React
1.PostCSS

파일명.module.css 로 만들어야 한다.앞에 styles from 추가{} 안에 styles.클래스명
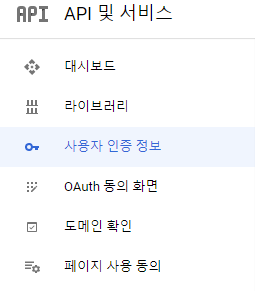
2.YouTube AIP 이용하기

React YouTUbe 프로젝트를 진행하기 위해 API를 받아와야 한다우선 여기서 새로운 프로젝트를 만든다.https://console.developers.google.com/프로젝트를 누른 후 왼쪽 목록에 라이브러리를 누른다.그 후 youtube 검색 이녀
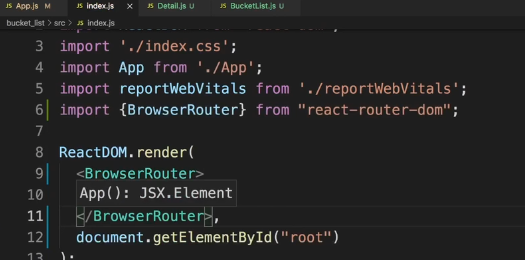
3.[React] 라우팅 사용법

리액트 파일을 만든 후 그 프로젝트 안에서위의 명령어를 통해 패키지를 다운 받는다.그 후에 먼저 index.html 파일에서 임포트 한다.그 후 아래와 같이태그로 감싸준다.그 후 App.js 에서도 import 를 해줘야 한다.그 후 아래와 같이 라우팅(그 부분만 변하
4.[React]프로젝트 생성시 설치 패키지

프로젝트 설치 : yarn create react-app "프로젝트 명"styled-components 설치 : yarn add styled-componentsreact-router-dom 패키지 설치 : yarn add react-router-dom리덕스 패키지 설
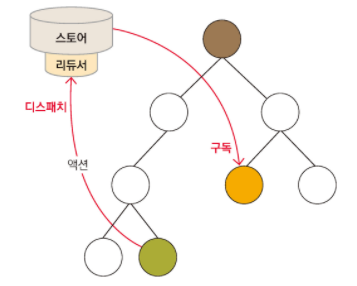
5.[React]리덕스(Redux)-1편

컴포넌트가 무수히 많아졌을 경우, 부모 컴포넌트에 있는 값을 최 하단에 있는 컴포넌트가 쓰기 위해서 상위에 있는 모든 컴포넌트 들이아래로 아래로 계속 값을 전달 해야하는데, 이때 가지고 있을 필요 없는 컴포넌트에서 까지 그 값을 가지고 있어야 하는 일이 발생하기 때문,
6.[React]리덕스(Redux)-2편

아래 포스팅은 내가 만든 프로젝트 코드를 바탕으로 설명 한다.보통 리덕스를 사용할 때는, 모양새대로 action, actionCreator, reducer를 분리해서 작성한다. (액션은 액션끼리, 액션생성함수는 액션생성함수끼리, 리듀서는 리듀서끼리 작성한다!)덕스 구조
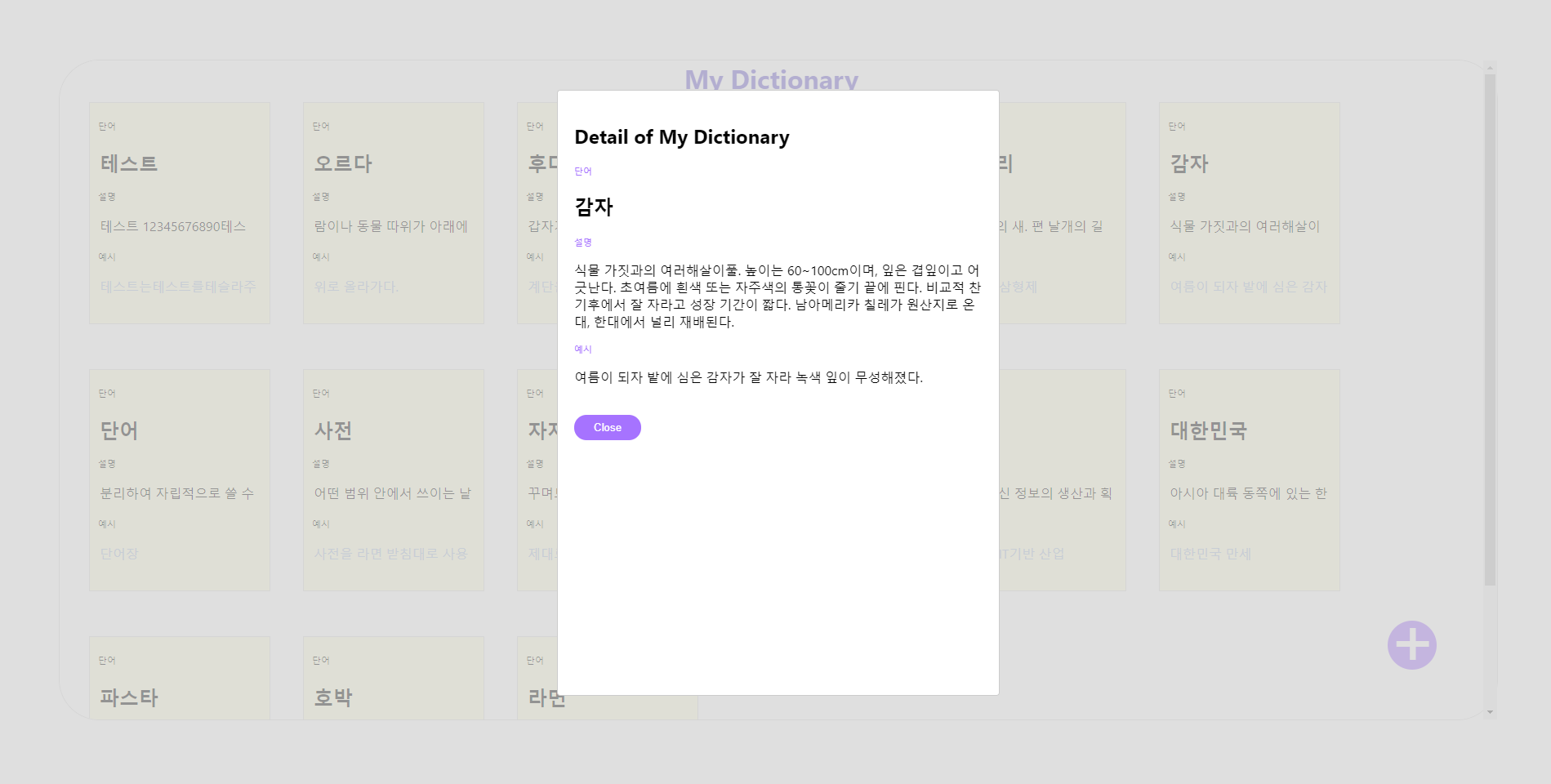
7.[React] 모달(Modal) 라이브러리 사용법/구현 모습

아주 설명이 친절하다.구현 시범 YouTubehttps://www.youtube.com/watch?v=10FNqoPpNbE&ab_channel=Codevolution공식 문서https://reactcommunity.org/react-modal/
8.[React] firestore 키값 git에 올릴때 안보이게 하자!

src 폴더에 .env 파일을 만든다.gitignore에 .env를 추가해준다.firebase.js에서 key값을 지우고 process.env.REACT_APP_API_KEY를 추가해준다.
9.[React]쿠키 및 리덕스

쿠키는 생성 테스트 할때보낼 페이지 (Login.js) 에서 보내줄 데이터를 만들어 놓고받는 Cookie.js 에서이런식으로 받는데, 저 expires는 유효기간이고, 받아온 값을 알맞게 넣어서 쿠키에 저장된다.그리고 쿠키를 받아서 무언가를 하고 싶을때이런식으로 받는데
10.[React] 항해99 심화 내용 정리

Redux 그림 출처:https://cheri.tistory.com/171?category=954795 CreacteAction / HandleAction 리덕스를 편리하게 사용할 수 있도록 도와준다. https://juhi.tistory.com/24 immer
11.[React] Saga 개념

리덕스만 사용할 경우 예를들어 로그인 호출을 할 경우 로그인 요청을 보내고 바로 그 뒤의 코드가 실행되어 버리기 때문에 응답이 성공인지 실패인지에 대해 분별할 수 없기 때문에 비동기 처리가 필요하다.
12.[React] useLayoutEffect와 useEffect의 차이

컴포넌트 렌더링 - 화면 업데이트 - useEffect실행비동기적으로 실행됨DOM과 인터렉션이 없는 경우에 사용(대부분 경우)컴포넌트 렌더링 - useLayoutEffect 실행 - 화면 업데이트동기적으로 실행됨렌더링 직후 DOM요소의 값을 읽을 때 유용함(scroll
13.[React] 미들웨어 redux-thunk

redux-thunk 리덕스를 사용한느 어플리케이션에서 비동기작업을 사용할때 가장 기본적인 방법으로 redux-thunk를 사용한다. thunk의 장점으로는 직관적이며, 간단하다는 장점이 있다. redux-thunk는 무엇을 하는 미들웨어인가? 해당 미들웨어는 객체
14.[React] 무한스크롤 구현 Intersection Observer API

Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document 의 viewport 사이의 intersection 내의 변화를 비동기적으로 관찰하는 API이다.무한 스크롤을 구현할 때는 Scroll Event를 감지해서 유저가 화면
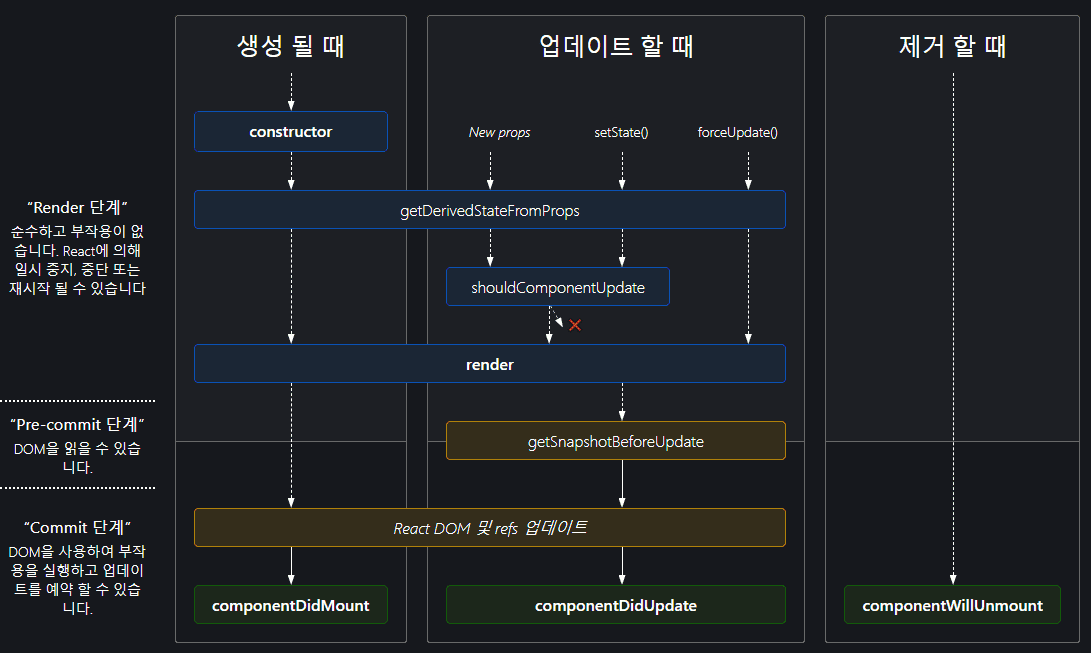
15.[React] React Life Cycle

라이프 사이클은 총 9개가 존재한다.크게 세가지 유형으로 나눌 수 있는데 생성 될때, 업데이트 할 때, 제거할 때이다. 이를 리액트에서는 마운트, 업데이트, 언마운트라고 한다. 을 보면서 아래 글을 참조한다면 더욱 더 유용한 글이 될 것 같다. 사실 위 그림이 리액트
16.[React] lighthouse를 이용해 성능 최적화 (code-splitting, lazy-loading)

초기 화면구성하는 시간이 4.3초에서 0.9초로 단축되었다!이번 포스팅에서는 처음 페이지에서 사용하지 않는 불필요한 리소스를 줄임으로 초기 렌더링 시간을 감소시키는 code-splitting, lazy-loading에 대해서 알아보겠습니다. Opportunities 부
17.[React] React Redux vs Context API

공부자료: https://velog.io/@cada/React-Redux-vs-Context-API
18.[React] Styled Component의 장단점

React 프로젝트를 만들때 Styled Component를 이용하여 프로젝트를 진행한 경험이 있다. 굉장히 편리하게 사용했는데, 이녀석의 장단점을 좀 더 확실히 알기 위해 정리하려 한다.Material UI 라이브러리를 사용할 때, 다른 방식들보다 커스터마이징이 쉽다
19.[React]Cannot update a component (`Header`) while rendering a different component (`StorePage`). To locate the bad setState() call inside `StorePage`, follow the stack trace as described in 오류

리액트로 개발하던 도중Cannot update a component (Header) while rendering a different component (StorePage). To locate the bad setState() call inside StorePage,