다시 한 번, JS에서 문제에 부딪힐 때마다 다른 개발자들도 이미 똑같은 문제를 겪었다고 100% 확신해도 된다. 많은 개발자들이 같은 문제를 겪고 또 겪었다면, JS라는 언어 자체에 이미 그 작업을 수행하는 function이 있을 것이다.
지금부터 우리가 해볼 것은 string을 문자 두 개로 채우는 것이다. 어떤 상황에서도 01, 02, 03, 이런 식으로 두 자리가 나오길 원한다. 만약 12라면 여기엔 0을 추가할 필요가 없다. 자, 그럼 우리가 JS에 요구하는 것은 string이 항상 적어도 최소한 2개의 문자를 가지고 있어야 한다는 것이다. 다시 말해서 만약 JS가 "1" 이런 string을 만났으면, "01" 이런 식으로 0을 앞에 추가했으면 하는 것이다. "21" 이런 식이라면 앞에 0을 넣을 필요는 없다. 이것은 padStart()라는 function으로 이미 만들어져 있다. padStart()는 string에 쓸 수 있는 function이다.

⬆️ "1" 이 string의 길이를 2로 만드는데, 만약 그 string의 길이가 2가 아니라면 앞에 "0" 을 추가하도록 하는 것이다.
다시 한 번 설명하자면, 길이가 1인 문자가 있다고 하자. 그럼 우리는 JS에게 padStart()를 써서 string의 시작 부분에 padding을 추가해달라고 요청하는 것이다. string의 앞쪽 시작 부분을 더 늘려야 하고, 그래서 이 string의 길이가 2가 되어야 한다고 말하는 것이다. 만약 길이가 2가 되지 않는다면, 앞쪽에 "0"을 추가하게 될 것이다. padStart()를 썼으니까! (만약 길이가 2인 string에 padStart()는 아무 작업도 하지 않게 된다.) (padEnd()도 있는데, 이것도 같은 것이지만 뒤쪽에 문자를 추가하는 것이다.)
또 다른 예시로 hello라는 string이 있고, 이 string 길이가 20은 되어야 한다고 하자. 20이 되지 않으면 x로 채우게 해서 원하는 길이인 20이 되게 해보자. ⬇️

매우 쉽고 매우 유용하게 사용할 수 있다!
다시 우리가 해야되는 것으로 돌아와서, "1" 이런 형식으로 초가 출력될 때 padStart()를 사용하는 것이다. 최소 2글자가 되도록 하고, 그렇지 않은 경우에 0을 추가하도록 하자. ⬇️

우리가 작성하던 코드를 살짝 바꿔야한다. 모두 분리시켜주고, padStart()를 사용한다. 그 전에 알아야할 것이, date.getHours()엔 padStart()를 쓸 수 없다. 왜냐하면 getHours()는 number이기 때문이다.
이전 영상에서 text를 number로 바꾸는 것에 대해 배운 적이 있다. 마찬가지로 number에서 text로 변환할 수 있다.

이렇게 hour는 number가 나온다. 내가 원하는 것이 string이라면, 단지 string()으로 감싸서 아래와 같이 바꿔주면 된다. ⬇️

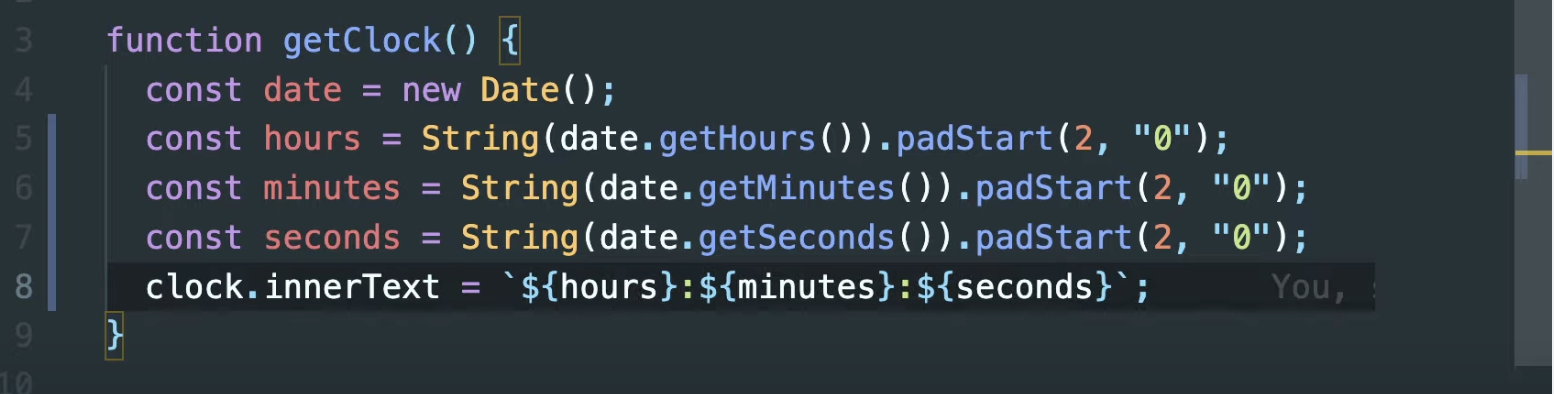
우리 코드에서 string으로 감싸고 clock 안의 innerText도 수정하면, 아래와 같이 코드를 수정할 수 있다.

브라우저에서 잘 작동한다!
