
Intersection Observer API 란?
Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document 의 viewport 사이의 intersection 내의 변화를 비동기적으로 관찰하는 API이다.
Scroll Event보다 편리한 Intersection Observer
무한 스크롤을 구현할 때는 Scroll Event를 감지해서 유저가 화면 제일 끝에 도달했을 때 아이템을 더 불러오게끔 만들수도 있는데 굳이 Intersection Observer API를 사용하여 무한 스크롤을 구현하는 이유는 뭘까?
- Scroll Event를 사용해서 구현할 때 사용하는 debounce & throttle 을 사용하지 않아도 된다.
- Scroll Event를 사용해서 구현할 때 구하는 offsetTop 값을 구할 때 는 정확한 값을 구하기 위해서 매번 layout을 새로 그리는데 이를 Reflow라 한다. Intersection Observer를 사용하면 Reflow를 하지 않는다.
- 특정 기기에서 Scroll Event가 제대로 동작하지 않는 경우가 있다.
사용법

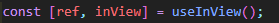
위와같이 선언을 하고,

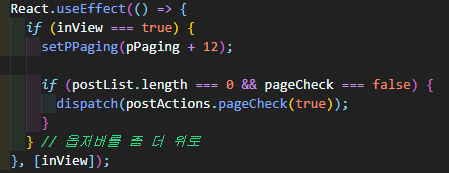
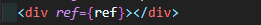
위와 같이 ref를 잡아주면 해당 div가 화면에 보여질때 마다 inView 값이 True가 되고, 보이지 않을때에는 다시 False가 된다.
이를 이용해 해당 div가 보였을 때 다음 포스트를 불러오도록 무한스크롤을 구현하면 아주 간단하게 구현할 수 있다.