


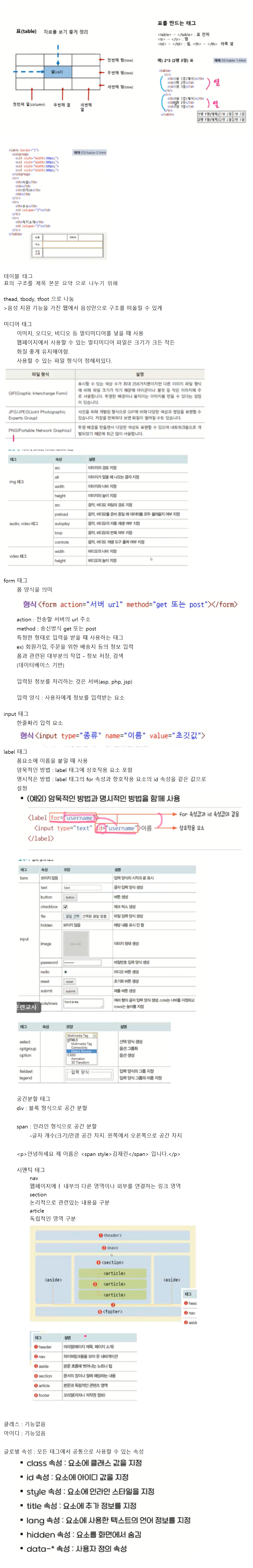
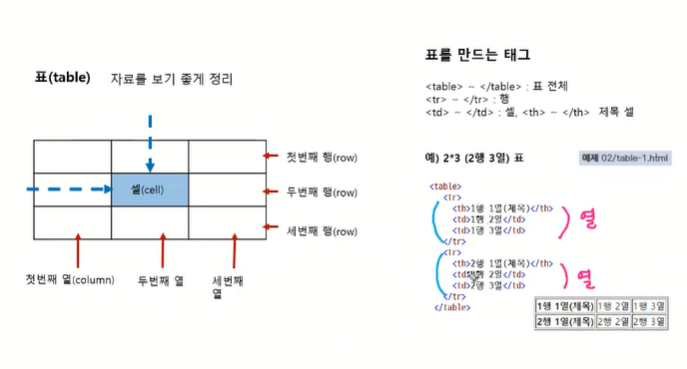
테이블 태그
표의 구조를 제목 본문 요약 으로 나누기 위해
thead, tbody, tfoot 으로 나눔
음성 지원 기능을 가진 웹에서 음성만으로 구조를 떠올릴 수 있게
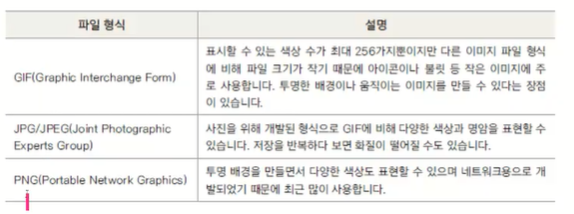
미디어 태그
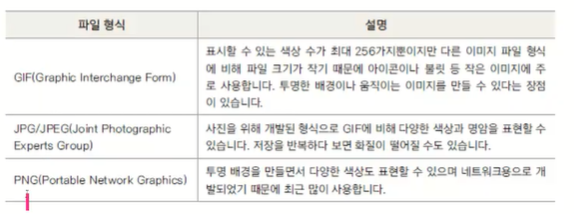
이미지, 오디오, 비디오 등 멀티미디어를 넣을 때 사용
웹페이지에서 사용할 수 있는 멀티미디어 파일은 크기가 크든 작든
화질 좋게 유지해야함.
사용할 수 있는 파일 형식이 정해져있다.

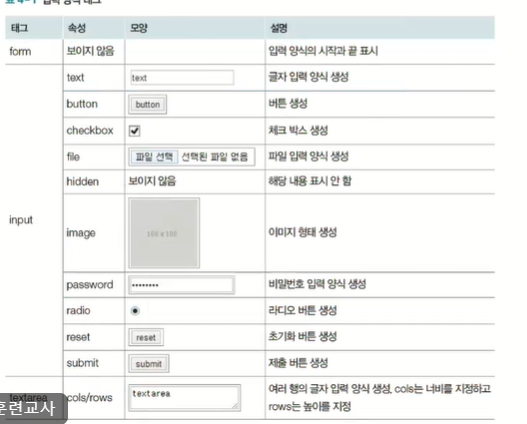
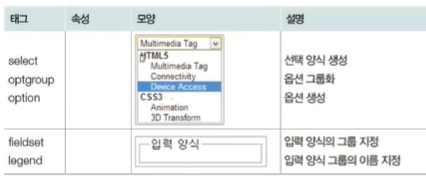
form 태그
폼 양식을 의미
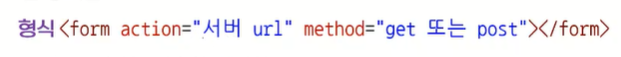
입력을 위해선 form 태그 사용
action : 전송할 서버의 url 주소
method : 송신방식 get 또는 post
특정한 형태로 입력을 받을 때 사용하는 태그
ex) 회원가입, 주문을 위한 배송지 등의 정보 입력
폼과 관련된 대부분의 작업 - 정보 저장, 검색
(데이터베이스 기반)
입력된 정보를 처리하는 것은 서버(asp, php, jsp)
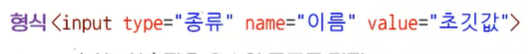
입력 양식 : 사용자에게 정보를 입력받는 요소input 태그
한줄짜리 입력 요소
label 태그
폼요소에 이름을 붙일 때 사용
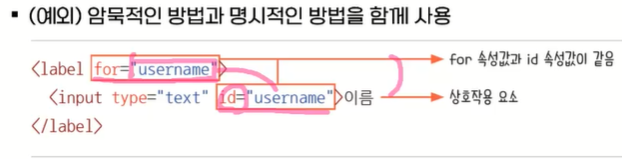
암묵적인 방법 : label 태그에 상호작용 요소 포함
명시적은 방법 : label 태그의 for 속성과 항호작용 요소의 id 속성을 같은 값으로 설정


공간분할 태그
div : 블록 형식으로 공간 분할
span : 인라인 형식으로 공간 분할
-글자 개수(크기)만큼 공간 차지. 왼쪽에서 오른쪽으로 공간 차지
<p>안녕하세요 제 이름은 <span style>김재린</span> 입니다.</p>
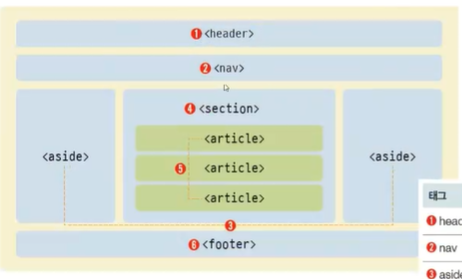
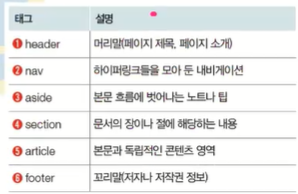
시맨틱 태그
nav
웹페이지에ㅓ 내부의 다른 영역이나 외부를 연결하는 링크 영역
section
논리적으로 관련있는 내용을 구분
article
독립적인 영역 구분

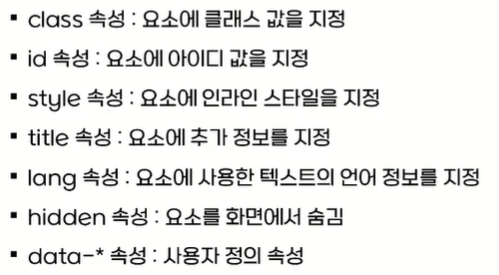
클래스 : 기능없음
아이디 : 기능있음
글로벌 속성 : 모든 태그에서 공통으로 사용할 수 있는 속성