이번 시간에는 배경 이미지를 만들어 볼 것이다. 랜덤 배경 이미지다.
js 폴더에 background.js 파일 만들어주고, index.html에서 import하도록 한다. 이미지 3개를 저장하고 이 이미지들은 img 폴더에 저장한다. JS 폴더 내부에 background.js 파일이 있는지 확인하고, img 폴더랑 그 안에 이미지들도 가지고 있도록 해준다. background.js에서 시작해보자!
background.js는 quotes.js랑 비슷한 부분이 정말 많다. 사실 거의 같다. 왜냐하면 우리가 하려는 것이 랜덤한 숫자를 얻어서, 그걸로 이미지를 고르고, 그 이미지를 body에 추가하려는 것이기 때문이다.

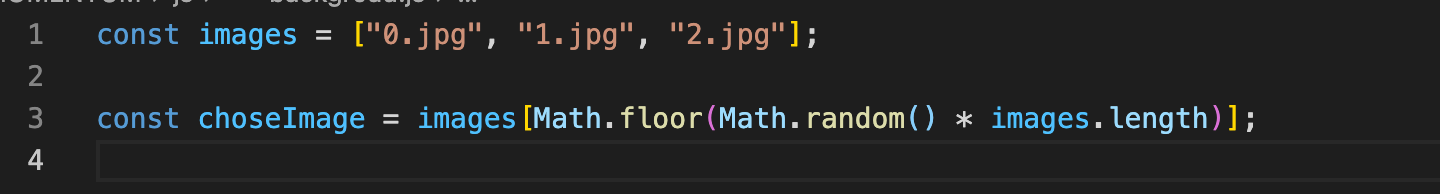
jpg 이미지들의 이름을 넣었다. img 폴더에 있는 이미지들과 images array 안의 이름이 같게 해주면 된다. 폴더 안에 있는 이미지 이름들을 JS 파일에서도 똑같이 쓴다는 것만 명심하자.
첫 번째로 랜덤 이미지를 먼저 가져와 보자.

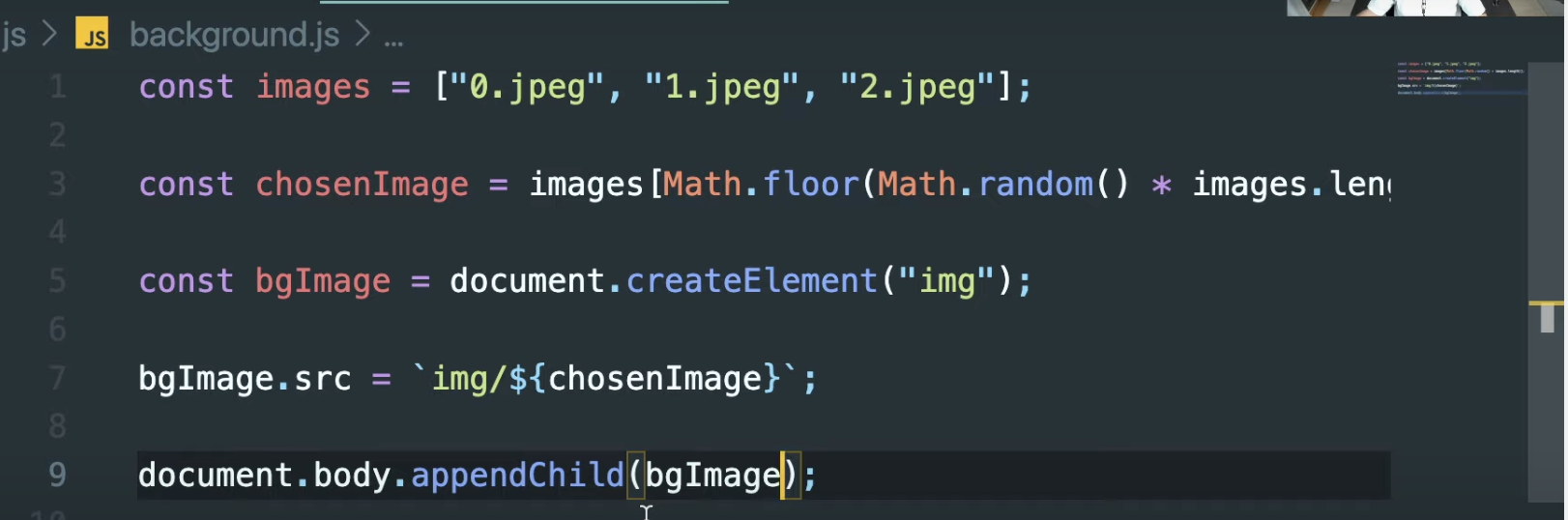
quotes.js에 있는 것을 복붙하겠다. 똑같기 때문이다.

quotes를 images로 수정해준다. Math.floor()로 숫자를 내림해준다. Mate.random()으로 나온 숫자에 images Array의 길이 값을 곱한 숫자를 내림하는 것이다. console.log(chosenImage);로 확인해보면, 새로고침 할 때마다 0.jpg, 1.jpg, 2.jpg가 랜덤으로 나온다. It works!
이제 우리가 해야하는 것은 이 이미지를 html에 실제로 추가하는 것이다. 지금까지 우리가 해온 것은 html에서부터 뭔가를 가져오는 것이었다. getting thins from html. JS를 이용해서 뭔가를 가져왔다. 우린 항상 HTML을 먼저 작성하고 JS를 사용해서 작성한 html을 다뤄왔다. 아직 JS에서 뭔가를 생성해서 그것을 HTML에 추가하는 것은 해본적이 없다. 이제 그걸 해볼텐데 매우 쉽다.
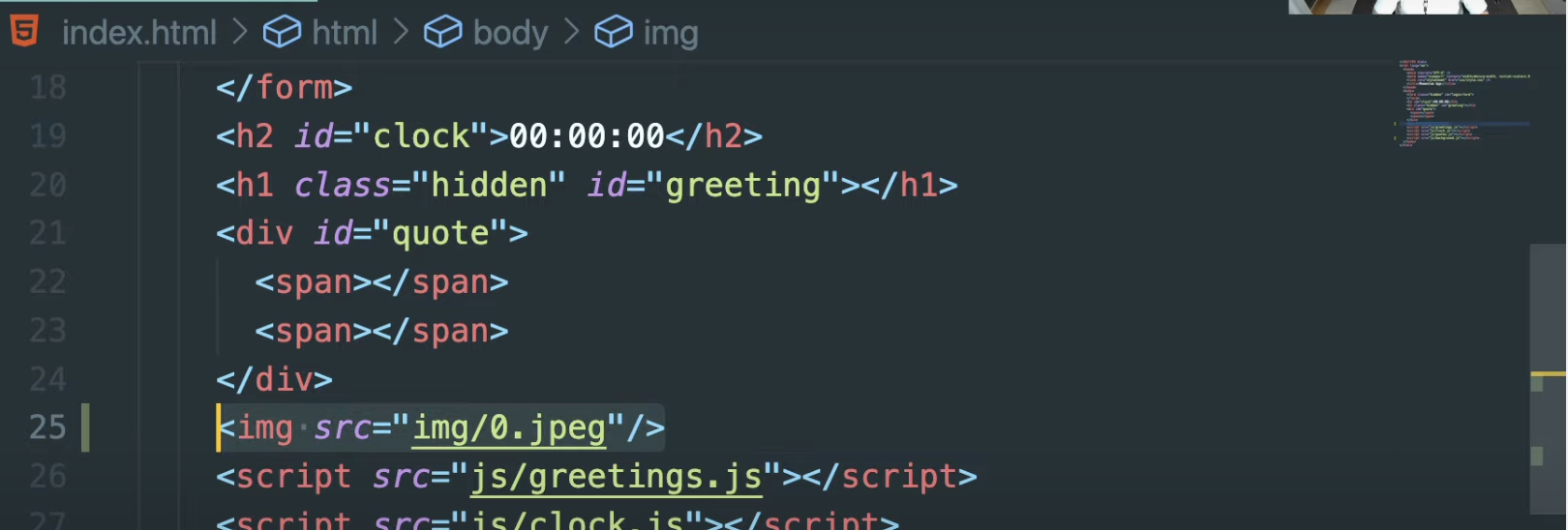
일단 목표부터 설정해보자. 우리의 목표는 idex.html에 images를 만드는 것이다. 
하지만 이것을 html에서는 할 수 없다. 이미지를 추가하기 위해서는 JS가 필요하다. 왜냐하면 이미지 파일이 0이 될 수도 있고, 1이 될 수도, 2가 될 수도 있기 때문이다. 우리는 JS가 이미지를 추가해줬으면 한다. html만으로는 추가시킬 수 없다.
정리하자면, JS에서 이미지를 만들고 그것을 html에 추가해야한다. 매우 쉽다!

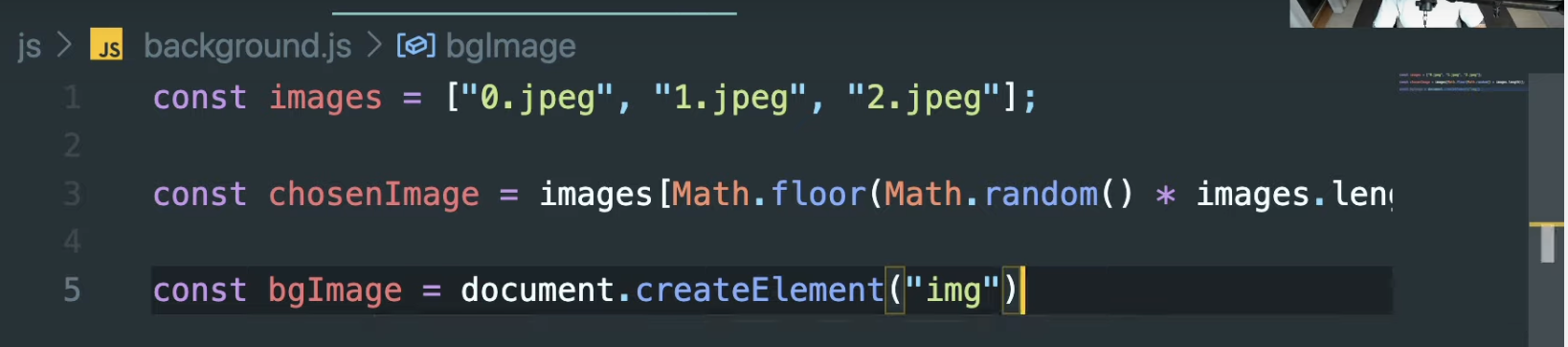
⬆️ 보통 우리가 documnet. 뒤에 querySelector()나 getElementById()를 사용해왔다 createElement()는 처음 사용하는 것이다. console.log로 확인해보자.

지금 이건 아무 데도 없다. 말 그대로 어디에도 존재하지 않는다. 우리가 이걸 Elements 탭에서 보려고 하면 어디에도 없다. 페이지를 찾을 수 없는 것이다. 하지만 있긴 하다. 그 말은 우리가 bgImge.sre도 쓸 수 있다는 것이다.
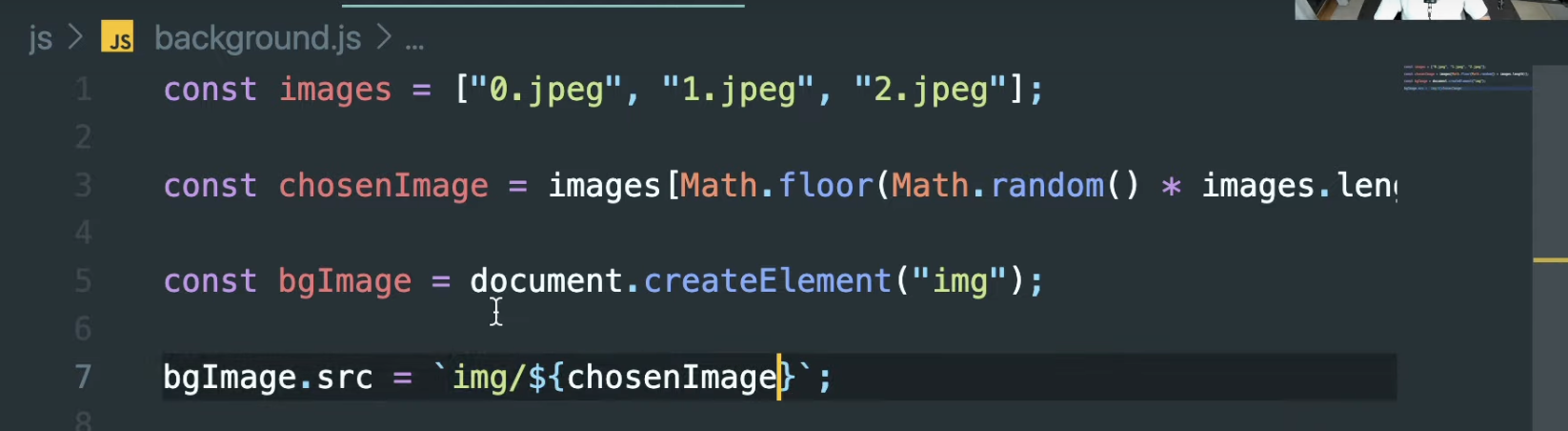
⬇️ src는 img/라고 쓴다. (우리가 폴더로 만들었던 img) 그리고 chosenImage를 써야한다. 큰 따옴표를 백틱으로 바꾸고, chosenImage를 추가해서 string을 만들자.

console.log(bgImage);로 확인해보면

잘 작동한다. JS에서 html element를 생성한 것이다. 그리고 당연히 여기선 랜덤한 string으로 이것을 만들어 낸 것이다.
매우 쉽다! document.createElement만 쓰면 되는 것이었다. 그리고 bgImage의 src를 설정했다. 이건 결국 html에서 아래와 같이 하는 것과 같은 것이다.

차이점은 단지 우리 대신에 JS가 이것을 해준다는 것이다.
마지막으로 우리가 해야할 일은 bgImage를 body 내부에 추가하는 것이다.

⬆️ 여기 console.log했던 bgImage를 body에 추가할 것이다. 왜냐하면 보다시피 이건 아직 document에 존재하지 않기 때문이다. 아직은 JS에만 존재한다.
이제 body를 불러와보자.

body를 사용해야하는데 body를 불러온 적이 없으니까 document.body의 appedChild()를 쓰자. appedChild()는 body에 html을 추가할 것이다. 그리고 bgImage를 넣어주면 끝!
inspect에서 element를 확인하면 img 코드 한 줄이 생겼다!