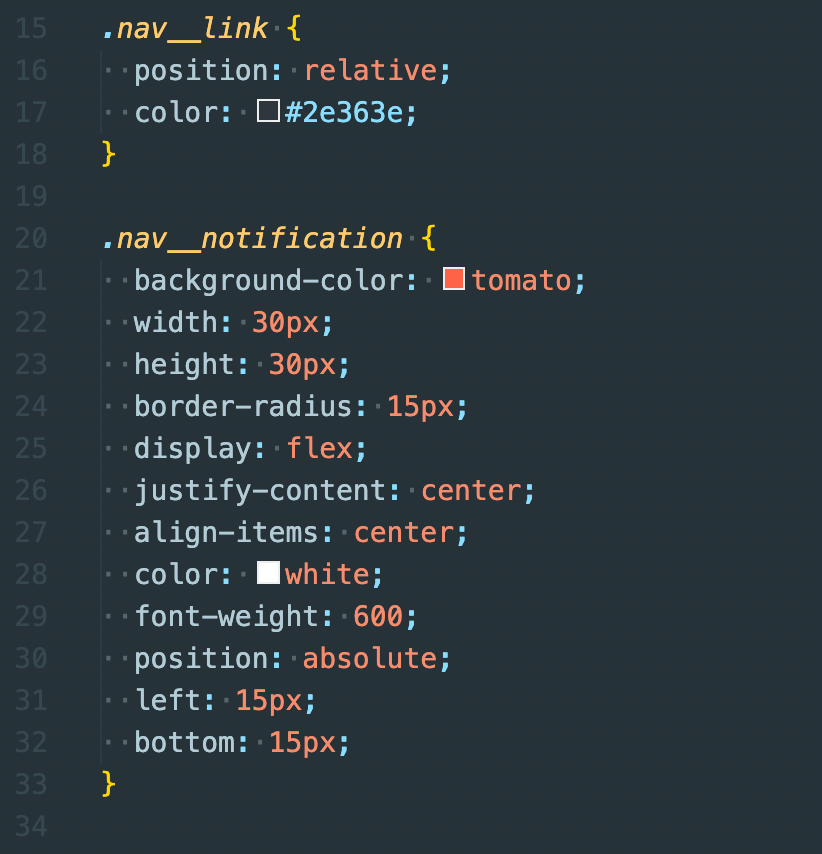
position: absolute 는 가장 가까운 relative를 가진 부모 기준으로 움직인다.

-
display:flex를 .nav-notification에 쓴 이유
= 1을 block형태로 변경 후 width,height를 적용시키기위해서 태그의 부모인 .nav__norification에 flex를 부여함 -
.navnotification에 position:absolute를 적용시켰더니
메세지 아이콘 위로 오는 이유
= absolute가 적용된 .navnotification의 기본위치가
.nav__link 이기 때문이고 같은 위치에 적용되어있는
의 위에 덮어씌워짐
position:absolute가 position:relative를 가진 부모를 기준으로
움직이는것은 맞지만 top,bottom,right,left를 이용하여 위치를
변화시켰을때 position:relative를 가진 부모를 기준으로 움직임
