form은 아주 중요한 2가지 속성attribute을 가지고 있다. 하나는 action이고, 다른 하나는 method다.
✔︎ action은 어떤 페이지로 데이터를 보낼건지 지정할 수 있다.
✔︎ method는 2가지 방식 중 하나를 쓸 수 있다. 하나는 POST, 다른 하나는 GET. POST 방식은 지금 이 프로젝트에서 사용할 순 없을 것이다. 왜냐하면 POST는 백엔드 서버에 정보를 전송하는 방식이기 때문이다. 우린 지금 서버를 갖고 있지 않다. GET 방식은 보안에 취약하다. username과 password를 GET 방식으로 보내면 안된다. url에 포함되어도 상관 없는 정보들을 GET 방식으로 보내는 것이다. 우린 지금 서버가 없으니까 GET 방식을 쓰는 것이다. 만약 data를 서버로 보내고 싶으면 POST 방식을 쓸 수 있다.

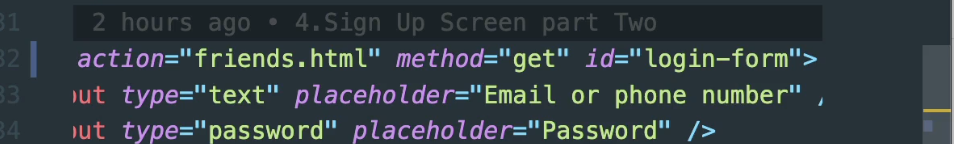
⬆️ <form action="friends.html" method="get" id=...
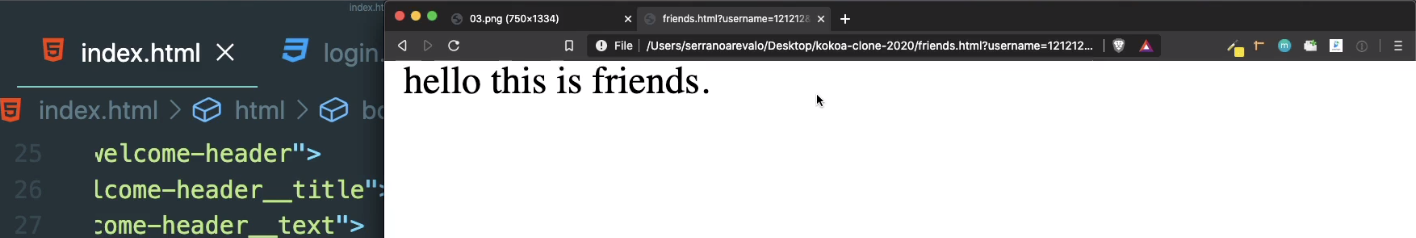
로그인을 하면 friens.html에 적은 내용이 보인다. ⬇️

BEM으로 작성한 코드
.login-form {
display: flex;
flex-direction: column;
margin: 0px 30px;
}
.login-form__input {
border: none;
padding: 15px 0px;
font-size: 18px;
margin-bottom: 25px;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
transition: border-color 0.3s ease-in-out;
}
.login-form__input::placeholder {
color: rgba(0, 0, 0, 0.4);
}
.login-form__input:focus {
border-color: var(--yellow);
}
.login-form__btn {
background-color: var(--yellow);
cursor: pointer;
padding: 20px;
border-radius: 10px;
border: none;
font-size: 16px;
margin-bottom: 25px;
align-items: center;
}
.login-form__a {
text-align: center;
text-decoration: none;
color: inherit;
font-size: 13px;
}