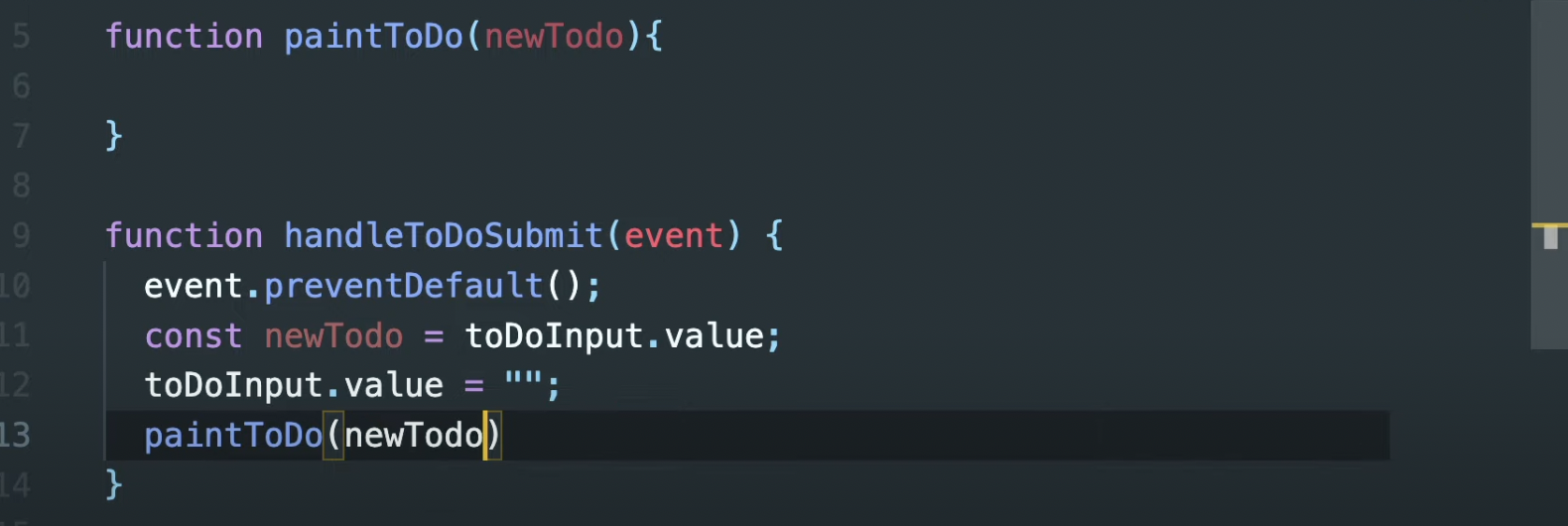
handleToDoSubmit function 윗줄에 paintToDo function을 만들어보자. 이 function은 toDo를 그리는(paint) 역할을 담당할 것이다. 하지만 이 function은 지금 그려야 할 것이 뭔지 모른다. 그렇기 때문에 이 function에 newToDo라는 인자를 주자. 그리고 이것은(newToDo) 물론 text가 될 것이다.
이제 handleToDoSubmit function이 paintToDo를 사용하게 하자. handleToDoSubmit function에 paintToDo()를 호출하고, newToDo를 보낸다.
paintToDo에게 보내는 것이다.

const newToDo = toDoUnput.value;⬆️ 이 변수 newToDo는 input의 value를 비우기 전의 값을 나타내는 string이다.
paintToDo(newtoDo);⬆️ 그런 다음 그 입력값을 paintToDo에 넣어서 호출하는 것이다.
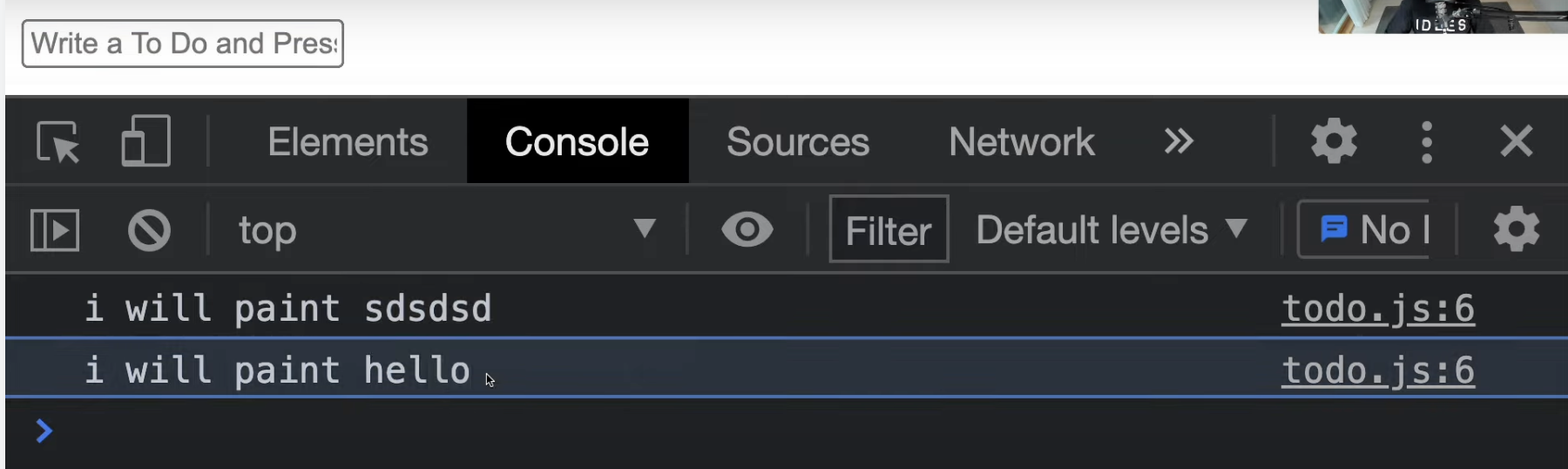
자, 이제 paintToDo function은 무엇을 그려야 할지 알게 될 것이다. console.log 해서 확인해보자.

잘 작동한다. input에서 value를 얻어서, paintToDo라는 새로운 function에 그 값을 보내는 것이다.
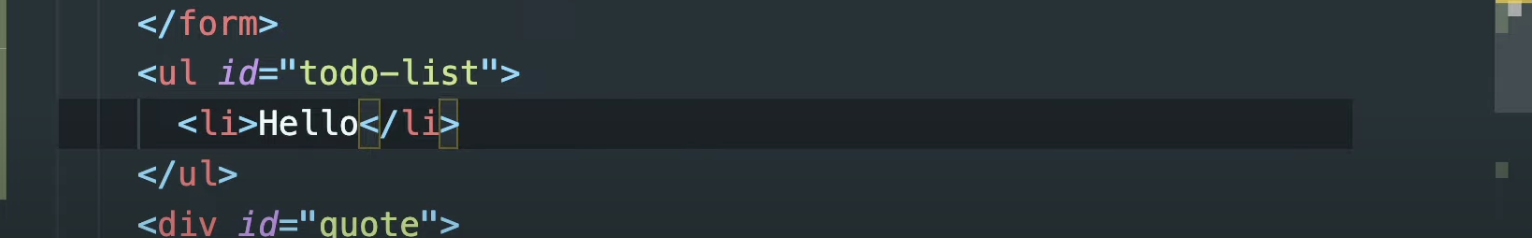
paintToDo가 하는 일은 기본적으로 아래와 같은 것을 만드는 것이다.

이건 새로운게 아니다. 우리는 backgroud에서 똑같은 것을 했기 때문이다. backgroud에서 element를 생성해서 body에 추가했다. 이 경우에 우리는 li(List item)를 만들어서 그 li를 ul(list)에 추가할 것이다. 매우 간단하다.
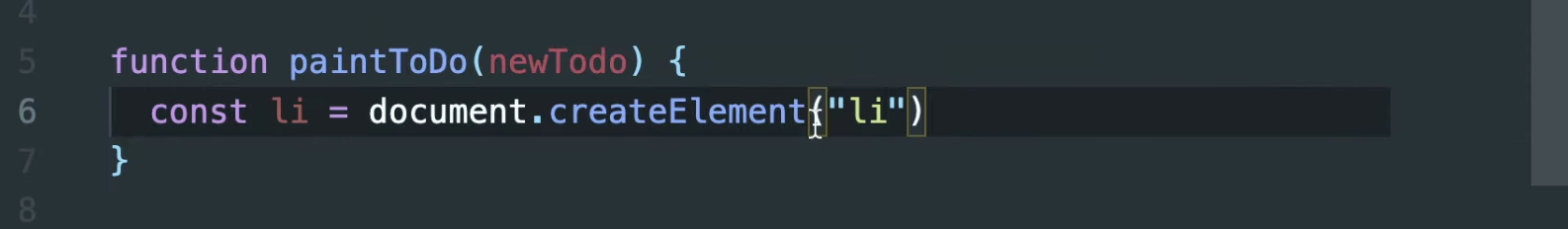
제일 먼저 li를 만들어보자.
function paintToDo(newTodo) {
const li = document.createElement("li");
}
(변수 이름은 꼭 li가 아니여도 된다. 즉, 꼭 HTML 태그의 이름으로 만들 필요가 없다.)
그 다음, 우리는 li를 아래와 같이 만들기보다는, ⬇️

span을 이용해서 다음과 같이 만들고 싶어한다. ⬇️

이유는 나중에 li 안에 toDo를 삭제하는 button을 만들 것이기 때문! 그렇기 때문에 li를 만들고, li 내부에 span을 만들고자 한다.
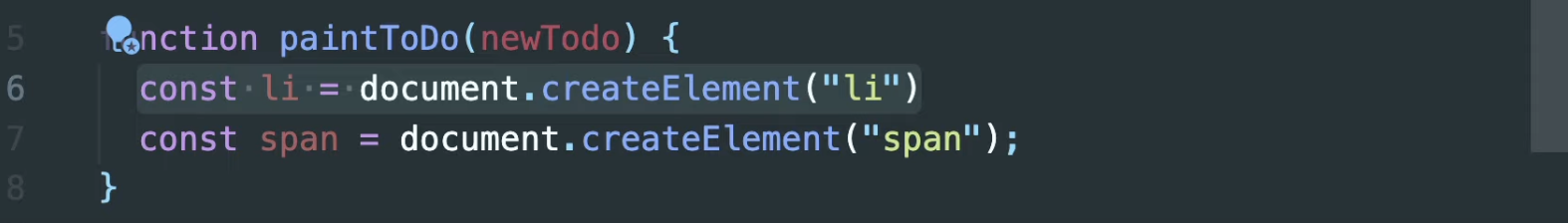
이렇게 하기 위해서는, span을 만들고 ⬇️

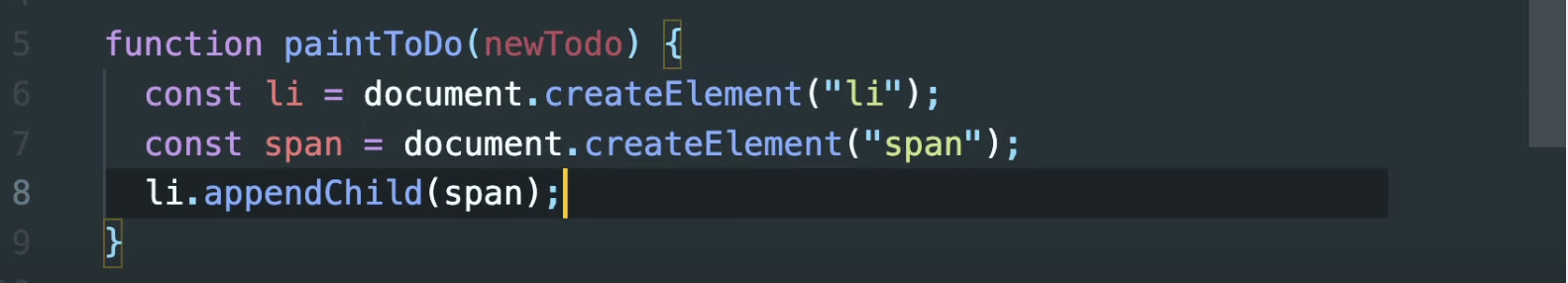
span을 li 내부에 있게 만든다. let's put it. ⬇️

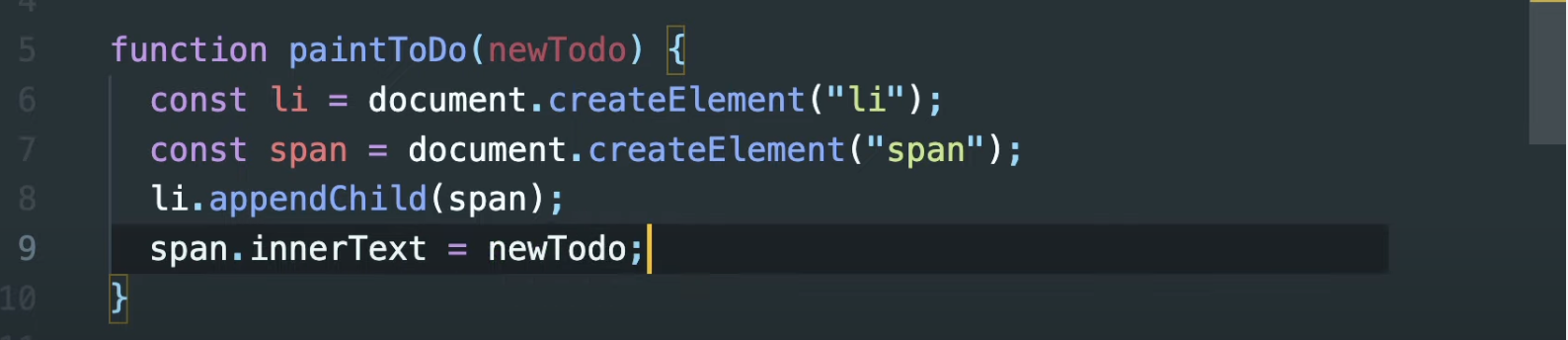
이제 li는 span이라는 자식을 가지게 된 것이다. li has child called span. 다음으로 span.innerText에 newTodo를 넣자.

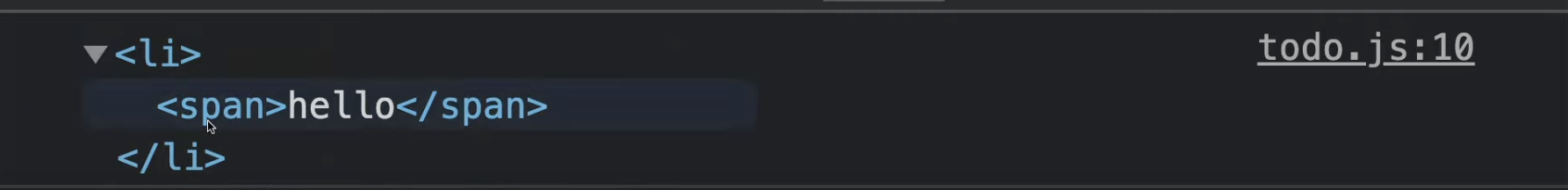
⬆️ 그러면 span의 텍스트는 handleToDoSubmit에서 온 newTodo 텍스트가 되는 것이다. console.log(li)를 해서 확인해보자. to Do에 hello라고 입력 후 enter를 하면,

⬆️ li가 있고, li 안에는 span이 있고, span 안에는 hello가 있게 된다. 이렇게 우린 HTML을 만들었다. 다시 말해서, li와 span을 만들고, span을 li 내부에 집어 넣었고, 그 다음 텍스트를 span 내부에 넣었다. span 안에 넣은 새로운 텍스트는 사용자가 form에서 우리에게 준 newTodo 값이다.
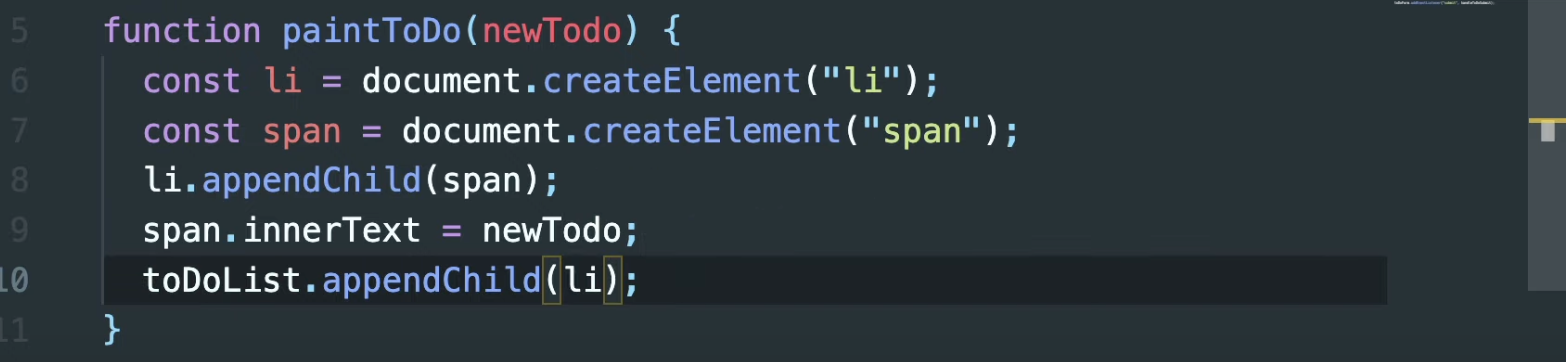
이제, 이 새로운 li(const li)를 list(const toDoList)에 추가하는 것이다. index.html에서 list에 li를 넣으면 된다. ⬇️
toDoList.appendChild(li);

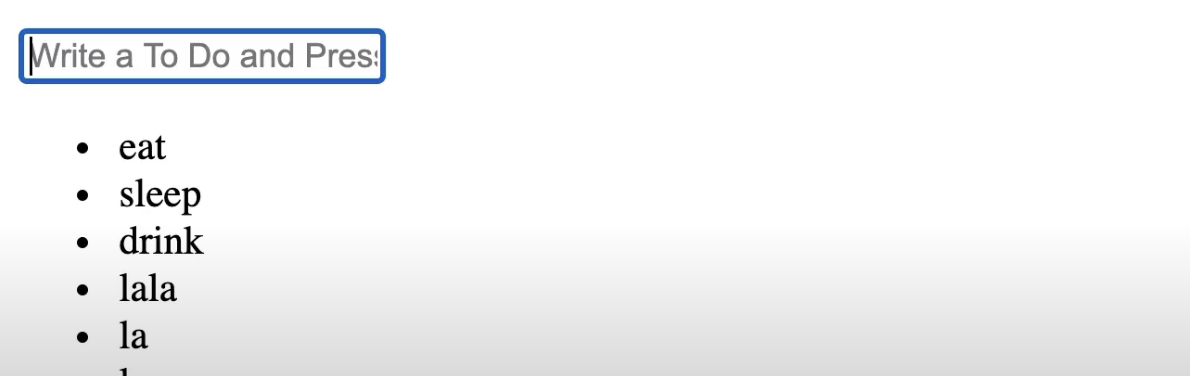
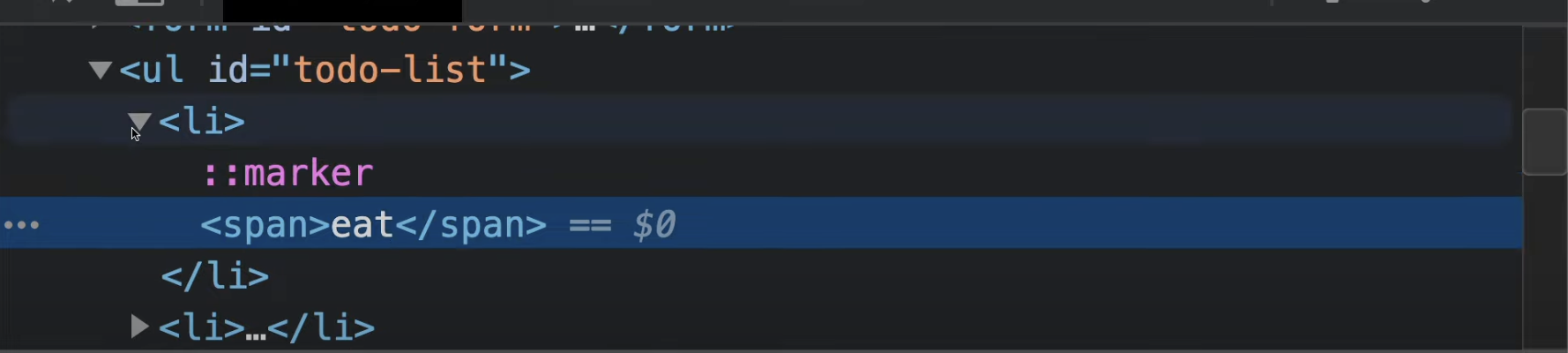
⬆️ 추가가 잘 된다. HTML을 검사해보면, span이 들어있는 li를 볼 수 있다. ⬇️

그런데 문제가 있다. 첫 번째로 toDo를 지울 수 없다는 것이다. 두 번째 문제는, 새로고침하면 toDo들이 사라져버린다. 즉 우리가 list에 item들을 추가 할 수는 있지만 지울 수 없다는 것과, 그것들을 어디에도 저장하지 않고 있는 문제들이 있는 것이다. 다음 시간에 고쳐보겠다!
