만들어진 칸마다 이름 지정하여 이펙트주기
css에서 grid로 만들어진 칸마다 이름을 지정해줄 수 있다.
1.html에서 나눌 부분들을 작성하여 class 속성을 준다.
<div class="gridbox">
<div class="top">그</div>
<div class="left">리</div>
<div class="right">드</div>
<div class="bottom">임</div>
</div>2.css에서 grid-template-areas 속성을 입력하여 이름을 지정해준다.
- 주의할 점은 속성의 맨 뒤에만 세미콜론을 입력한다.
.gridbox{
width: 400px;
height: 600px;
border: 1px solid black;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
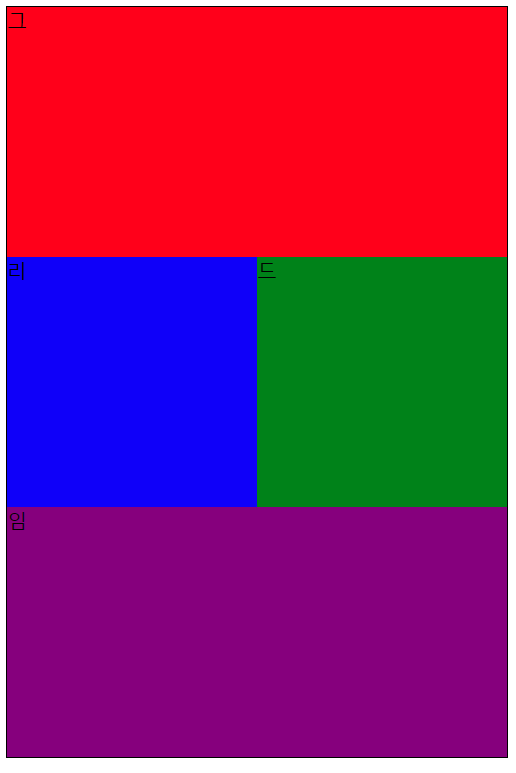
grid-template-areas:
"top top"
"left right"
"bottom bottom";
}
- css에서 주고자하는 디자인 이펙트들을 하단에 정리하여 추가로 입력한다.
.top{
background: red;
}
.left{
background: blue;
}
.right{
background: green;
}
.bottom{
background: purple;
}- 이펙트들을 grid에 적용시키려면 grid-area 속성을 각각 부여한다.
.top{
background: red;
grid-area: top;
}
.left{
background: blue;
grid-area: left;
}
.right{
background: green;
grid-area: right;
}
.bottom{
background: purple;
grid-area: bottom;
}
추가로
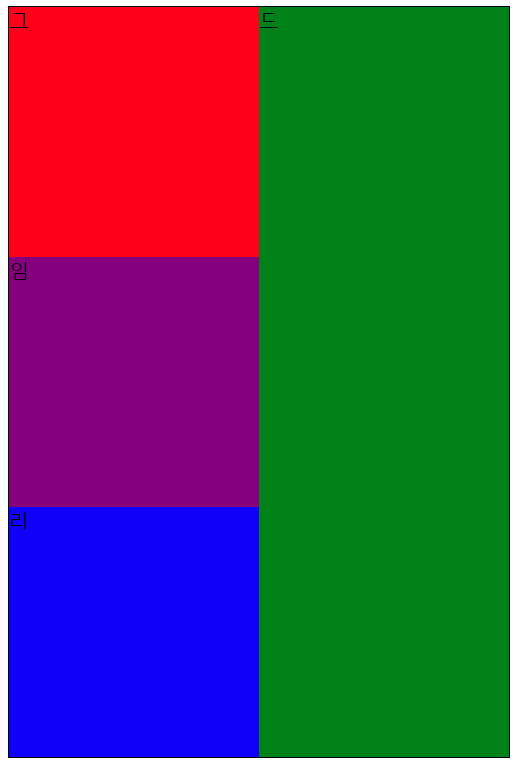
배열을 바꾸고 싶다면 css에서
grid-template-areas 속성에 입력한 값들의 이름을 바꿀 수 있다.
.gridbox{
width: 400px;
height: 600px;
border: 1px solid black;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas:
"top right"
"bottom right"
"left right";
}