우선 toDo를 삭제할 수 있는 button을 추가해보자. btn은 JS에서 만들어질 것이다.
li 안에 span과 btn이 있을 것인데, 이 btn은 event를 listen(수신)하고 있어야한다. button이 click event를 기다리고 있어야한다.
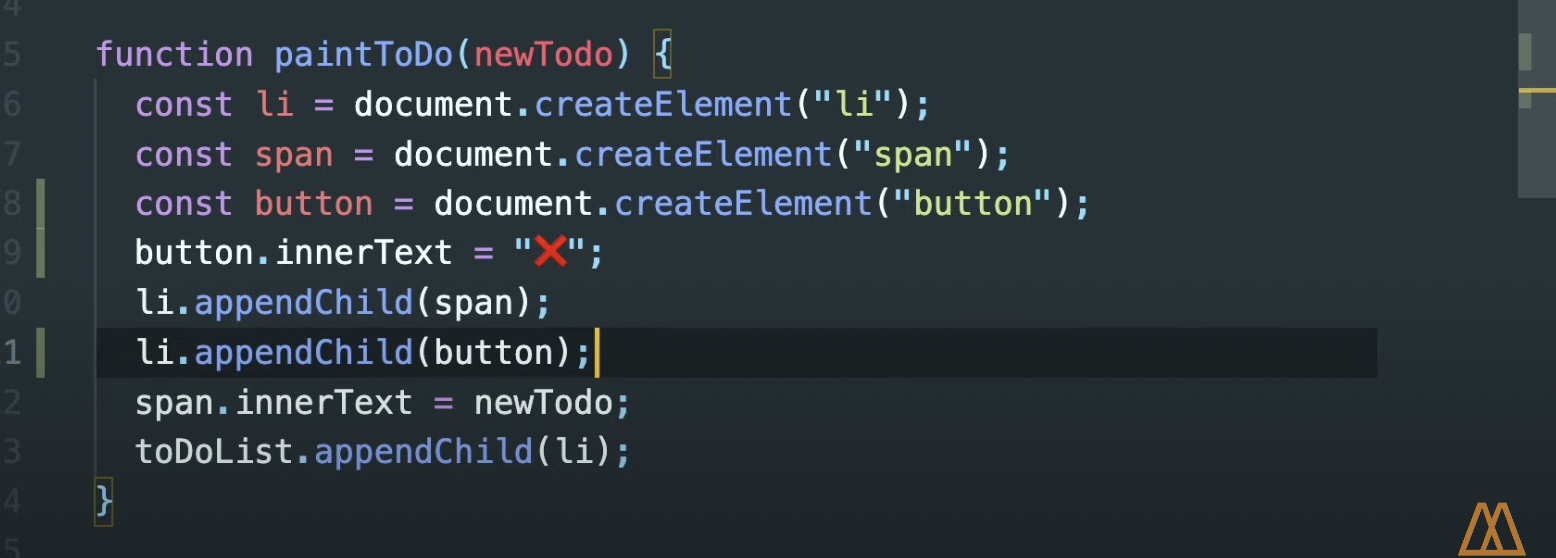
모든 것을 append 하기 전에 button을 생성하고, buttion.innerText에 X 이모지를 넣어본 후, button을 li에 추가해보자. ⬇️
const button = document.createElement("button");
button.innerText = "❌"
li.appendchild(button);!
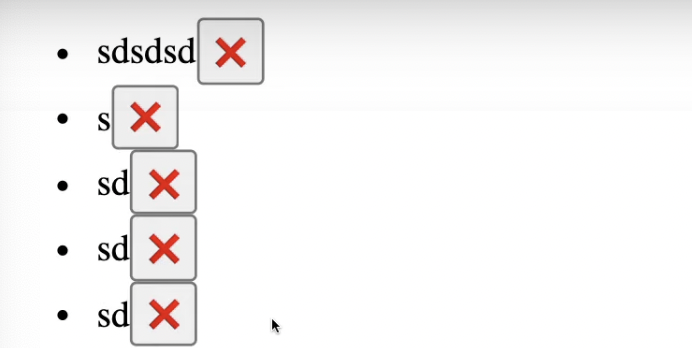
먼저 span을 추가하고 button을 추가했다. 잘 작동한다. ⬇️

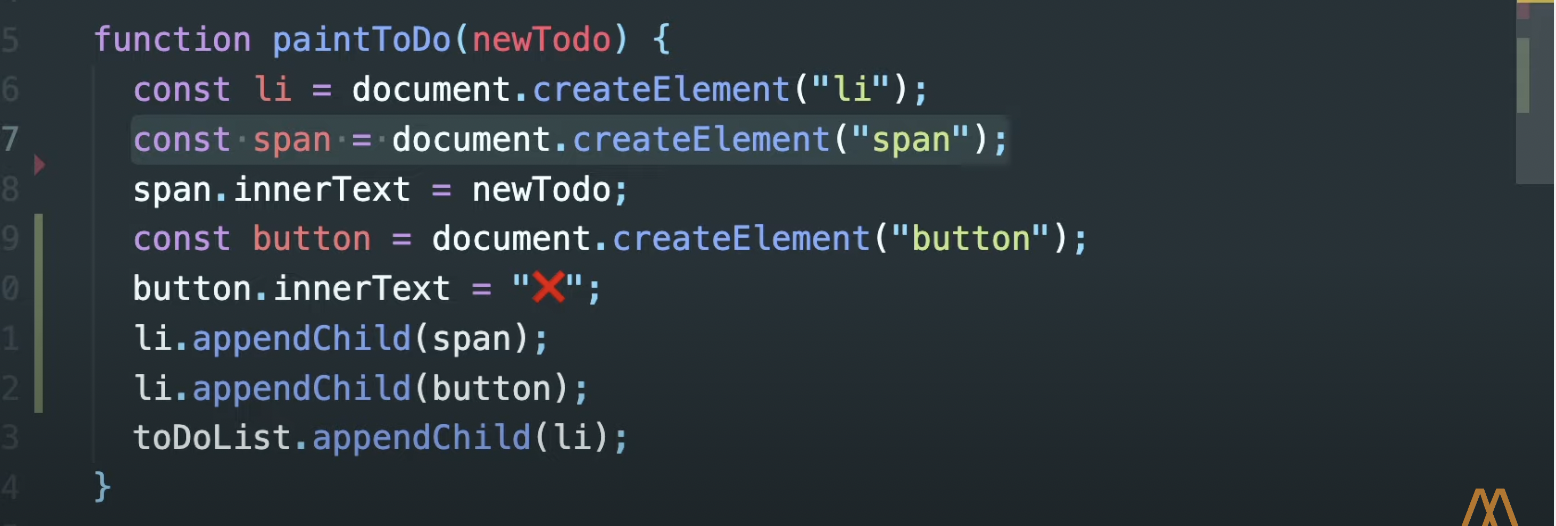
⬆️ 다시 코드를 보면,
우리는 li와 span을 만들고, span의 텍스트를 변경했다.
그리고 btn을 만들고, btn의 텍스트를 변경했다.
span을 li에 추가하고, btn을 li에 추가했다. (append 사용)
append는 맨 마지막에 놓여져야 하는 것을 기억하자! button은 span 다음에 있게 될 것이다.
그 다음에 li를 toDoList에 추가하는 것이다.
지금은 ❌ btn을 클릭해도 아무 일도 일어나지 않는다. 무언가가 클릭되었다는 것을 어떻게 알 수 있을까? eventListener! eventListner를 button에 추가해야한다.(넣어야한다.) 즉, button에 click eventListner를 추가하면 된다.
button.addEventListner("click", );여기에 function을 만들어야 한다. paintToDo function 위에 다른 function을 만들어보자. 이 function은 toDo를 삭제할 것이다. 이름을 deleteToDo로 하자. 그러면,
button.addEventListner("click", deleteToDo);deleteToDo function을 console.log(working!) 하여 작동하는지 보자.
toDo에 적은 list들의 ❌를 누르면, console에 working!이 잘 입력된다. 문제는 여러 list들 중 어디를 클릭한 건지를 알 수 없다는 것이다. ❌ btn이 클릭되었다는 것은 알지만, 우리는 어떤 li를 제거해야 되는지 알지 못한다.

많은 버튼들이 있고, 이 모든 btn들은 같은 event를 기다리고 있고,("click") 모두 같은 function을 실행시키고 있다.(실행하고 있다.)(deleteToDo) 이건 어려운 일이다. 왜냐하면 어떤 btn이 클릭되었는지를 모르기 때문이다.
앞서 말한 것처럼, 우리는 click에 대한 정보를 가지고 있다. 우리에겐 event에 대한 정보가 있다. ⬇️

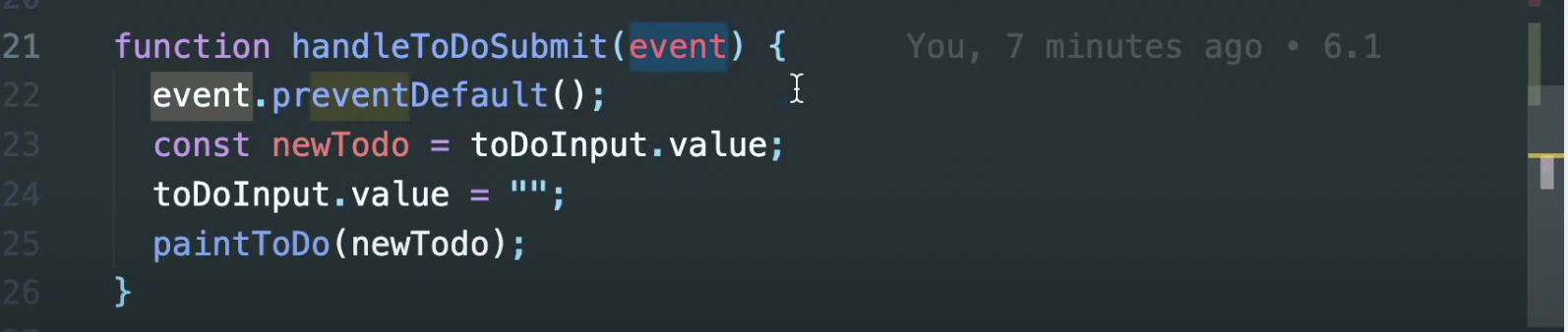
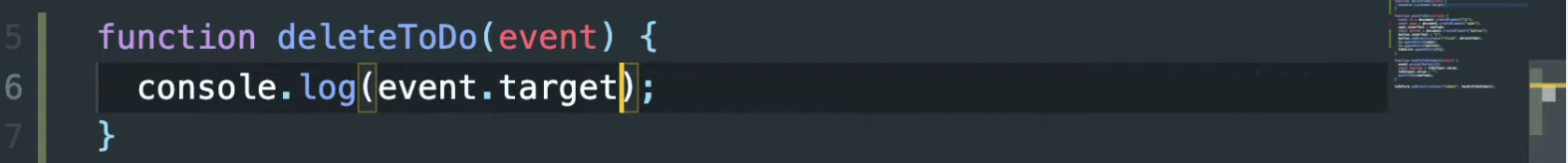
submit event에 대한 정보를 가졌던 것처럼, 우리에겐 click event에 대한 정보도 있는 것이다. 그렇기 때문에 아래와 같이 코드를 수정한다. event를 넣고, console.log(event)를 해보자.(event를 console.log해보자.) ⬇️

클릭된 button이 어떤 것인지에 대한 단서를 얻을 수 있는지 한 번 해보는 것이다.

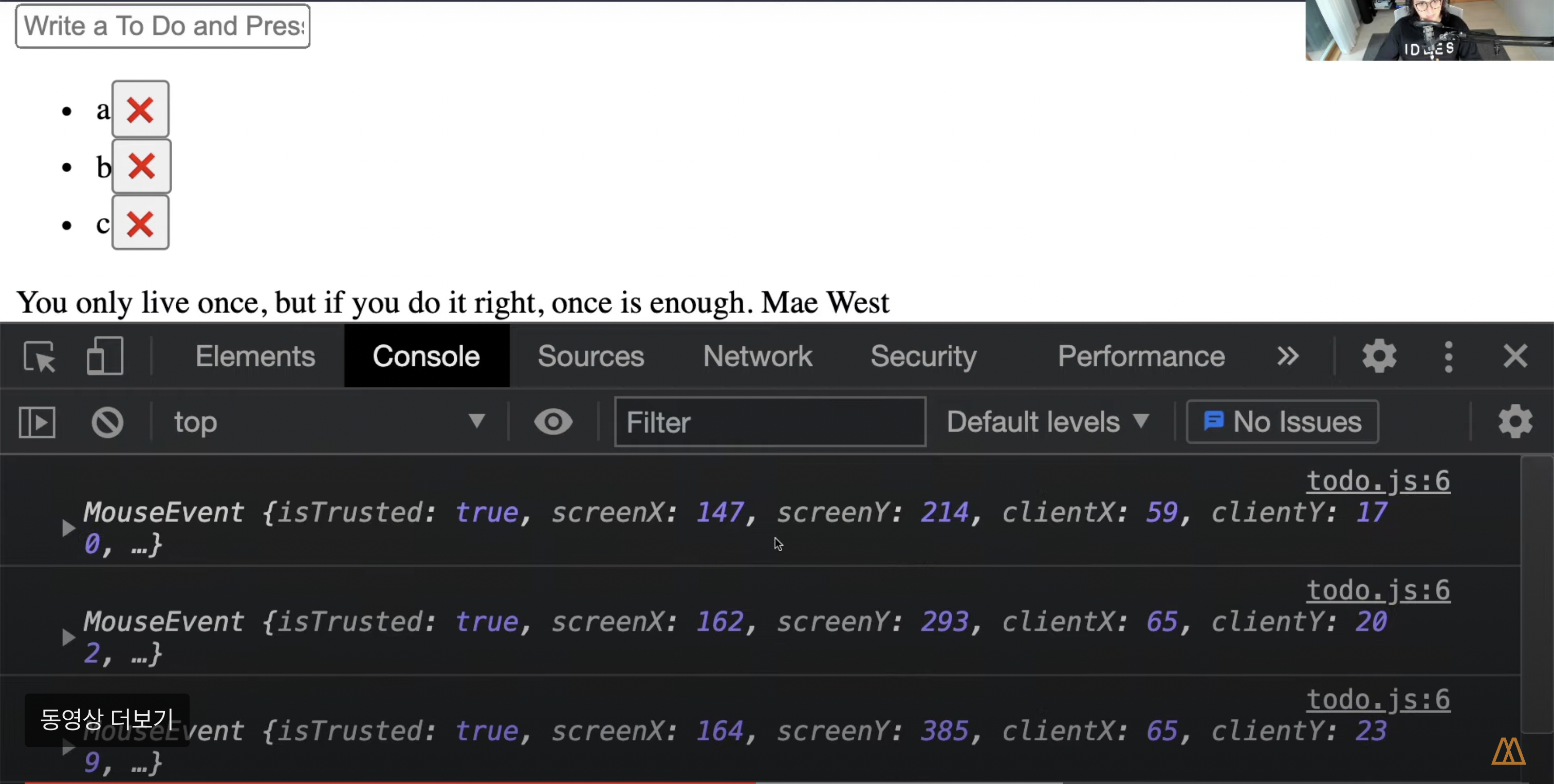
a,b,c 를 입력하고, 차례로 클릭해보면 모두 거의 똑같아 보이는 걸 알 수 있다. ⬆️
그리고 우리에게 좌표같은 것을 주고 있다. ⬇️

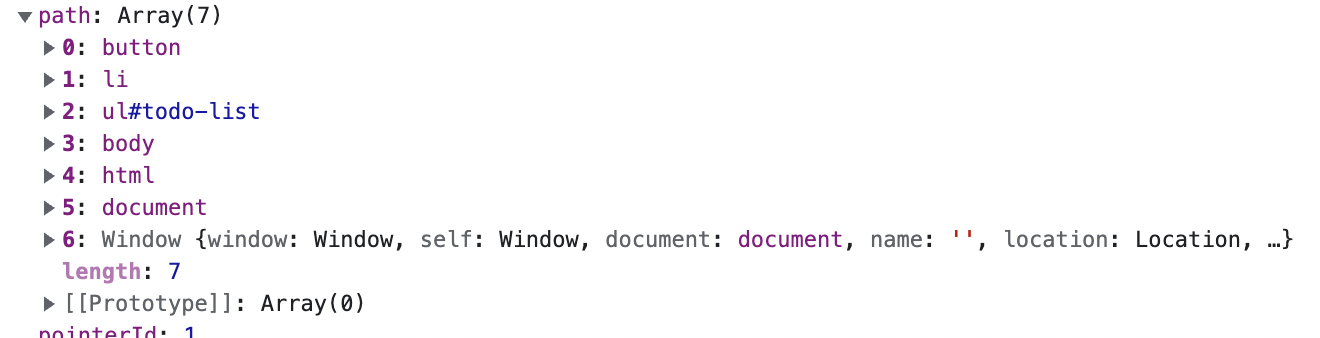
하지만 너무 길기 때문에 좌표로는 할 수 없다. 대신에 예를 들어 path를 보자.

⬆️ 우리에게 어떤 element에서 클릭이 일어난 것인지를 보여주고 있다. 클릭은 btn에서 시작했고(0: button), 그런데 buttondms li에 포함되어 있다.(1: li) 즉, event가 click 된 위치를 알려준다는 것을 알 수 있다! 이것이 의미하는 것은 클릭 target이 무엇인지 체크할 수 있다는 것이다. 1: li가 target이 되는거다. 이것을 target이라고 하는 것은 아래에서 볼 수 있다.

event는 property를 가지는데, 어떤 button이 클릭되었는지를 알려준다. ⬇️


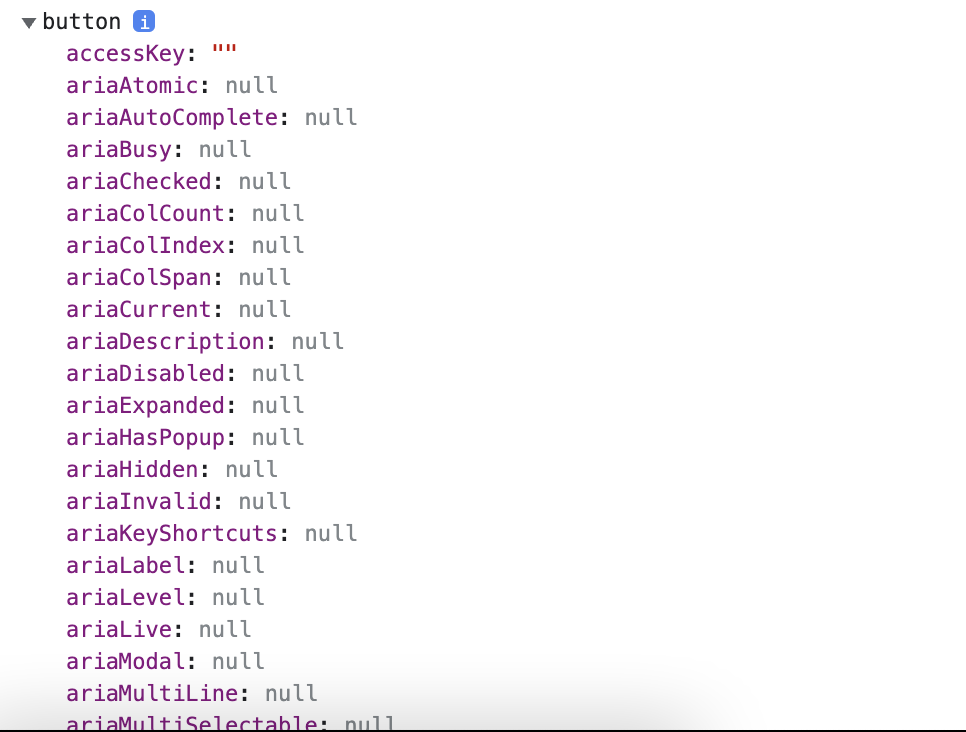
console.dir(event)로 btn 안을 들여다보면,


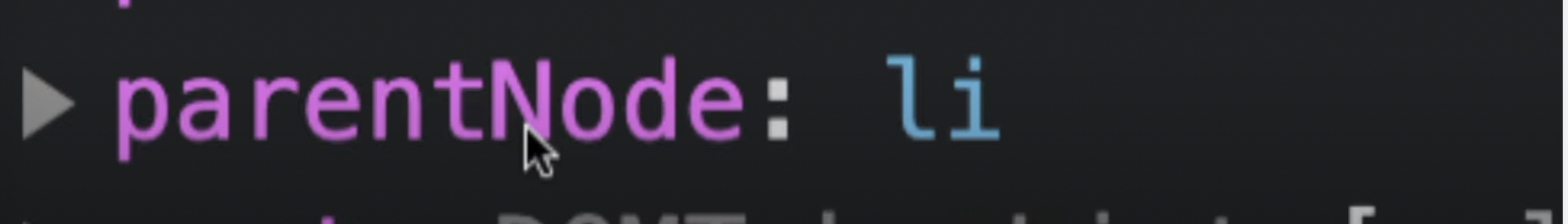
매우 많은 것들이 있음을 볼 수 있다. 이것들 중에 parentNode/parentElement라는 것이 있는데, 
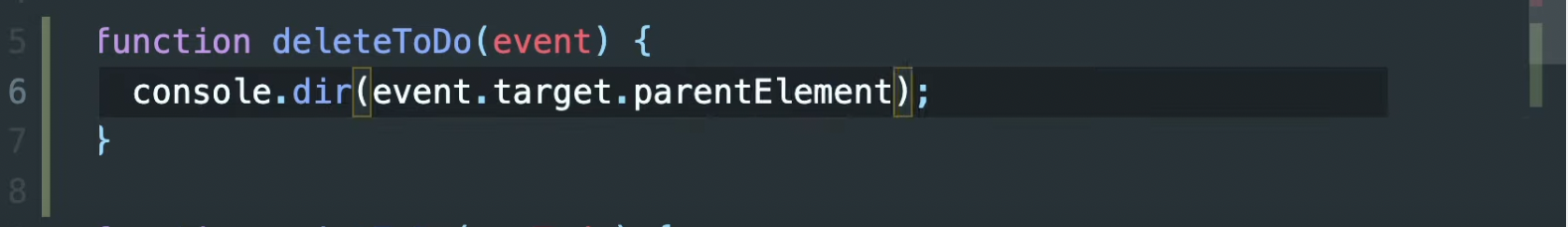
이것이 의미하는 건, 누가 그 button의 부모냐는 것이다. 즉 무엇이 button의 parent인지를 알 수 있다. 이것이 우리가 찾던 것이다! 어떤 것이 클릭되었는지 아는 것만으로는 충분하지 않다. (event.target 으로 불충분!) 지금 경우에, 우리는 어떤 것이 click 되었는지를 알 수 있다. 그것은 button인데, 우리는 그것의 parentNode 또는 parentElement를 얻고 싶다. 아래와 같이 코드를 바꿔보자.


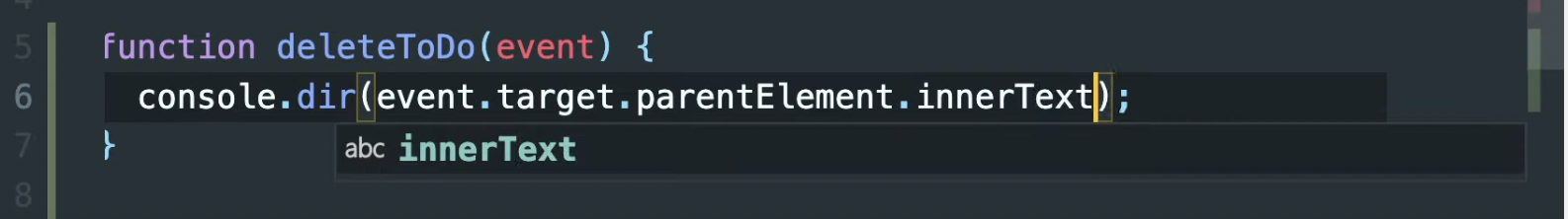
이제 차이점을 볼 수 있다. 예를 들어 우리는 innerText를 얻을 수가 있는데,


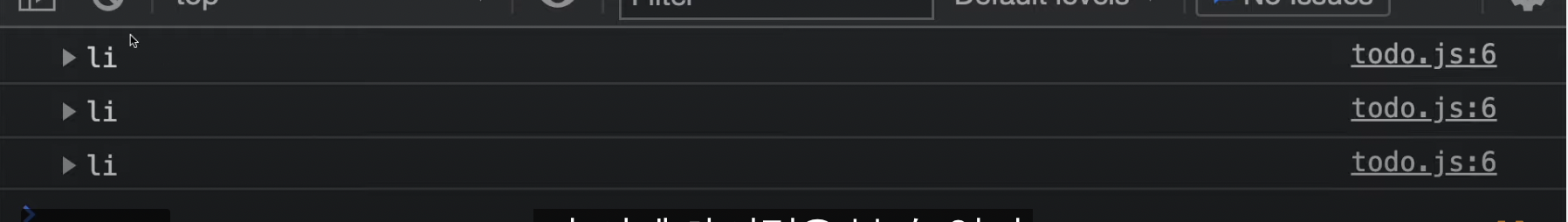
이제 우리는 어떤 것이 클릭되었는지 알 수 있게 되었다. console.dir가 아닌 console.log에 넣으면 li를 볼 수 있다. ⬇️

우리는 event에 대한 유용한 정보를 얻고 있다. 하지만 이건 충분하지 못한 정보를 주기에, target을 봐야한다. target은 클릭된 HTML element다. 그리고 모든 HTML element에는 하나 이상의 property가 있다. parentElement는 클릭된 element의 부모다.


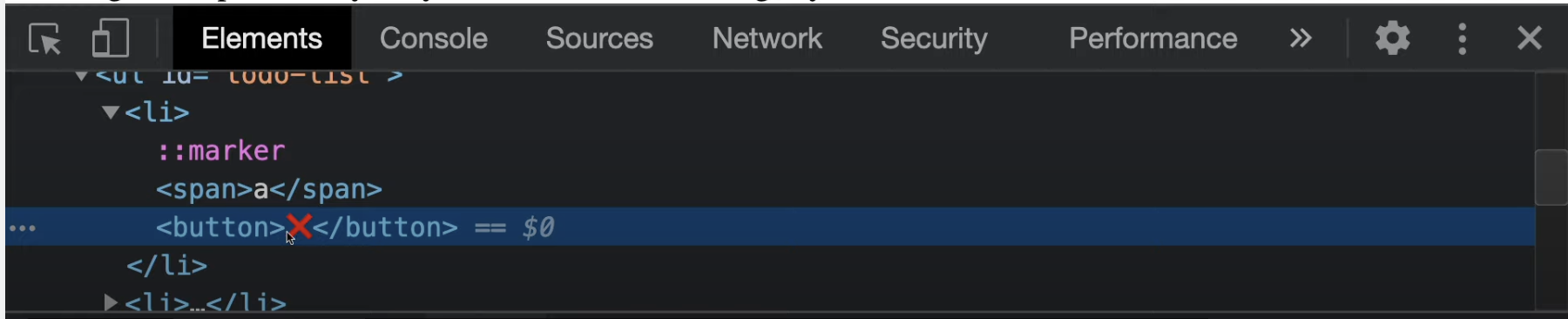
여기 보면, button, 바로 여기 있는 이 자식이다. ⬇️

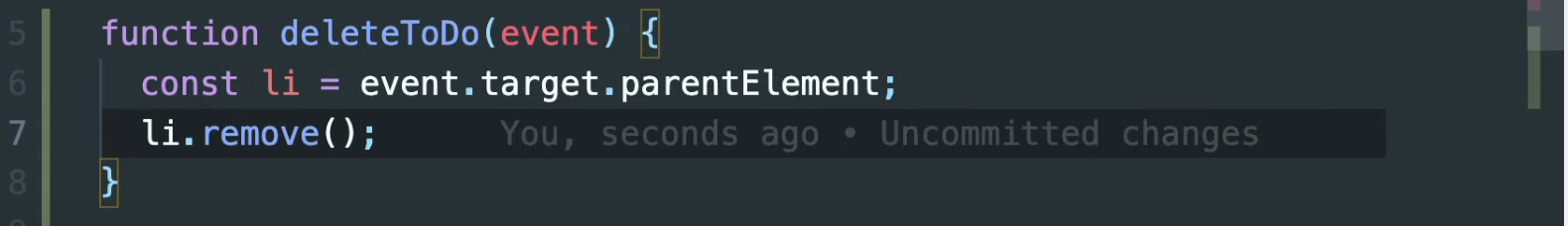
⬆️ 이것이 event.target이다. 그리고 이 자식은 parent를 갖고 있다. 부모는 li다. 이제 우리는 누구를 삭제해야하는지 알 수 있게 되었다. 코드를 다음과 같이 바꿔준다.

이제 우리는 toDo를 지우고 있다. 이제 새로고침을 하고, li to delete! 라고 입력해보자.

⬆️ 우리는 이 li를 만들었고, ❌ button을 클릭할 때, event를 얻게 될 것이다. event는 target을 줄 것이다. target은 button이다. 그 button은 부모를 갖고 있다. 우리는 그 button의 부모에 접근할 수 있다. button의 부모는 결국 li가 되는 것이다. 그 li 를 제거할 것이다. ❌ button을 누르면 사라진다!

우리는 이렇게 더 나은 toDoList를 만들었다. 그리고 뭐든 삭제할 수도 있다.
