
사담
팀
개발자 - html + css 어느정도 다룰 수 있으면 된다
퍼블리셔 - html + css + 포토샵 + 일러스트 : 실체화
웹디자이너 - 퍼블리셔 + 설계
디자인 : 여자
개발 : 남자
홈페이지 외주 등등
솔루션(sm)회사 : 자회사 자체에 특정 기술을 보유하고 있는지 여부
si 파견회사(자체 솔루션 보유) : 2~3년 대리급 실력요구 인데 급여는 사원급
실력은 많이 늘수도?
ss :
style sheet(적용할 디자인을 모아놓은 문서)
css :
cascading style sheet
-> 위에서부터 아래로 흐른다
디자인, 색상, 스타일, UI(user interface), 시각화, 접근성, 가독성
개발과는 다른 영역 >> 단순 css만!
텍스트 색상 크기 이미지 위치 크기 표 디자인 등을 모아놓은 문서
외부 스타일 : html 문서와 구분되어 존재
내부 스타일 : html 문서 안에 태그 안에
똑같은 html구조를 가져도 어떤 디자인을 입히느냐에 따라 결과가 달라짐
>>> css가 등장css 문법
형식
선택자 : css속성을 적용할 대상
선언부 : 선택자로 지정된 대상에 적용할 css 속성과 값을 적는 영역
한줄로 쭉 써도 된다! ; 으로 구분하기때문
가독성이 안좋아서 한줄로 안쓰긴함.
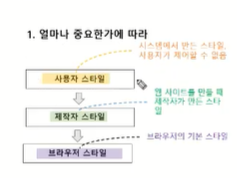
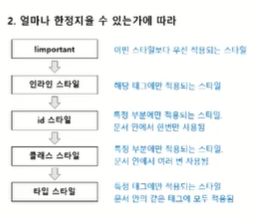
## 스타일 우선순위 :
- 스타일 규칙의 중요도와 적용범위에 따라 우선순위 결정
- 태그의 포함관계에 따라서 부모요소에 적용된 css가 자식에도 동일하게 적용(스타일 상속)
- 쓴 순서에 따라 적용됨
- ex> <head> 부분에 링크를 먼저 거느냐 스타일을 먼저 거느느냐에 따라 달라짐
## 전체 선택자 :
모든 태그를 선택자로 지정
ex) *{
magin : 0;
padding : 0;
}
## 태그 선택자 :
태그명으로 선택자 지정
## 아이디 선택자
id 속성값으로 선택자 지정
문서 내부에 하나만 존재해야함
>DB, jsp에서 사용됨
시퀀스
## 클래스 선택자
. 으로 표시
특정한 위치에 특정한 값을 줄 때 사용
중복 가능
클래스명은 여러 개를 선언할 수 있음
기본 속성 선택자
거의 사용하지 않음
조합 선택자 사용
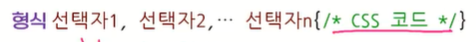
그룹 선택자
여러 선택자를 그룹으로 묶어 지정
,로 구분
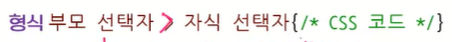
자식 선택자
선택자 범위를 자식 관계로 제한
>로 구분
하위 선택자
선택자 범위를 자식 밑 자손관계로 제한
공백으로 구분
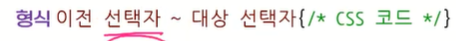
일반 형제 선택자
특정 태그와 형제관계에 있는 모든 태그를 선택자로 지정
~로 구분
리스트에 많이 쓰임(ol,ul)
우선 순위


큰 범위보단 작은 범위가 우선순위가 높다

css특징
단위
절대단위
px
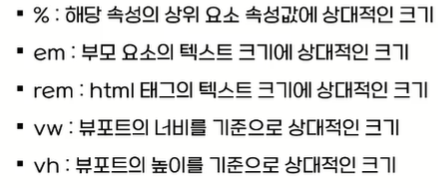
상대단위

색상 표기법
font-family
글꼴도 같이 css파일에 넣어놓는다!
font-align
text-decoration
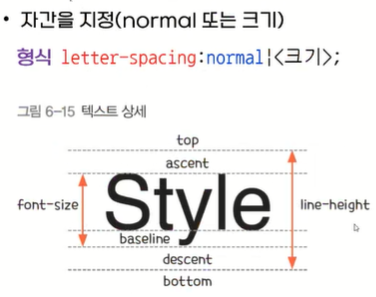
letter-spacing

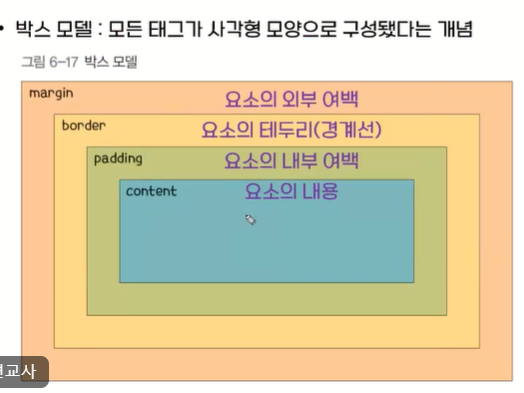
박스 모델