
CLS (Cumulative Layout Shift)

- 사용자 경험을 측정하는 대표적인 지표
- 숫자가 높을수록 CLS가 좋지 않다는 의미
- CLS 점수를 0.1 이내로 줄이는것이 목표

CLS 유발 요인
첫 페인팅 이후 뷰포트 안에서 배치가 바뀌는 상황
1. 치수를 알 수 없는 이미지 로딩
2. 동적으로 추가된 DOM
3. 웹 폰트 swap 페인팅
CLS 발생 사례
- 특정 요소를 누르려는 상황에서 페이지가 아래로 밀려 실수로 다른 요소를 누름 (사용자 경험 최악)
1. 이미지, 배너
이미지, 배너가 늦게 로딩이 되면서 페이지 전체가 아래쪽으로 밀려 떨어지는 상황 연출
2. 동적 DOM 추가
뒤늦게 위쪽에 DOM이 추가되면서 내용물이 아래쪽으로 떨어지는 상황 연출
3. FOIT/FOUT
글꼴마다 줄 간격이 달라지기 때문에 페이지 콘텐츠가 전체적으로 흔들리는 상황 발생
- FOIT(Font of Invisible Text): 텍스트가 보이지 않다가 갑자기 화면에 나타나는 상황 연출
- FOUT(Font of Unstyled Text): 스타일 되지 않는 글자가 갑자기 웹폰트 글꼴이 뒤늦게 로딩되면서 웹폰트로 스와핑 되는 장면 연출
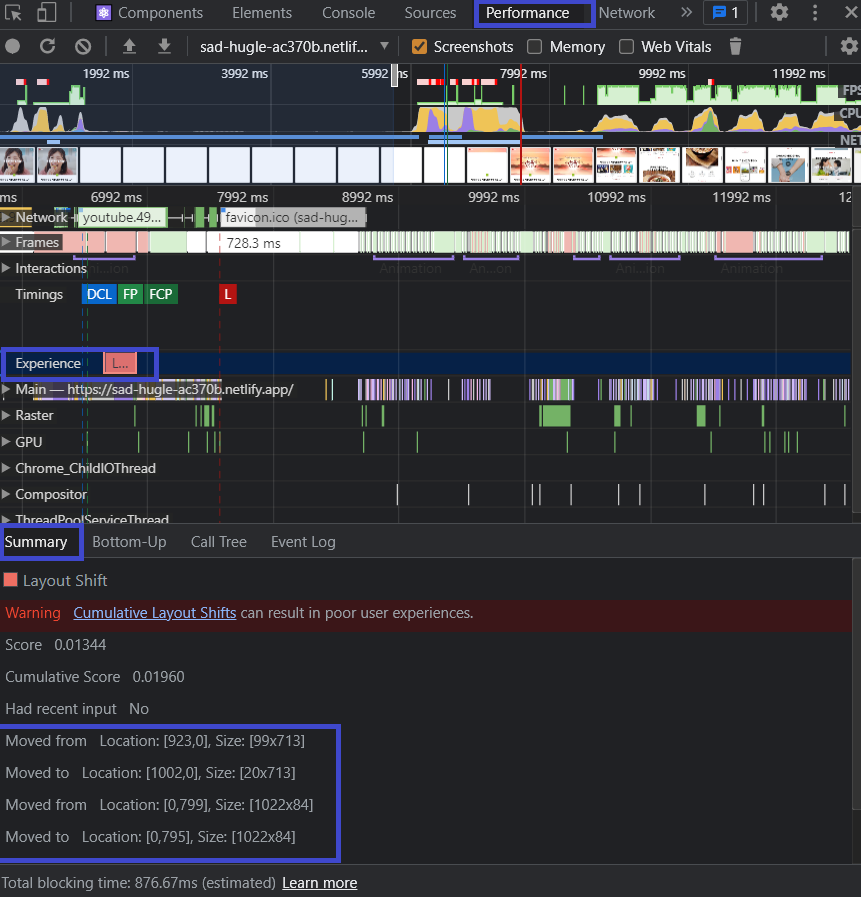
CLS 유발 영역 확인 방법
- 개발자도구 => Performance tab => Experience => Summary
- 구체적으로 CLS 유발 영역을 확인할 수 있다.

CLS 문제 해결 방법
페이지가 로드되고나서 배치가 움직이는 상황을 만들지 않는것이 좋다.
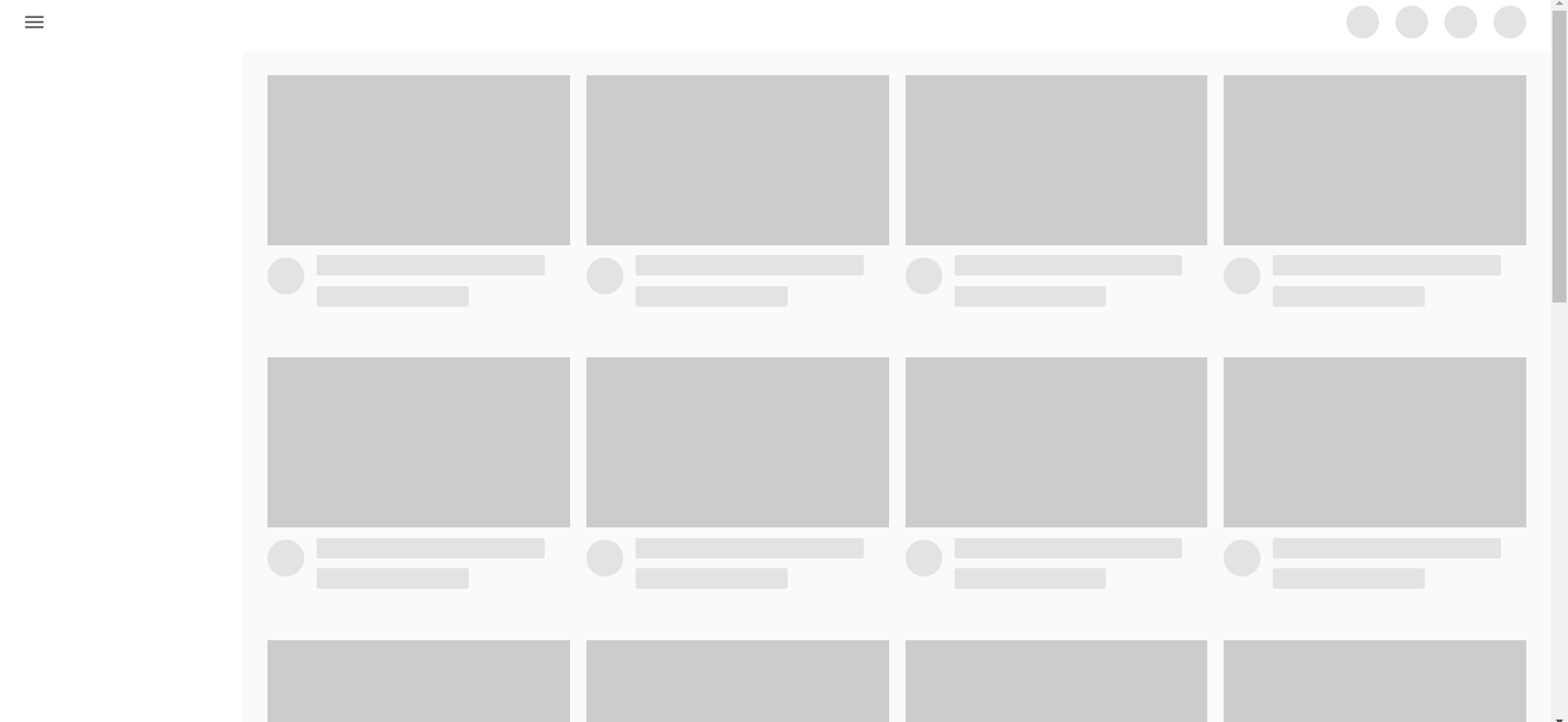
1. 동적으로 추가하는 콘텐츠의 자리표시자 제공
youtube의 자리표시자 활용 예

- 컨텐츠가 들어올 영역에 자리표시자를 넣어 컨텐츠가 로딩되기전에 자리를 차지하여 CLS 억제
.placeholder {
min-height: 100px;
background: silver;
// 최소값과 배경색을 넣어 자리표시
}2. 이미지/영상 요소에 비율 힌트 제공
- 이미지의 width와 height 값을 적용
- 영상에는 비율을 미리 적용
img 요소에 너비와 높이 명시
<img src="..." width="800" height="534" alt>
<styles>
img {
max-width: 100%;
height: auto;
}
</styles>- CSS로 이미지에 크기를 다르게 계산하더라도 img태그에 속성으로 width와 height을 설정해주는 것이 좋다.
- 브라우저는 요소에 적힌 width와 height 값을 이용해 이미지의 비율을 계산할 수 있다.
aspect-ratio 속성으로 비율 명시
img {
aspect-ratio: 800 / 534;
}- 컨텐츠의 너비와 높이의 비율을 고정해주는 속성
- 아직까지 지원하지 않는 브라우저가 많다. (caniuse 필수)
영상 종횡비 유지 (padding)
.container {
position: reliatve;
padding-top: 56.25%; /* 315 / 560 * 100 */
// padding의 %(퍼센티지)는 부모요소의 너비 값 기준
}
.iframe {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}3. 애니메이션 적용시 transform 사용
windth또는height값이 변경되지 않도록 적용
4. 웹 폰트 대체 글꼴 지정
- 사용하려는 웹폰트와 비슷한 특성을 갖는 대체 글꼴을 적용하여 테스트
font-family: 'Noto Sans KR', sans-serif
// Tobe
font-family: 'Noto Sans KR', Verdana(대체글꼴), sans-serif