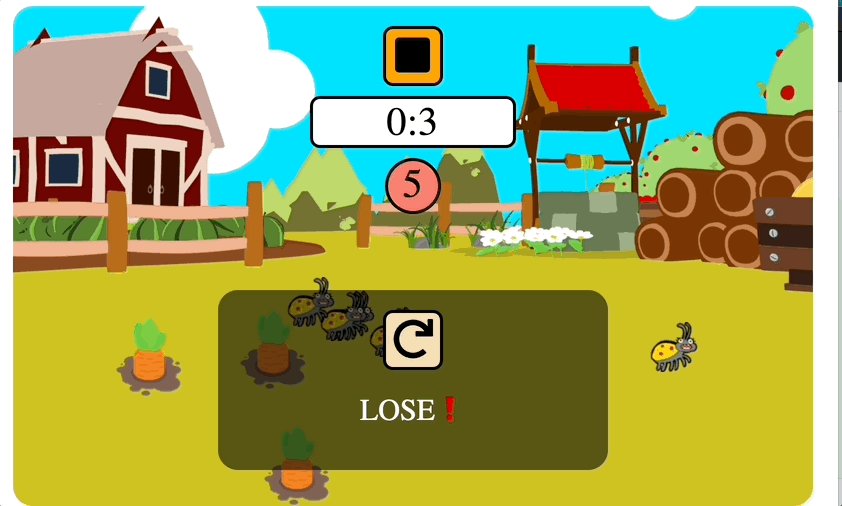
- 버그 잡으면 lose 팝업 창 띄우기
- 당근 잡을 때마다 카운트 숫자 내리기
이 중에서 2, 3번을 해결했다.
function startGame() {
initGame();
showStopButton();
showTimerandScore();
startGameTimer();
const carrot = document.querySelectorAll('.carrot');
for(let i=0; i < carrot.length; i++) {
carrot[i].addEventListener('click', () => {
carrot[i].classList.add('hide');
})
}
const bug = document.querySelectorAll('.bug');
for(let k=0; k < bug.length; k++) {
bug[k].addEventListener('click', () => {
showPopupWithText('LOSE❗️');
})
}
}저렇게 for문을 돌리는 건 안좋다고 배웠는데.. 당장 다른건 생각이 안남 ㅎㅎ
carrot모두에게 클릭될때마다 클래스를 줘야하는데, 받아오면 배열이고,, 배열에 클래스 주기는 저 방법 밖에 모르기때문에 ㅎㅎ
-> 몰랐다는 거 취소취소취소❗️❗️❗️❗️❗️
강의 앞에서 이벤트 위임delegation에 대해서 배웠었다.
살짝 잊고 있었다. 아직 편하게 느껴지지 않아서 그랬는듯. 그럼 더 써먹고 익혀야 할 거 아니야?? ㅋㅋ 쨌든 넘어가서 강의 들으려고 켰는데, 이걸 언급해주시길래 얼른 아이디어 얻고 후다닥 다시 작성해 봄.
field.addEventListener('click', (event) => {
if(event.target.className = 'carrot') {
event.target.classList.add('hide');
}
})이렇게! 전에 위임 수업 들으면서 작성했던 강의 노트도 참고해서 완성했다.
강의노트 작성해놓기 넘 잘했어 필요할때마다 아주 훌륭한 컨닝페이퍼가 되어준단말이지 버그도 마저 완성하고 다시 강의를 들어야겠다.
refresh버튼을 누르면 게임을 재시작해야한다.
난 이벤트 리스너로 게임 시작 함수를 주면 될 줄 알았는데..그게 아니였던 것이다.. 뭐지..
그리고 당근 잡을때마다 카운트 숫자 내리는 건 어떻게 하는걸까나
