💡 Keyword
- 웹 프로그래밍이 무엇인지에 대해
- 상대 경로와 절대 경로
- 개발자 도구
- CodePen
- 브라우저 스타일 초기화
1. 컴퓨터의 메모리
- 컴퓨터는 메모리에 있는 데이터를 CPU가 계산해주는 계산기이다.
- 메모리는 입력된 신호(주소/데이터)에 대한 전자 상태를 유지하고 변경하기도 하는 장치이다.
- 이러한 전압과 전자의 상태를 있음(
1), 없음(0)으로 표현한다. 그리고 이렇게 특정한 신호에 대한 전자의 상태를 주소(address)와 값(data)이라고 부른다. - 메모리는 전원을 끄면 모든 상태를 잃어버리므로 오래 기억해두려면 하드디스크 같은 저장장치를 사용해야 한다.
2. WWW
인터넷 안에서 누구나 연결될 수 있게 하기 위해 세 가지를 발명했다.
- HTML: 쉽게 프로그래밍
- HTTP
- Browser
URL
http://www.google.com:80/search?q=w3c&h1=ko
- scheme(
http): 약속된 방식이름을 표기 - host(
www.google.com): 도메인 주소 - port(
80): 포트번호. IP주소가 컴퓨터의 고유 집주소라고 한다면 포트번호는 방번호 - path(
/search): 리소스 위치 - query(
?q=w3c&h1=ko1): 물음표로 시작하며 서버 측에서 수행할 세부 명령을 ' ' = ' ' 형식으로 표기. & 기호를 통해 추가해 나감
간단한 예제
- 렌더링 엔진(Rendering Engine): 웹 페이지에 대한 컨텐츠 및 데이터를 위해 동작하는 엔진이다.
- 자바스크립트 엔진(Javascript Engine): 자바스크립트 코드를 실행하는 인터프리터 또는 프로그램이다.
문구 출력
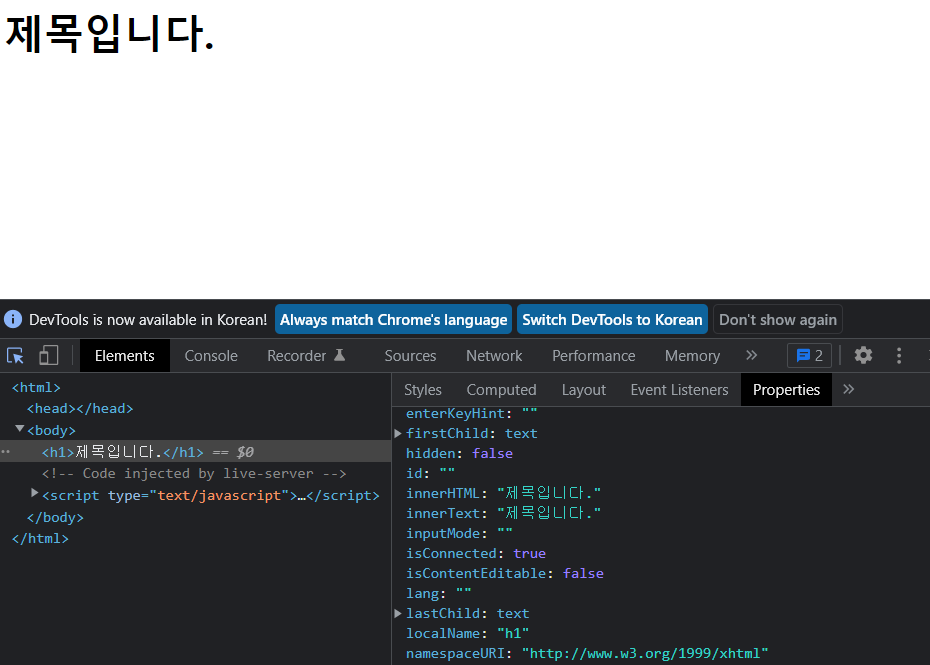
다음 코드에서 <script> 태그를 만나면 자바스크립트 엔진이 작동하고, 그 외(<html>, <head> 등)에는 렌더링 엔진이 작동한다.
따라서 보통 코드 작성 시 html을 다 출력한 후 js를 실행한다.(js 코드를 가장 아래에 작성)
<html>
<head></head>
<body>
안녕하세요.
<script>
window.document.children[0].children[1].innerHTML = '<h1>제목입니다.</h1>'
</script>
</body>
</html>👉 실행 결과

버튼을 이용해 문구 바꾸기
<html>
<head></head>
<body>
안녕하세요.
<script>
window.document.children[0].children[1].textContent = '바꾼다.'
</script>
</body>
</html>콜백 함수: function을 사용해서 addEventListener에 함수를 맡겨두고 click 발생 시 실행시킨다.
<html>
<head></head>
<body>
<div> 안녕하세요. </div>
<button> 바꾸기 </button>
<script>
window.document.children[0].children[1].children[1].addEventListener('click', 제목바꾸기);
function 제목바꾸기() {
window.document.children[0].children[1].children[0].innerHTML = '<h1>제목입니다.</h1>'
}
</script>
</body>
</html>위의 코드를 조금 더 간편하게 작성했다.
<html>
<head></head>
<body>
<div> 안녕하세요. </div>
<button> 바꾸기 </button>
<script>
const target = document.querySelector('div');
const button = document.querySelector('button');
button.addEventListener('click', 제목바꾸기);
function 제목바꾸기() {
target.innerHTML = '<h1>제목입니다.</h1>'
}
</script>
</body>
</html>👉 실행 결과


3. 태그
올바른 사용법
- 약속된 의미에 맞도록 태그를 사용해야 기계가 처리하기 좋다.
❌ 나쁜 예
<p class="title"></p>
<p class="subject"></p>
<p class="description"></p>⭕ 좋은 예
<h1></h1>
<h2></h2>
<p></p><meta />
<meta name="viewport" content="width=device-width, initial-scale=1.0"><meta />는 HTML 문서(웹페이지)의 제작자, 내용, 키워드 같은 여러 정보를 검색엔진이나 브라우저에게 제공한다.viewport: 브라우저에서 실제 웹페이지가 출력되는 부분이다. (모바일 장치에만 해당)
4. 상대 경로 vs 절대 경로
- 상대 경로
- ./: 생략 가능, 해당 파일 주변에서 찾는다.
- ../: 상위 폴더에서 찾는다.
- 절대 경로
- http(https)
- /(//): 루트, 최상위 경로(프로젝트 전체를 의미)
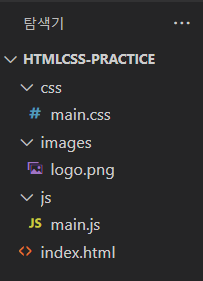
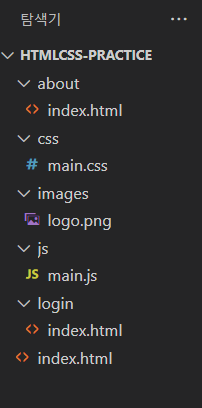
index.html

위의 프로젝트에서 index.html을 가장 먼저 찾으므로 <a href="/about">About</a>처럼 파일명을 명시해주지 않아도 자동으로 index.html 파일을 찾아서 페이지가 로드된다.
<a href="/about/index.html">About</a>
<a href="/about">About</a>💡 프로젝트 구조:
index.html은 폴더로 관리하면 안 된다!!- 브라우저는 프로젝트 폴더로 들어가자마자
index를 먼저 찾으므로 프로젝트의 최상위 경로에 index.html이 존재해야만 한다.- 위의 프로젝트에서 루트 경로에 있는 파일(폴더)는
js,css,images,index.html
5. 모든 파일 공백 크기 설정
(VSCode 기준)
파일 생성 시마다 수동적으로 공백을 설정하기는 상당히 번거롭다.
그러니 파일 생성 시에 자동으로 변경되도록 설정해보자!
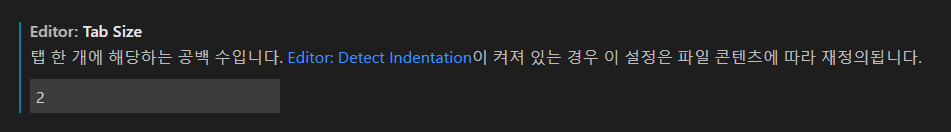
설정 - 'tab size' 검색 - 공백 크기 설정(2size 권장)

6. 개발자 도구
- 개발자 도구를 통해
html,css구조를 분석할 수 있고, 분석을 통해 더 고차원적인html,css레이아웃을 익힐 수 있다. - 가장 많이 사용하게 될 탭은
Elements와Console!

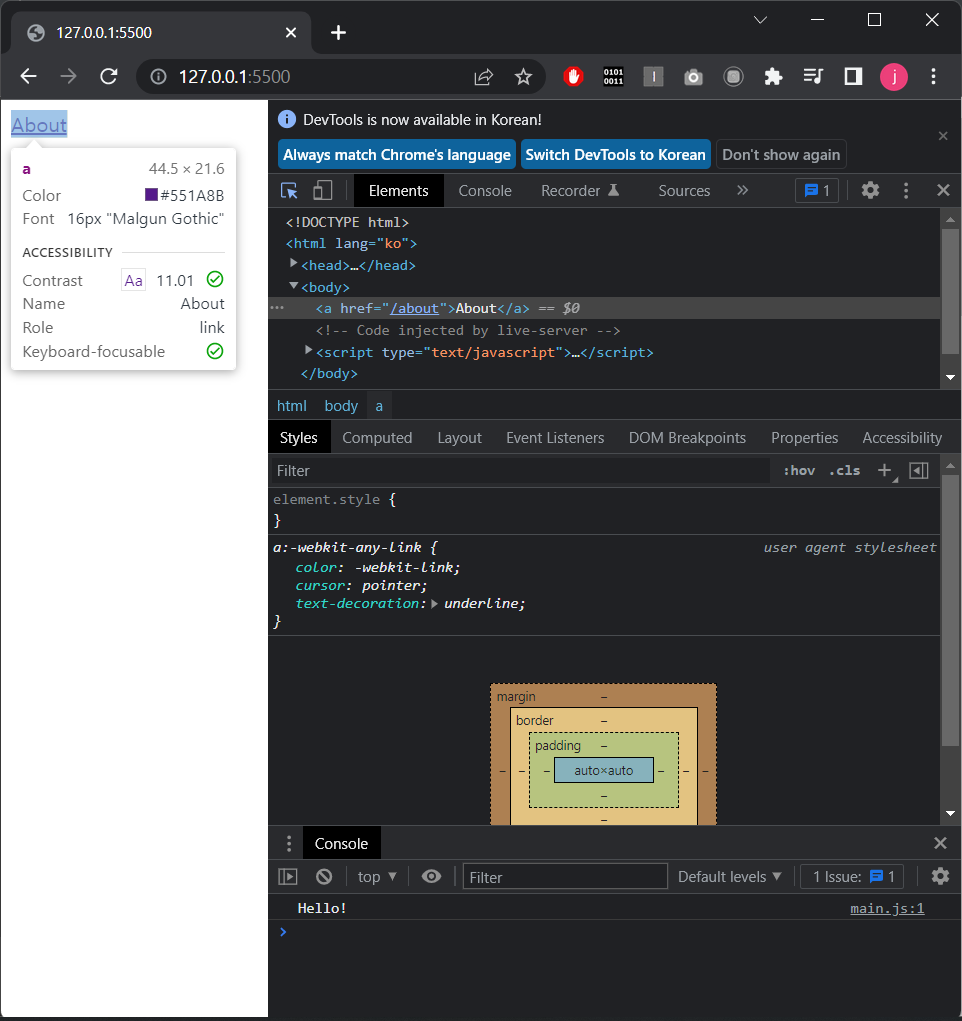
가장 왼쪽의 Select 버튼을 누른 뒤 웹페이지에서 요소를 클릭하면 요소에 해당되는 코드를 찾아서 보여준다. 하단에서 css도 함께 보여준다!

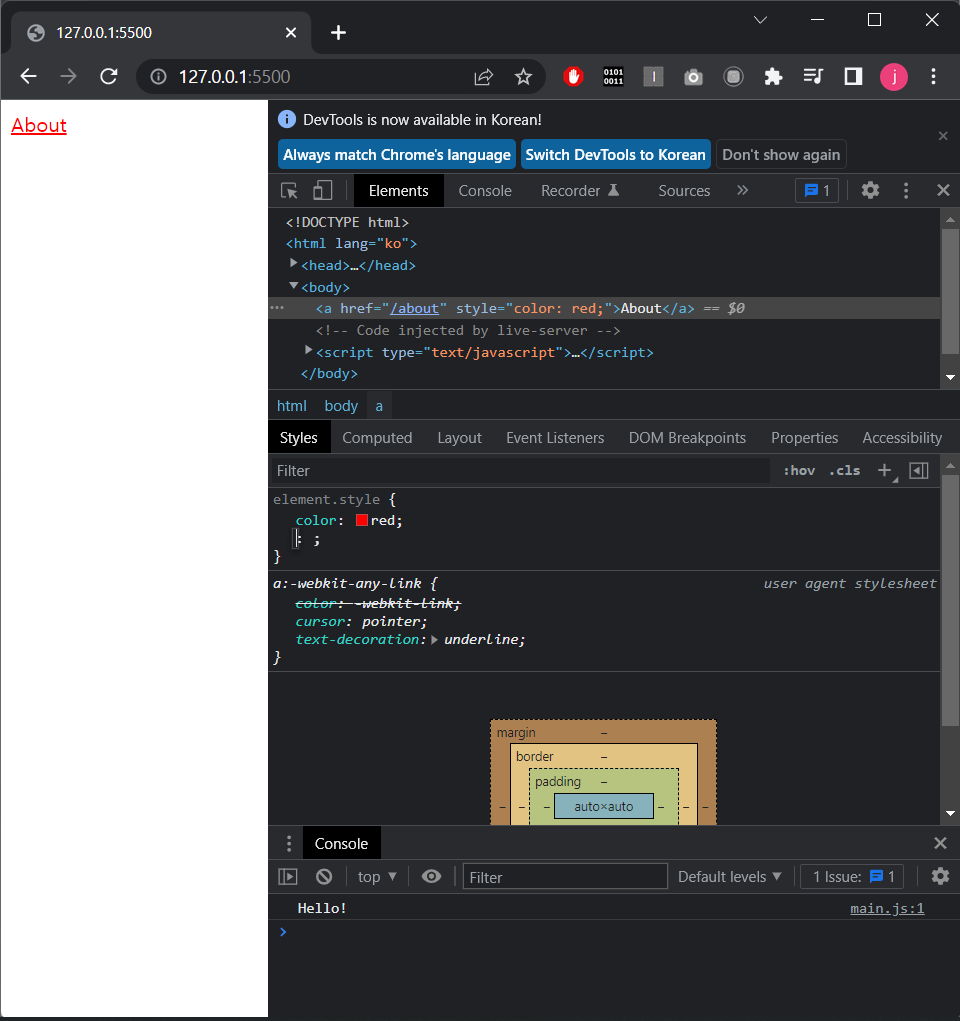
하단의 Style에서 임시적으로 css를 적용할 수도 있다.

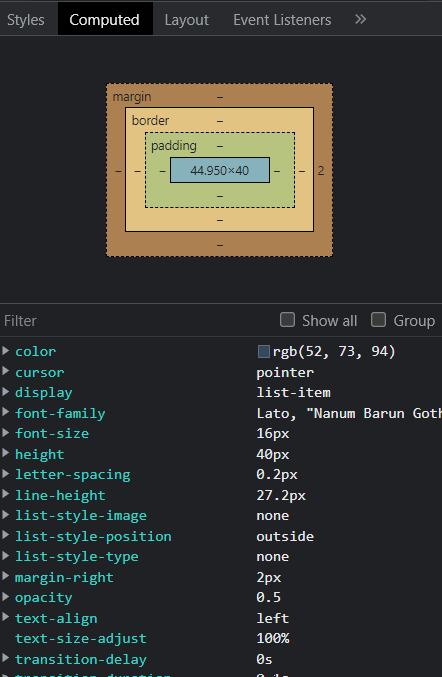
Computed에서는 margin, padding 등의 속성에 실제로 적용된 값을 확인할 수 있다.

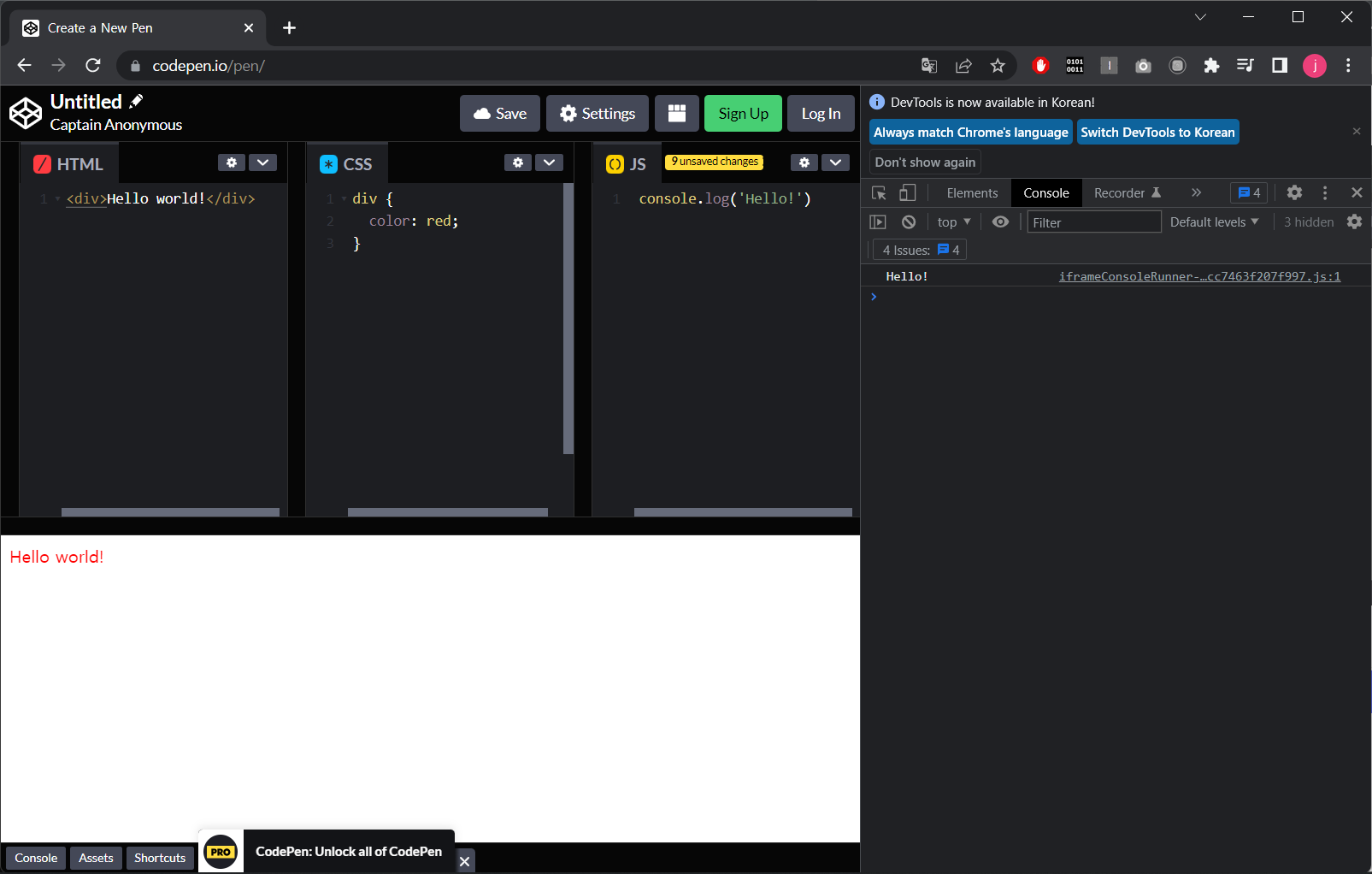
7. 코드 테스트(CodePen)
CodePen: https://codepen.io/
- 기존 프로젝트에서 간단한 코드를 테스트하고 싶을 때, 프로젝트를 새로 생성하지 않고도 빠르게 테스트할 수 있다.
- 각 언어의 전처리 도구 옵션도 제공한다.

8. 브라우저 스타일 초기화
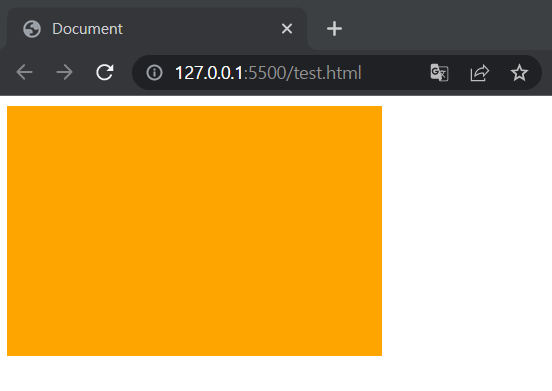
다음처럼 스타일에 별도로 여백을 지정하지 않았음에도, 각 브라우저에서 기본적으로 제공하는 스타일이 있어 여백이 존재하는 경우가 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<div></div>
</body>
</html>div {
width: 300px;
height: 200px;
background: orange;
}👉 실행 결과

따라서 개발을 시작하기 전, 브라우저에서 기본적으로 제공하는 스타일을 초기화하고 시작하는 것이 좋다.
https://www.jsdelivr.com/package/npm/reset-css
따로 수정하지 않고 그대로 적용할 것이므로 압축된 버전을 복사하자.

스타일이 적용되기 전, 초기화해야 하므로 추가적으로 작성하려고 하는 css파일보다 위쪽에 작성하는 것이 좋다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./main.css">👉 실행 결과