#6.11 Navigation Bar part Two
위치를 고정 시키기
position : fixed
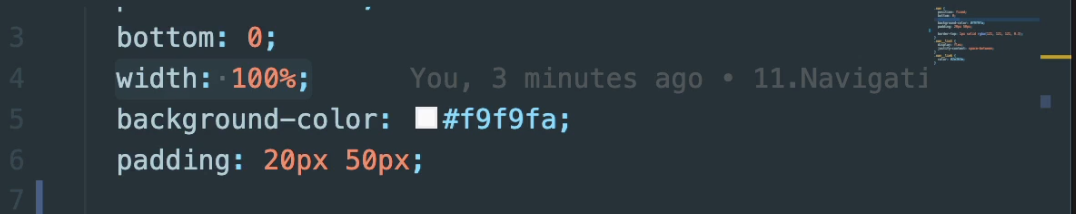
배열이 깨지는 경우 width : 100% 설정
고정할 위치 (아래 인 경우 bottoom : 0;)과 같이 설정
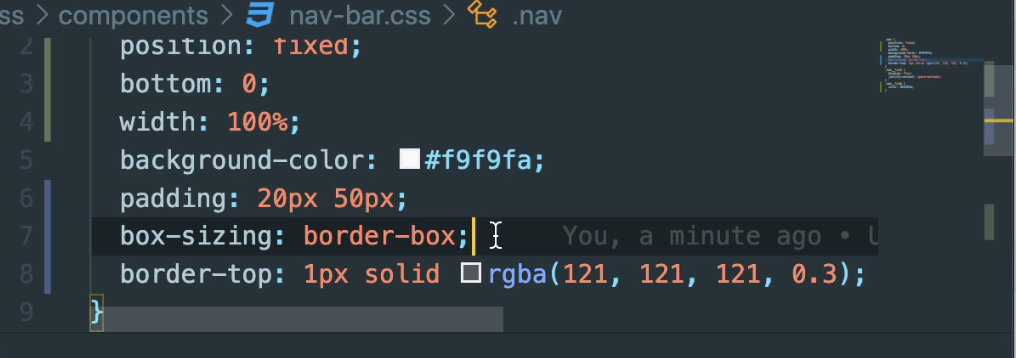
box-sizing:border-box를 사용해 아이콘들이 한 줄로 보이게 함

⬆️ box-sizing: border-box;
#6.12 Border Box
✔︎ border box
css box 모델의 기본값
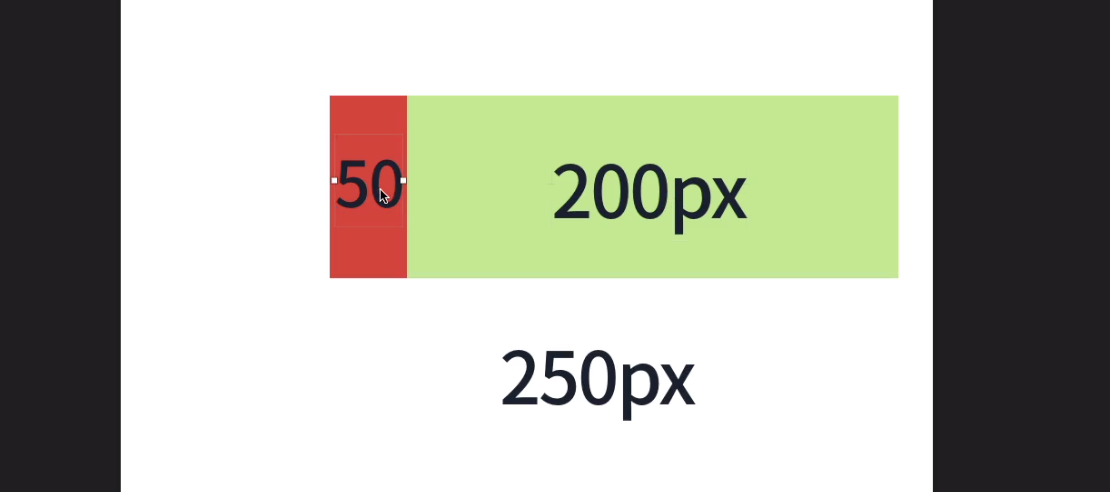
width 200px. padding-left 50px. -> content를 위한 공간이 150px. padding으로 준 빨간색 공간은 쓸 수 없다. padding으로 준 부분은 쓸 수 없는 공간이고, content는 padding부분을 제외하고 나타나게 될 것이다. ⬇️

그런데 width를 200px로 지정했다. width를 유지하기 위해 오른쪽으로 늘어날 것이다. ⬇️

우리가 원했던 너비 200px + padding 50px 이니까 총 250px.

⬆️ navigation bar에 width:100% 를 적용 했었다. 스크린의 width를 100%를 차지하게끔. navi bar에 padding을 줬었으니, padding을 준 만큼 박스가 넓어진 것이다. 그래서 box-sizing: border-box; 를 써준 것이다. 즉 내가 padding을 줘도 신경쓰지마, 내 box 사이즈를 늘리지 말아줘라고 css에게 말한 것.

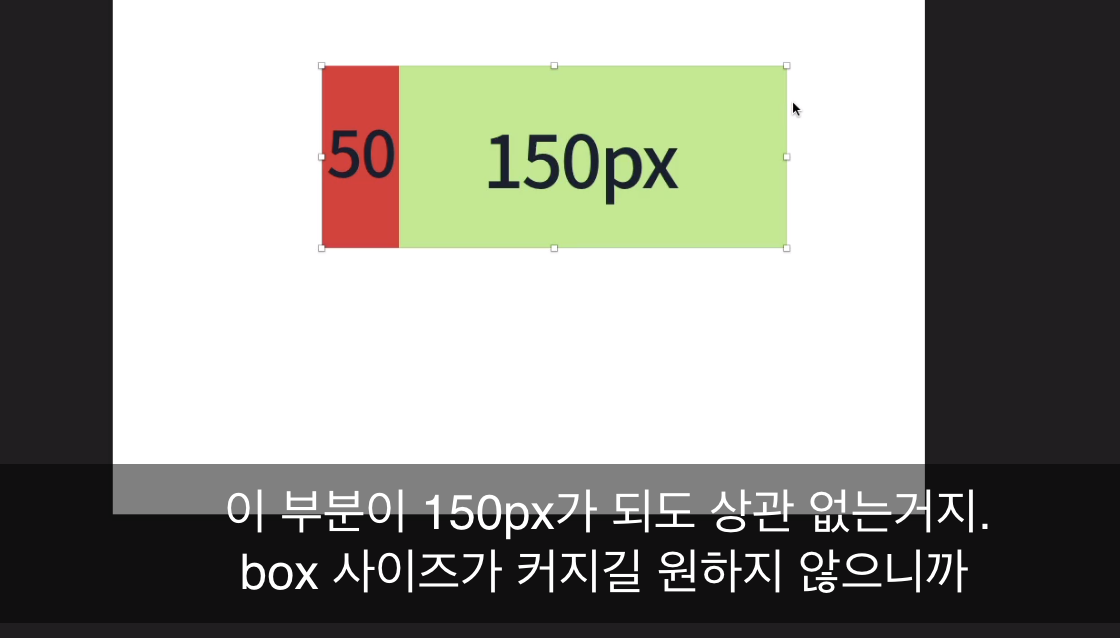
css에게 box 사이즈를 변경하지 말라고 알려줘야 한다. box-sizing: border-box;를 쓰면, css가 content가 보일 부분을 (padding을 준 만큼) 늘리지 않을 것이다.
css box padding의 디폴트 원리
200픽셀의 박스에 50픽셀의 패딩을 주면, css는 기존 박스의 가로를 유지하기 위해 50만큼 박스를 늘림.
이를 막기 위해 box-sizing: border-box;를 쓰면 box의 크기를 유지한 채 padding을 줄 수 있다.
