
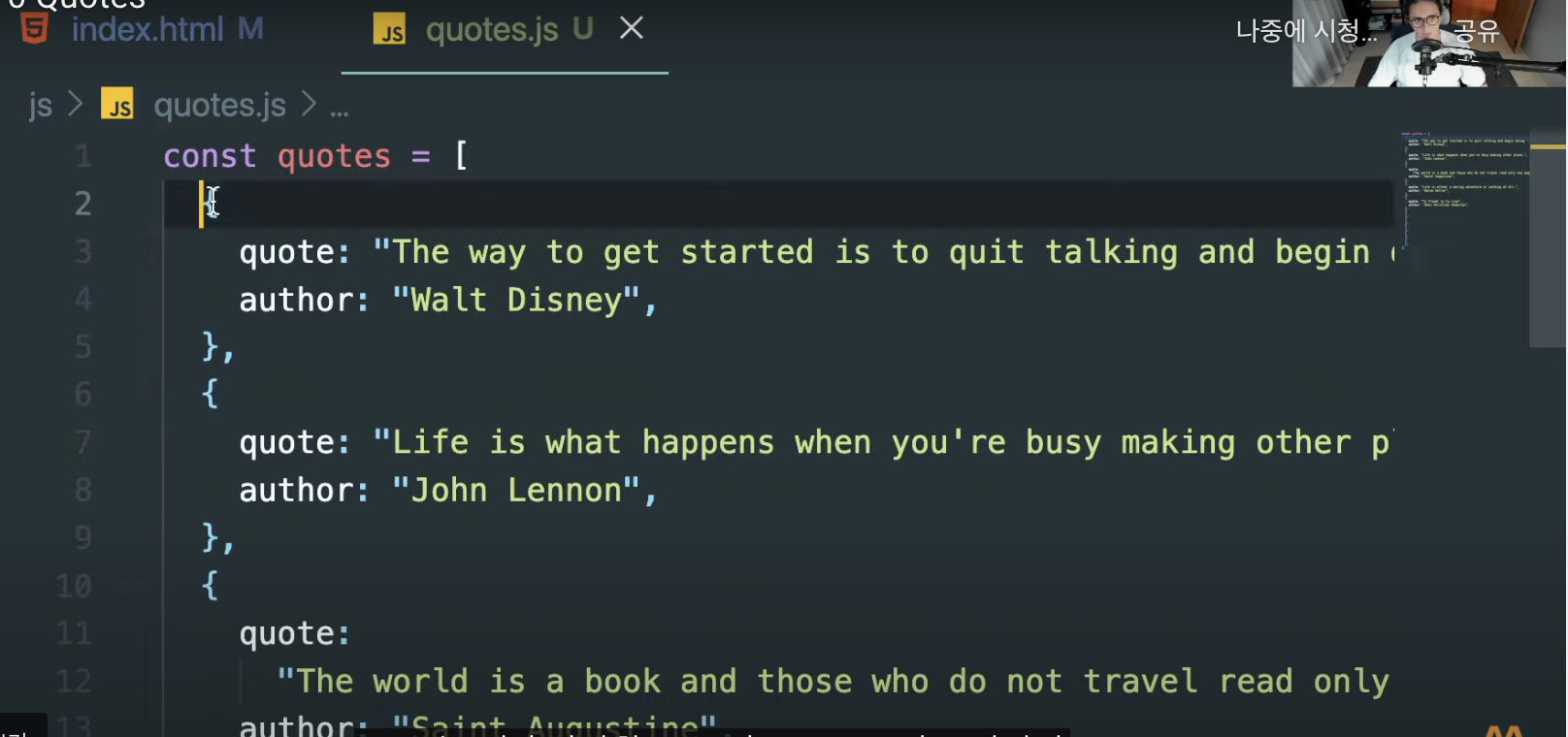
quotes.js라는 파일을 만든 다음, quote들을 위와 같은 모양의 array로 만들고, index.html에서도 "js/quotes.js"를 import하도록 한다.
array는 간단하다. object들이 들어있다. {},{}, ... 각 objecte을 콤마로 구분하는 것 잊지 말기! 이 object들은 string으로 된 명언을 가지고 있다. 그 뒤에 다시 콤마가 오고, 작가도 string으로 들어있다.
이번 섹션에서는 랜덤 배경화면과 랜덤 명언을 만들어 볼 것이다. fronted에서 HTML 생성하는 걸로 시작해보자.

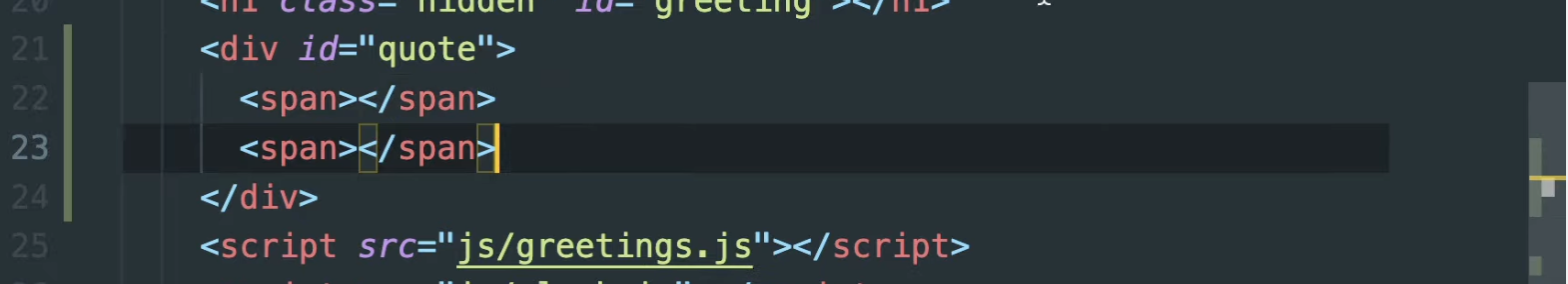
⬆️ div 생성, id는 quote로 하고 내부에 span 두 개를 만든다. 그럼 id="quote"를 이용해보자. quotes.js에서 div랑 span들을 가져와야 한다. 다시 말하지만 quote 10개가 든 array여야 한다. 그냥 text가 아니다. object의 형태로, quote에는 명언 text, author에도 text로 내용이 들어 있는 것이다.
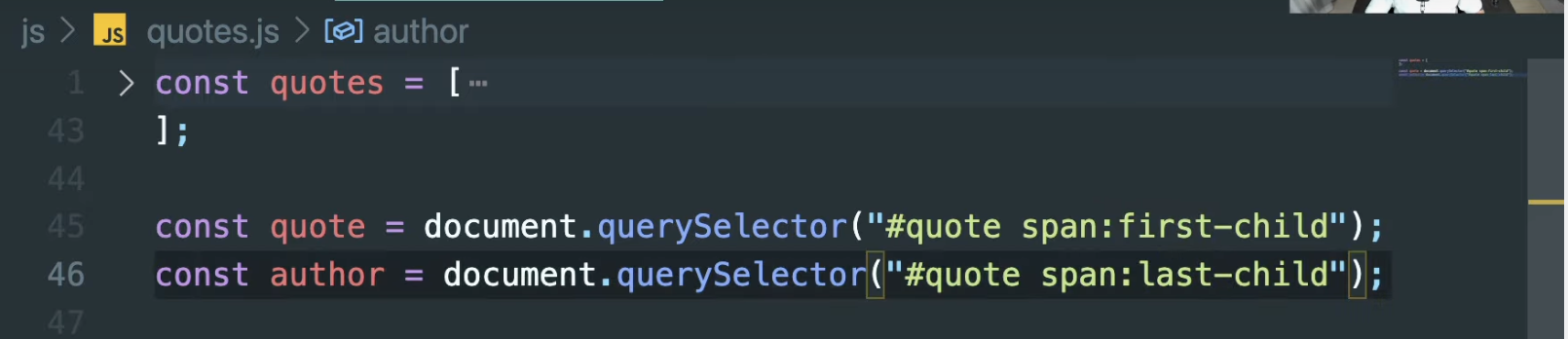
Array는 닫아 놓고, 명언의 작가부터 한 번 가져와 보자. 작가는 아래쪽 span에 나오게 할 것이고, 명언은 위쪽 span에 나오게 한다.

(코드 작성 후, console에서 오류 없는지 확인!)
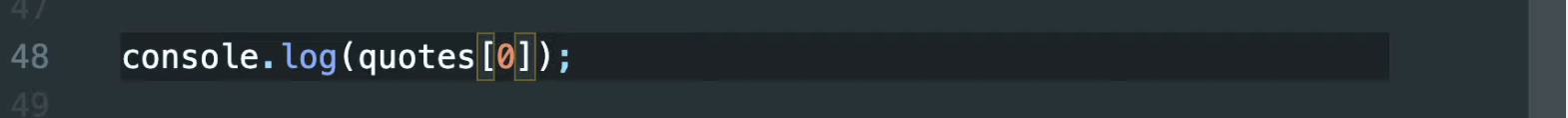
이제 randomness(무작위성)에 대해 이야기 해보겠다. 우리가 하고자 하는 것은 첫번째로 array 안에 있는 element에 어떻게 접근하느냐다. 우선 array에 있는 첫 번째 명언을 console.log 해보자. 첫 번째 elemenet를 가져오려면 1이 아니라 0을 써야하는 것을 잊지 말자!


마지막 array를 가져오기 위해서는 array 길이에서 1을 빼야한다. 왜냐하면 컴퓨터는 0부터 읽기 시작하기 때문이다. array에 10개의 item이 있다면, 10-1로 마지막 element에 접근할 수 있다.


이것을 하기 위해서는 function이 필요할 것 같다. 이게 우리의 미션이다!
0부터 array의 길이인 10 사이 숫자들에 접근해야 한다.

우린 0부터 9까지의 숫자를 주는 function이 필요하다. 이걸 하기 위해서 Math module을 사용할 것이다. Math module은 JS에서 이미 로드 되어서 무료로 제공되고 있다. Math는 흥미로운 function들도 많이 가지고 있는데, 그 중 하나는 random()이다. random()은 0부터 1사이의 랜덤한 숫자를 제공한다.

우리는 0에서 10 사이의 숫자가 필요하다. 그래서 우리가 해야 하는 것은 숫자를 곱해주는 것이다.

⬆️ Math.random() 에 10을 곱하면 0에서 10 사이의 숫자들을 얻을 수 있다. 하지만 문제는 뒤에 소수점들이다. 이건 이 숫자가 integer, 정수가 아니기 때문이다. 이건 소수점을 가지는 float다. 우린 이게 필요 없다.
소수점 뒤에 숫자들을 없애기 위해선 세 가지 function을 쓸 수 있다.
첫 번째는 round()다.

반올림을 해주는 것으로, Math.round(0.8)은 1이 되지만, Math.round(0.1)은 0이 된다.
또 다른 하나는 ceil() 이다. ceil()이 하는 것은 숫자를 천장(ceil)까지 높여주는 것이다. 말 그대로 저 머리 꼭대기 천장까지. to the top. Math.ceil(1.1)은 2가 된다. Math.ceil(1.9)는 2가 되고, Math.ceil(1.0)만 1이 될 수 있다. Math.ceil(1.01)만 되어도 2를 반환한다.
마지막은 floor() 다. floor()는 마루(바닥)까지 숫자를 내려준다. Math.floor(1.9)는 1이 되고, Math.floor(1.99999999)도 1이 된다.
이렇게 반올림을 해주는 round(), 올림을 해주는 ceil(), 내림을 해주는 floor()를 알게 되었다.
지금 우리가 사용할 것은 floor다. 이제, 랜덤하게 얻은 숫자에 10을 곱해서 floor()를 사용하면 된다.

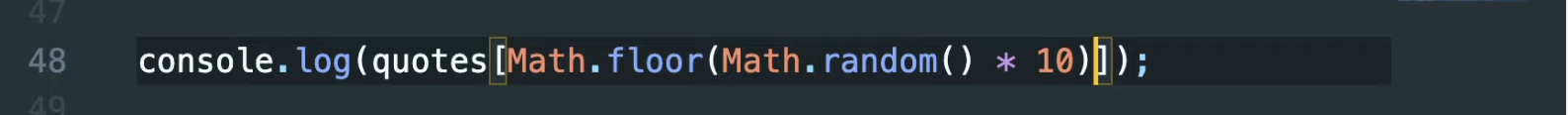
Math.floor(Math.random()*10)을 console.log 해보자.

Math.floor(Math.random()*10) 이것 전부가 숫자가 된다는 것을 잊지 말자!
계속 새로고침을 하면 콘솔에 랜덤하게 명언이 나온다.
하지만, 문제가 있다. 우리가 숫자 10을 hard coding 했다는 것이다. 이건 우리가 딱 10개의 명언들을 가지고 있을 때만 동작하게 된다. 명언들을 일일이 세고 싶지 않다. 명언을 하나 더 추가 하면 어떻게 해야할까? 명언을 추가하면 10이라는 숫자에 대해서도 항상 기억을 해야한다. 그러니까 10이라고 쓰는 것 대신에, 이 array의 길이를 알아내는 것이 좋을 것이다. 즉 array가 얼마나 긴지 알아내면 되는 것이다.

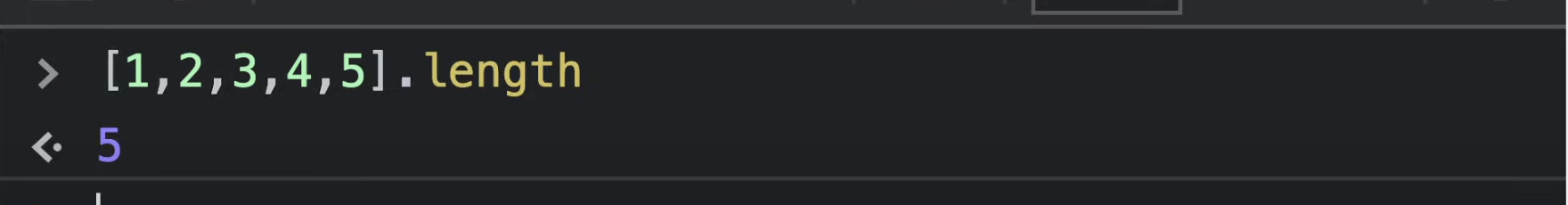
⬆️ 예를 들어 이렇게 생긴 array가 있을 때 array.length를 사용하면 array의 길이를 반환해준다. 매우 쉽다.

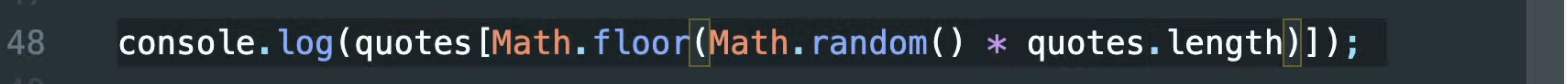
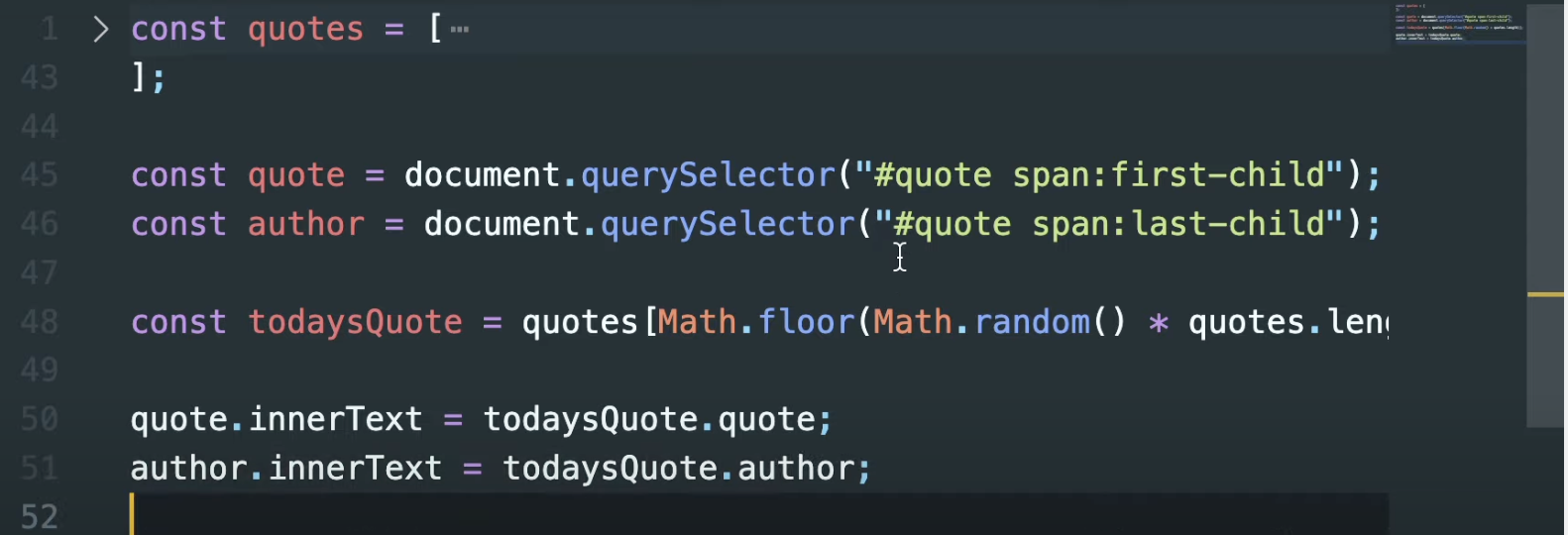
10 대신 이렇게 array의 개수/길이를 알 수 있는 코드로 바꾸면 된다.
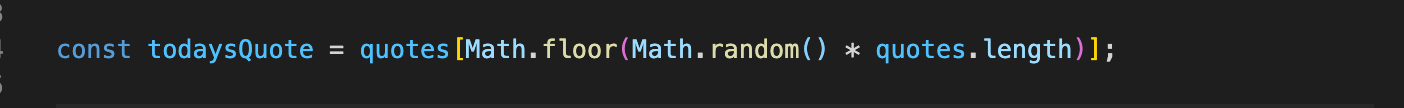
그리고 이것을 const todaysQuote에 저장하자. 
그리고 명언과 작가를 화면에 보이게 하면 된다.(paint)

새로고침을 하면 명언과 작가가 뜬다.
