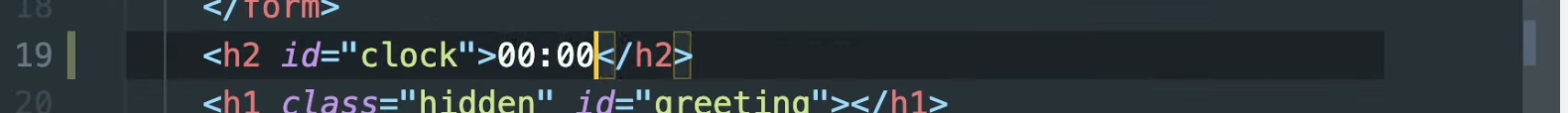
clock.js 파일을 하나 더 만들어주고, HTML에 시계를 넣기 위해 <'h2 id="clock"><'/h2>를 새로 만든다.

이제 할 것들은, 우리가 이전 작업들과 굉장히 비슷할 것이다. h2를 받아와서 그 내부에 text를 입력하기만 하면 된다. clock.js에서 clock을 불러와 보자.

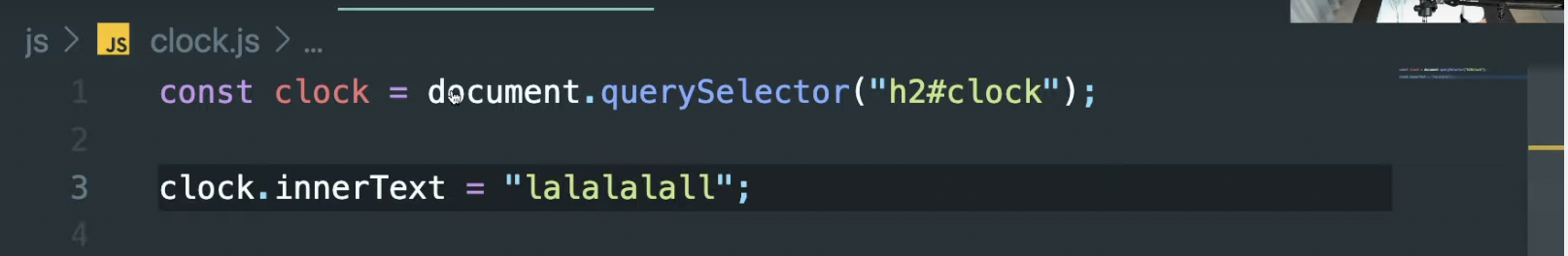
document.querySelector에 h2와 id를 함께 사용하는 방법도 있고, ⬇️

id만 사용한다던가, ⬇️

getElementById("clock")을 사용하는 방법도 있다. 편한 방법을 사용하면 된다.
잘 작동하는지 확인해보자. ⬇️


불러온 clock이 잘 작동하고 있다.
clock은 defalut로 00시 00분을 나타내도록 하자.

JS 이벤트가 시작하기 전에는

⬆️ 시계는 이런 식으로 시작하게 될 것이다.
그럼 이제부터 intervals와 timeout에 대해 먼저 이야기 해보자. 그리고 나서 clock을 만들어보면, 저 두 가지 개념을 왜 정말 멋지다고 하는 것인지 알 수 있을 것이다.
interval이 무엇이냐, interval은'매번' 일어나야하는 무언가를 말한다. 예를 들어 '매 2초'라고 하면 이게 interval이라는 것이다. 그러니까 매 2초마다 무슨 일이 일어나게 하고 싶을 때 그럴 때 쓰는게 interval이다.
함수를 만들어보자.

이 함수를 매 2초마다 실행하게 하고 싶다. 다행히 JS는 이미 그 개념을 내장하고 있다. 예를 들어 서버가 매 2초마다 주식 시장 API를 확인해야한다거나, 5초에 한 번씩 일어나야하는 작업이나, 상황에 따르는 것이다. 이런 개념이 JS에도 있다는 말이다.
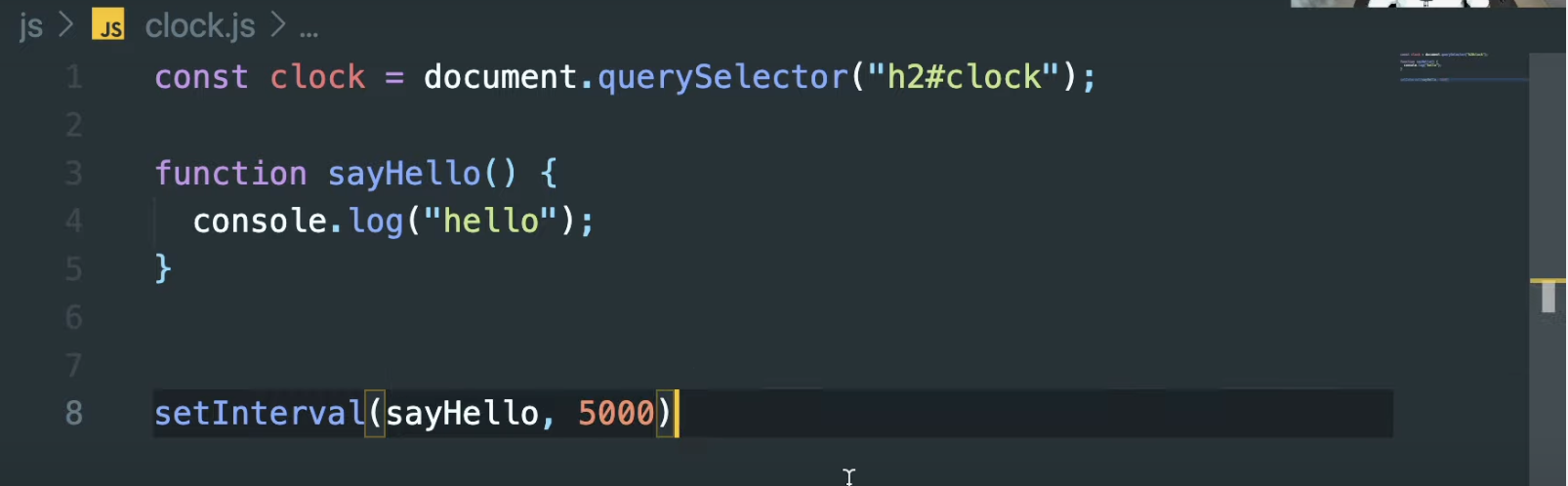
이런 기능을 제공하는 tool이 바로 setInterval()이다. setInterval은 두 개의 argument를 받는다. 첫 번째 인자는 우리가 실행하고자 하는 function이다. 두 번째 인자는 호출되는 function 간격을 몇 ms(milliseconds)로 할 지 쓰면 된다.

⬆️ 이렇게 sayHello function을 실행하게 하고, 매 5000ms마다 호출되도록 하자. 즉 5초마다 호출 되는 것이다.
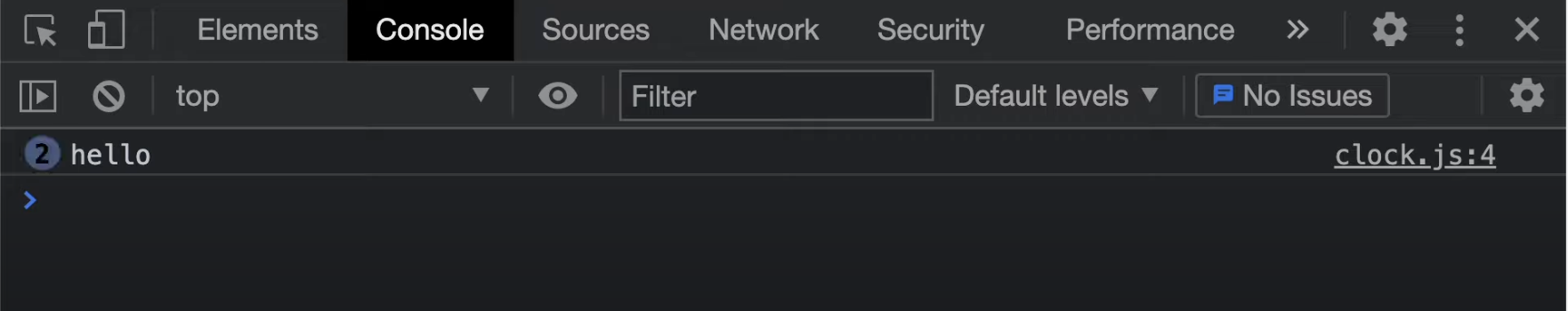
저장하고 새로고침하면 처음엔 console에서 아무 것도 보지 못할 것이다. 그리고 5초가 지나면 console에서 첫 번째 hello를 볼 수 있다. ⬇️


⬆️ 5초가 지나면 hello가 또 출력된다.
이렇게 한 함수를 특정 시간마다 실행하고 있다. 이것을 이해하고 사용하는 것은 매우 쉽다. 우리는 단지 setInterval을 호출하기만 하면 된다. setInterval, 호출하려는 function의 이름, 그리고 매 호출 사이에 얼마나 기다릴지 시간을 써주면 된다.
다음 시간에서는 timeout을 배워보자!
