
자스 강의를 보며 하나씩 따라하는 중..
솔루션 강의를 보면서 하는 플젝 깃헙과 혼자 해보는 깃헙을 분리했다.
솔루션 보고 나서 혼자 깃헙에 다시 코드를 찍어보며 이해하는 식으로 공부 중.
물론 아예 바로 솔루션으로 들어가는 것은 아니고, 미리 다음 강의에서 할 내용을 먼저 해본 뒤 솔루션을 보고있음.
생각은 했지만 어떻게 구현해야할지 상상도 못했던 코드와
어떻게 가변적으로 변하게하는 지 몰라서 innerHTML으로 걍 때려박았던 숫자를.. 변수를 설정해서 집어 넣는 과정을 보고 음.. 😮 와우다 그냥 ㅋㅋ
근데 변수를 설정해서 넣으면 삭제되는 것이 숫자 카운트에 반영이 되나??
그리고 그걸 보면서 와 혼자 완성 못했겠는데? 이러고 있음.
그러다 혼자 했다는 사람들 생각이 나면 살짝 자괴감이 ..ㅎㅎㅎ
playBtn.addEventListener('click', () => {
initGame();
setTimeout(message, 5000);
score.innerHTML = '5';
})난 단순히 플레이 버튼을 누르면 게임이 초기화되면서 벌레랑 당근이 나타나고, 타이머가 시작되고, 게임 스코어에는 당근 개수를 넣는구나~ 하고 저렇게 썼는데
.. 게임 시작여부도 생각을 해야 했던 것이다..
내가 구현한 기능
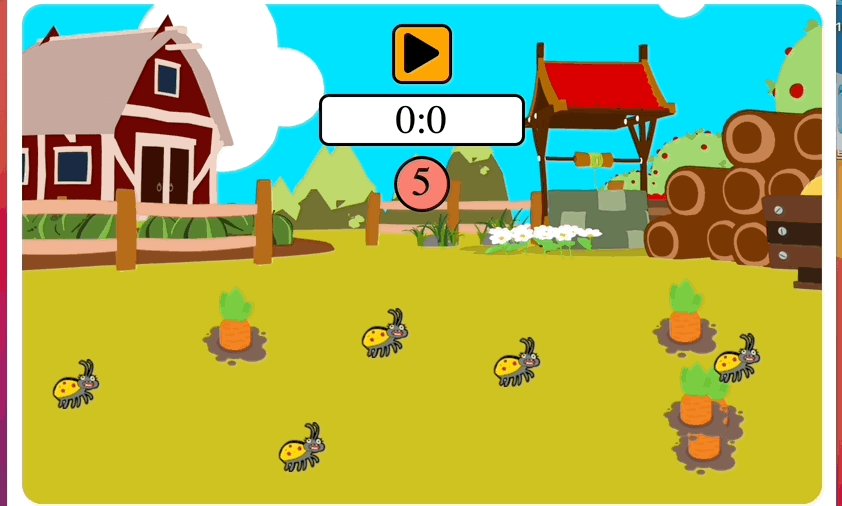
플레이버튼 누르면..?
1. 당근과 벌레 필드에 올라감
2. 스코어에 당근 개수 표시
3. 5초 타이머 시작(브라우저에서 걍 시작됨 눈으로 확인X)
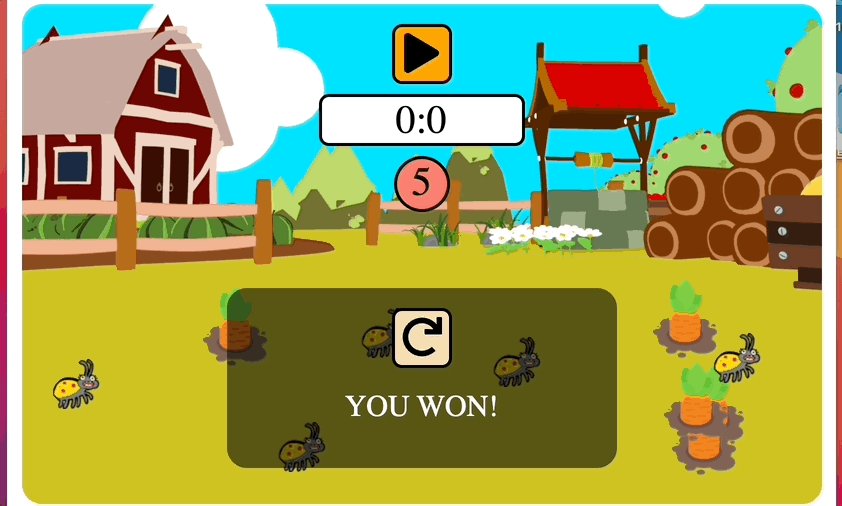
4. 5초 타이머 끝나면 팝업 메시지 띄움
