
웹 사이트 속도
로딩 속도란 해당 웹페이지의 URL을 입력한 후 페이지가 로딩될 때까지의 시간이 얼마나 걸리는지를 의미한다.
- 로딩 시간은 사용자 경험에 많은 영향을 미쳐 구글에서는 로딩 속도가 짧은 웹사이트에 높은 SEO점수를 부여한다.
- 데스크탑 사용자는 3초, 모바일 사용자는 2초 미만의 로딩 속도여야 사용자가 불편함을 느끼지 않는다.
웹 사이트의 속도를 결정하는 요소
1. 서버 속도
- 웹 사이트의 엔진과 같으며 웹 호스트의 성능과 위치로 결정된다.
- 서버는 방문자가 많아질수록 더 많은 메모리와 CPU 자원이 필요
- 현재 호스팅 서버의 자원이 충분한지는 웹 서버 자원 모니터링으로 확인 가능
2. 웹 브라우저가 로드하는 '모든 데이터'
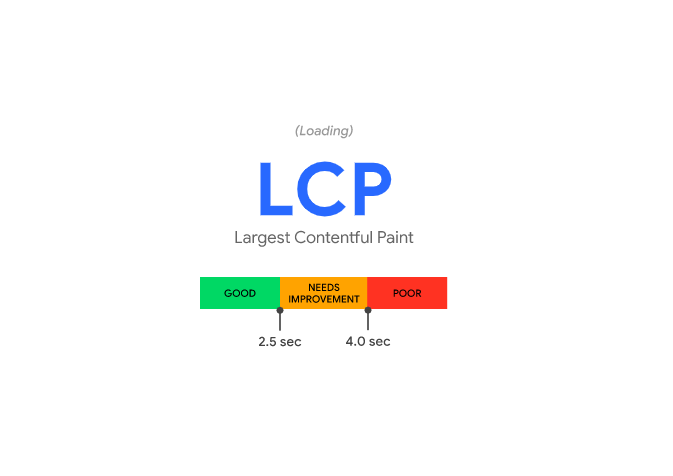
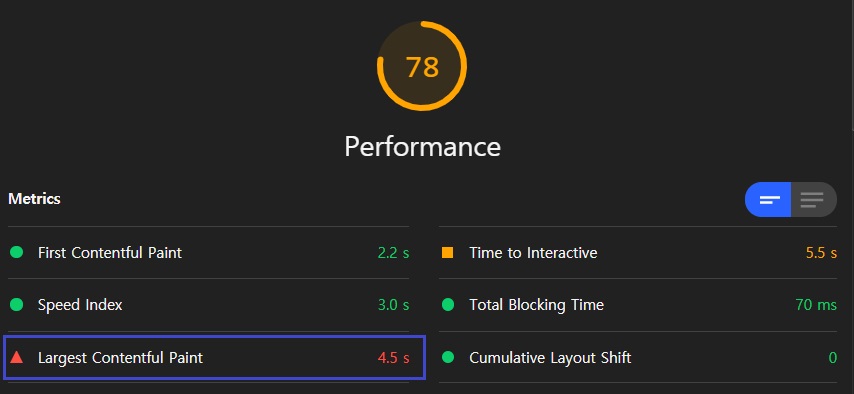
LCP (Largest Contentful Paint)

- 뷰포트에 표시하는 가장 큰 덩어리 콘텐츠를 렌더링하는 성능
- 구글의 핵심 성능 지표에 포함되는 한가지 항목
- 페이지가 로딩되는 동안 가장 큰 영역이 렌더링 되는 시점을 성능 지표로 삼는다.
- 화면에서 가장 큰 엘리먼트가 그려지는 시점이 얼마나 빠른지를 나타내는 성적
- LCP 점수를 2.5초 이내로 단축시켜야 사용자 경험이 좋다고 할수 있다.
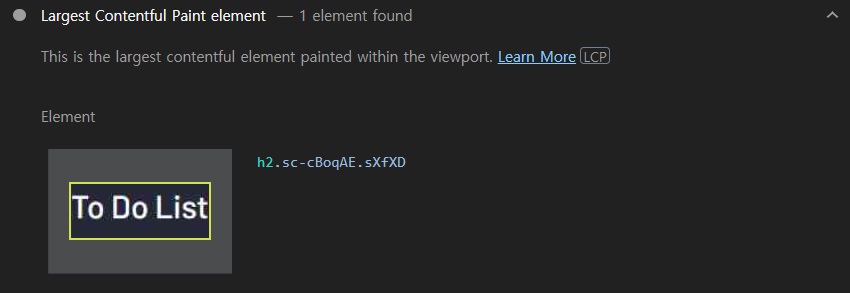
LCP Element


- 어떤 항목을 해결해야하는지 확인이 가능하다.
- 대부분의 웹사이트에서 뷰포트 초기화면의 LCP는 이미지일 확률이 높다.
- LCP Element가 늦게 로딩되는 이유는 단순히 용량의 문제만이 아니라 LCP Element를 표시하기 전 발 생하는 모든 성능이슈와 관련있다.
성능 개선 방법
1. JS/CSS 라이브러리 의존도 줄이기
- 사용하려는 기능 외에 더많은 기능들을 포함하고 있기에 렌더 차단 리소스로 작용할 확률이 높다.
JQuery나 Lodash를 제거할때 도움되는 사이트
- [https://youmightnotneed.com/](you might not need)
2. 사용하지 않는 CSS 제거
- normarlize.css나 reset.css와 같이 불필요한 stylesheet 제거
3. Preconnect / Preload 외부 자원 최적화
<head>
<link rel="preconnect" href="">
<link rel="preload" as="style" href="*.css"
onload="this.onload=null;this.rel='stylesheet'">
</head><link rel="preconnect">
- href에 적힌 url을 미리 연결하는 기능
- 도메인을 알지만 자원의 최종 경로를 모르는 경우 서버와의 연결을 미리 설정
- DNS, TCP, TLS 왕복에 필요한 시간을 단축
- 서드 파티 자원 연결에 적합 (구글 웹폰트)
<link rel="preload">
- 웹 페이지 렌더링을 하는 동시에 CSS 파일을 다운로드(병렬 다운로드)
- 자원을 로딩하는 동안 렌더링을 차단하지 않음
- as 속성을 함께 명시해주어야 한다. (style, script, image)
- onload: CSS 다운로드가 끝나면
preload값을stylesheet로 바꾸어stylesheet를 웹 페이지에 적용시킴(지연 적용)
4. Feature detection 이미지 전송량 최적화
Image type 또는 Viewport width를 감지해 성능을 개선하는 방법
<picture>,<source>태그를 활용하여 조건별 이미지 로드
<picture>
<!-- if (avif 포맷을 지원 & 사용자의 해상도가 960px 이하일때) -->
<source srcset="small.avif" type="image/avif" media="(max-width: 960px)">
<!-- else if (avif 포맷을 지원) -->
<source srcset="large.webp" type="image/avif">
<!-- else -->
<img src="large.webp" alt="">
</picture>5. Image Loading / Decoding 이미지 렌더링 최적화
<img>요소에만 적용 가능<picture><source>에는 적용하지 않아도 된다.
<img
src="example.jpg"
loading="lazy"
decoding="async"
alt>loading="lazy"
- 웹 페이지가 표시가 될 때 뷰포트에 들어와있지 않으면 로딩을 하지 않음
- 뷰포트 높이의 1~2배 지접까지 근접하면 로딩됨
- 자바스크립트를 사용하지 않고도 지연 로딩 가능
decoding="async"
- 이미지 디코딩(복호화)을 병렬 처리
- 화면에 다른 요소를 렌더링하는걸 중단하지 않고 다른 요소를 먼저 표시하고 이미지를 뒤늦게 표시
