js 폴더에 todo.js 파일을 만들고, index.html 파일에서 todo.js 파일을 import하고 시작해보자.
우선 form이 필요하다. 왜냐하면 사용자가 to do를 입력해야하고, list도 필요하다. 사용자가 to do를 나열할 수 있어야하기 때문이다. to do 목록에서 to do들을 확인할 수 있어야 한다.
index.html에 form을 만들어보자.

⬆️ 이 form의 id는 todo-form으로 하고, input도 만든다.
그리고 이것을 required(필수)로 만들자. 브라우저에서 로그인 후 todo에 입력하면, 실행되는 JS는 없고 페이지가 새로고침 된다. (이유는 greeting part에서 설명했다. default event 때문.)
다음으로 list를 만들어보자.

⬆️ todo-list라는 id를 가진 ul을 만든다. 이 list에는 아무것도 추가하지 않을 것이다. JS로 li를 추가할 것이기 때문이다. HTML에는 아무 것도 쓰지 않을 것이다. 우리는 JS를 사용해서 li를 만들 것이다. 그렇기 때문이 이 list는 처음에 비어있을 것이다.
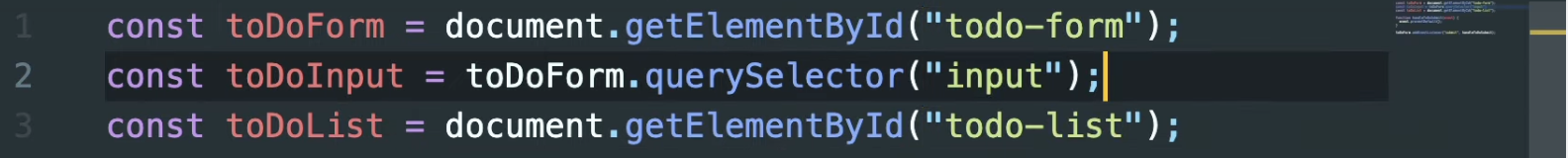
이제 form과 ul을 HTML에서 JS로 가져가보자.(grap) todo-form과 todo-list를 가져오는데, getElementById를 사용해서 가져오자.

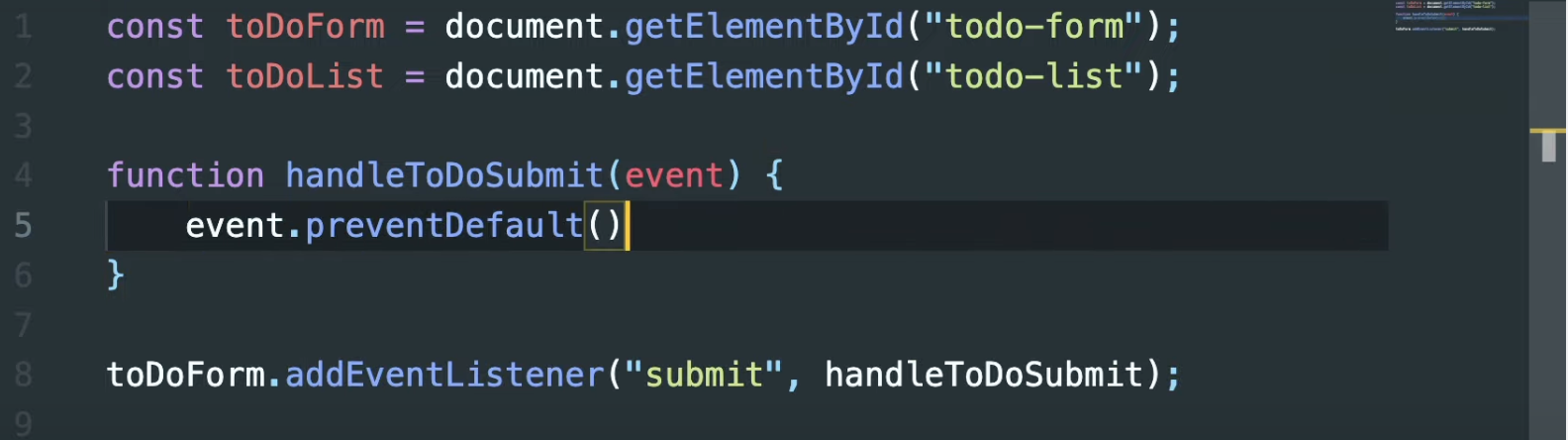
이제 우리는 greetings의 form에서 했던 것과 똑같은 것을 반복할 것이다. 복습하자면, form은 submit event를 가진다. function을 만들고, 그 event의 기본 동작을 막을 것이다.(preventDefalut) 알고 있겠지만, submit의 기본 동작은 페이지를 새로고침 하는 것이고, 그건 우리가 원하는 것이 아니다. 그 동작을 prevent 시켜줄 것이다.
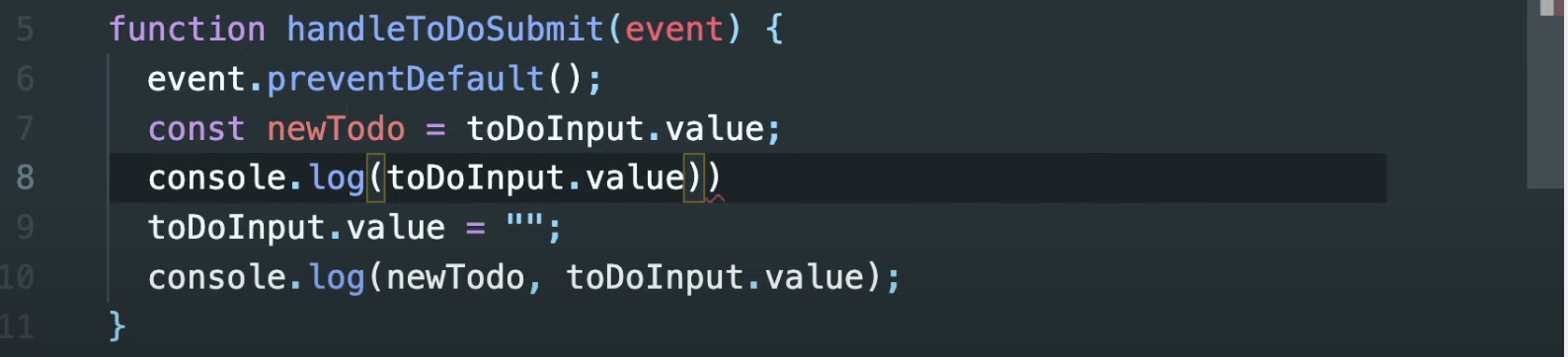
💡 먼저 handleToDoSubmit이라는 function을 만들자. 그리고 submit eventListener를 만들자. handleToDoSubmit으로. 이제 우리는 JS가 방금 발생한 event를 handleToDoSubmit 함수의 첫 번째 인자로 준다는 것을 알고 있다. (handleToDoSubmit 함수의 첫 번째 인자로 event 작성.) 그 다음 event.preventDefalut()를 해준다. ⬇️

이렇게 되면, 브라우저에서 todo input에 입력을 하고 엔터를 쳐도 submit 기본 동작인 새로고침이 일어나지 않는다. (preventDefalut 때문)
💡 다음으로 우리는 input의 value를 얻어내고 싶다. const toDoInput이 필요하고, 두 가지 옵션이 있다.
첫 번째로 toDoInput을 전체 document에서 찾아볼 수 있다. (전체 HTML에서)
다른 옵션은 맨 첫 줄 코드인 toDOForm 안에서만 찾아볼 수도 있다. 우리가 이미 toDoForm을 찾아놨기 때문에, 그 안에서 input을 찾을 수 있는 것이다.
예를 들어 toDoInput.querySelector("input");, 이렇게 하면 된다. 이것은 다음 코드와 같다. document.querySelector("#todo-form input"); 즉, id가 todo-form인 form 안에서 input을 찾는 것이다. 또는 input을 document가 아닌 toDoForm 안에서 찾을 수 있다. 이 두 개는 동일하다. ⬇️


(console.log로 toDoInput.value를 확인해보면 console에 입력한 것들이 잘 뜬다.)
💡 이제 할 것은 엔터를 누를 때마다 input을 비우는 것이다. toDoInput의 value에 빈값 "" 을 넣으면 된다.(toDoInput.value = "";) 박스에 입력 후 엔터를 누르면 새로고침 한 것처럼 박스가 비워진다. 그런데 input value를 비우기 전에 그 값을 저장해보자. (const newToDo = toDoInput.value;) 명심할 것은 toDoInput.value를 비웠다고 해서 newToDo가 비워지는 것(empty)을 의미하는 것은 아니라는 것이다. 왜냐하면 (const newToDo = toDoInput.value;) 이 포인트에서 우리가 하는 것은 input의 value를 새로운 변수에 복사 하는 것이기 때문이다. 그 이후에 input의 value를 가지고 무엇을 하든 newToDo에는 아무런 영향이 없다. (즉 input의 현재 value를 새로운 변수에 복사하는 것이다. 그 다음에 우리가 무엇을 하든 newToDo 변수와는 아무 상관이 없다.)
(댓글)
text 상자 안에 글을 작성하고 enter를 눌렀을 때 그 글이 초기화 되게 만들기 위해 toDoInput.value = ""; 을 통해 value를 빈 텍스트로 한다.
text 상자를 비게 하는 것은 좋은데 그 전에 이용자가 입력한 텍스트를 저장해야 나중에 ul태그 안에 사용할 수 있기 때문에 toDoInput.value = ""; 로 기입한 텍스트가 사라지기 이전에 const newTodo = toDoInput.value; 를 정의하여 기입한 텍스트가 newTodo라는 값에 저장되게 한다.
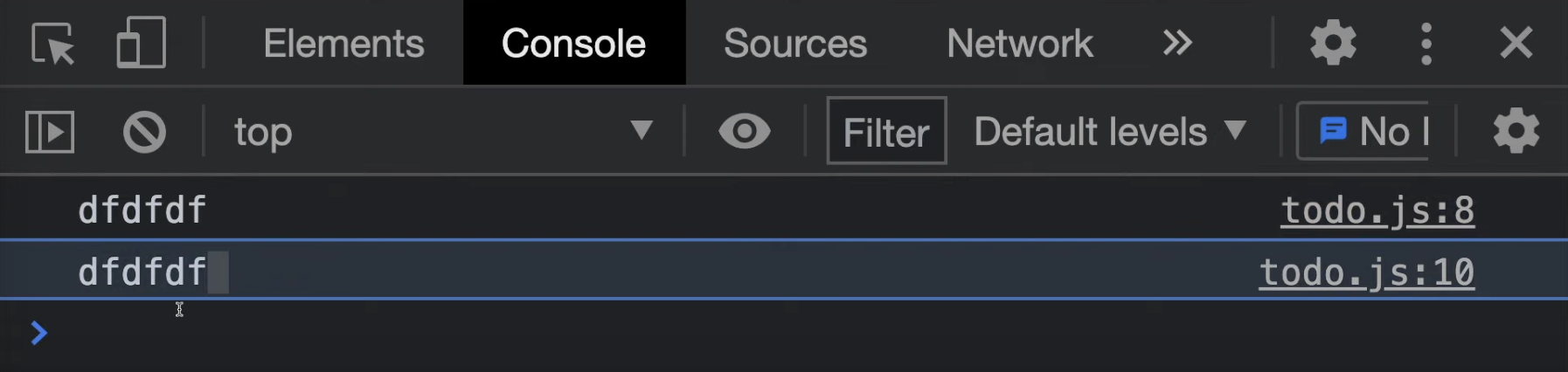
console.log로 확인해보자. (두 줄)


⬆️ 콘솔 창 첫 번째 줄은 toDoInput.value이고, 두 번째 줄은 newToDo다. function의 마지막 줄 console.log에서 toDoInput.value는 console.log 되지 않은 것인가? 사실 있다. 값이 empty("")로 적용되었기 때문에 보이지 않을 뿐이다. 콘솔 창 두 번째 줄에 빈칸이 하나 있다.
=====
이것이 toDoList의 첫번째 단계다. 보다시피, 우리는 greeting에서 한 것과 다른 일을 하는 것이 아니다. 이제 우리가 해야 할 일은 실제로 toDo를 만드는 것이다. toDo HTML 요소(element). 다음 시간에 하게 될 것이다.
(댓글)
1. html
1) Todo-list 를 만들기를 원하니 html 에 form 태그로 구조를 만들어 준다. 나중에 JavaScript에서 만지기 쉽게 id는 todo-form으로 설정
2) form 자체는 submit이라는 기본 기능을 내장하는 하나의 묶음 밖에 되지 않는다. 우리는 이용자가 todo-list 에 무언가 기입하는 것을 원하기 때문에 form 태그 안에 input 태그를 넣어 'text'를 타이핑할 수 있는 기능을 추가한다.
3) 그 밑에 ul 태그를 생성하여 todo-list에 작성 된 text가 저장 및 나열될 수 있게 한다.
2. JavaScript
1) 앞에 html에서 만든 구조 3가지 ('todo-form', 'todo-form 안의 input', 'todo-list') 에 접속하기 위해 항상 길게 타이핑하는 것은 비효율적이므로 단축을 위해 각각 변수로 설정한다.
2) 이전 greeting 강의에서 form 태그에서의 event는 submit를 발생시키고, 브라우저는 기본값으로 설정되어 있는 새로고침을 하게 된다. 우리는 todo-list를 작성한다고 새로고침 되는 것을 원치 않기 때문에(todo-list를 1,000번 작성한다고 가정한다면 불필요한 새로고침이 1,000번 발생하고 1,000번의 랜덤한 이미지가 로드될 것이다. -> 데이터적으로 비효율적, 시각적으로 불편)
event.preventDefault() 로 기본값을 없애준다.
3) text 상자 안에 글을 작성하고 enter를 눌렀을 때 그 글이 초기화 되게 만들기 위해 toDoInput.value = ""; 을 통해 value를 빈 텍스트로 한다.
4) text 상자를 비게 하는 것은 좋은데 그 전에 이용자가 입력한 텍스트를 저장해야 나중에 ul태그 안에 사용할 수 있기 때문에 toDoInput.value = ""; 로 기입한 텍스트가 사라지기 이전에
const newTodo = toDoInput.value; 를 정의하여 기입한 텍스트가 newTodo라는 값에 저장되게 한다.
5) 앞의 세 가지 동작(기본값방지, 텍스트 저장, text상자비우기)는 한번에 이루어지는 세트이기때문에 효율성 및 편의를 위해 함수로 묶어준다.
function handleTodoSubmit() {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
}
6) todo-form 안에서 submit이 발생하는 특정 상황에서 함수handleTodoSubmmit을 실행 시키기 위해
toDoform.addEventListner("submit", handleTodoSubmit); 을 기입한다.
(함수 handleTodoSubmit이 항상 실행되고 있는 상태라면 text 창은 항상 비어있는 상태 일 것이기 때문에)
