태그
html문법을 이루는 가장 작은 단위
<> 사이에 태그명을 넣음.
<여는 태그></닫는태그>hyper text markup language
웹에서 자유롭게 오갈 수 있는 웹 문서
속성
태그에 어떤 의미나 기능을 보충하는 역할
태그없이 단독사용 불가
속성명은 따옴표없이 작성. 값은 ""안에 작성
값이 여러 개면 ,로 구분문법
컨텐츠가 있는 문법
앞 뒤를 태그로 감싸는 형태
컨텐츠가 없는 문법
시작태그만 사용
주석
실행결과에는 표시되지않음
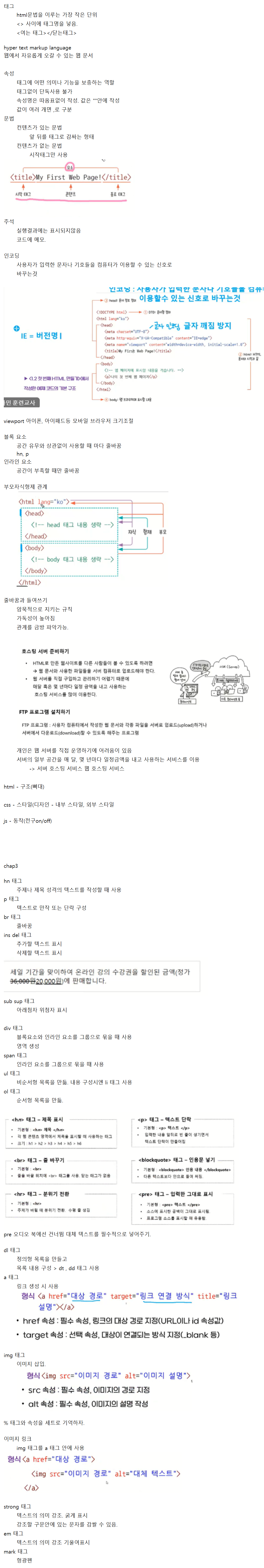
코드에 메모.인코딩
사용자가 입력한 문자나 기호들을 컴퓨터가 이용할 수 있는 신호로
바꾸는것
viewport 아이폰, 아이패드등 모바일 브라우저 크기조절
블록 요소
공간 유무와 상관없이 사용할 때 마다 줄바꿈
hn, p인라인 요소
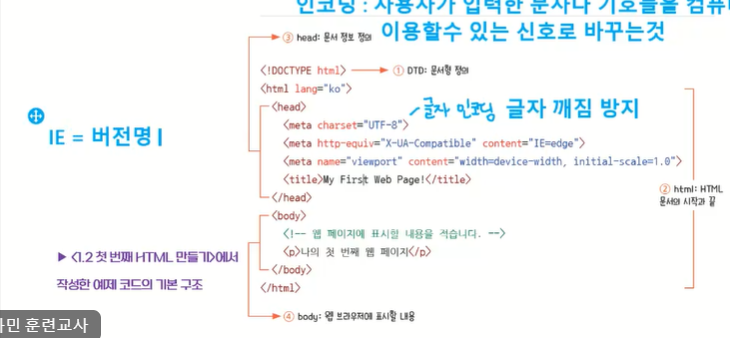
공간이 부족할 때만 줄바꿈부모자식형제 관계

줄바꿈과 들여쓰기
암묵적으로 지키는 규칙
가독성이 높아짐
관계를 금방 파악가능.
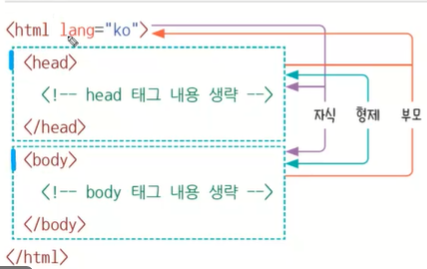
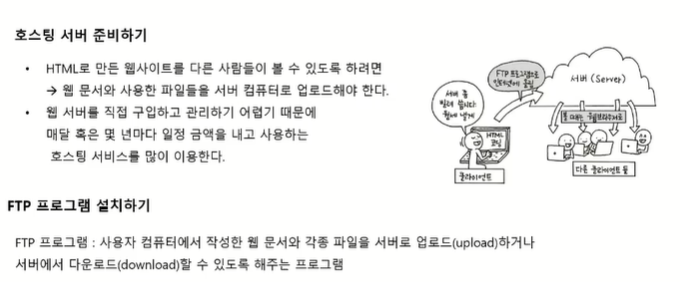
개인은 웹 서버를 직접 운영하기에 어려움이 있음
서버의 일부 공간을 매 달, 몇 년마다 일정금액을 내고 사용하는 서비스를 이용
-> 서버 호스팅 서비스 웹 호스팅 서비스html - 구조(뼈대)
css - 스타일(디자인 - 내부 스타일, 외부 스타일
js - 동작(전구on/off)
chap3
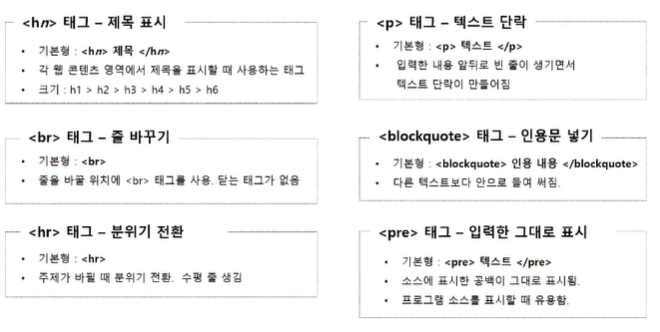
hn 태그
주제나 제목 성격의 텍스트를 작성할 때 사용
p 태그
텍스트로 만작 또는 단락 구성
br 태그
줄바꿈
ins del 태그
추가할 텍스트 표시
삭제할 텍스트 표시

sub sup 태그
아래첨자 위첨자 표시
div 태그
블록요소와 인라인 요소를 그룹으로 묶을 때 사용
영역 생성
span 태그
인라인 요소를 그룹으로 묶을 때 사용
ul 태그
비순서형 목록을 만듦. 내용 구성시엔 li 태그 사용
ol 태그
순서형 목록을 만듦.

pre 오디오 북에선 건너뜀 대체 텍스트를 필수적으로 넣어주기.
dl 태그
정의형 목록을 만들고
목록 내용 구성 > dt , dd 태그 사용
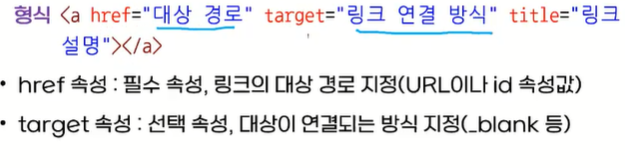
a 태그
링크 생성 시 사용

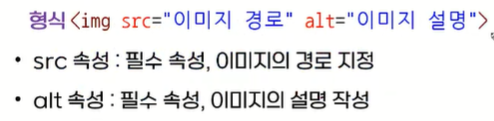
img 태그
이미지 삽입.

% 태그와 속성을 세트로 기억하자.
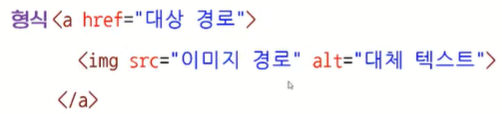
이미지 링크
img 태그를 a 태그 안에 사용

strong 태그
텍스트의 의미 강조. 굵게 표시
강조할 구문안에 있는 문자를 감쌀 수 있음.
em 태그
텍스트의 의미 강조 기울여표시
mark 태그
형광펜