💁♀️ CSS란,
Cascading Style Sheets의 약자이며, 문장에 디자인을 입힐 때 사용하는 언어
👀 선택자(selector)
💁♀️ 선택자(selector)란,
특정한 HTML 태그를 선택할 때 사용하는 기능으로, 태그를 선택하여 원하는 스타일과 기능을 적용
👉 기본 선택자
1) 전체 선택자
{} : HTML 문서 안의 모든 태그를 선택할 때 사용
{ color : red;}
/* 모든 텍스트가 red로 변경 */2) 태그 선택자
p {} : HTML 문서 내에 같은 태그를 모두 선택할 때 사용
p { color : gray; }3) 아이디 선택자
#ID {} : HTML 문서 내에 해당하는 아이디 속성을 가진 태그만 선택할 때 사용
#id2, #id4 {
background-color : lightcoral; /* 배경색 */
color : white; /* 글씨색 */
}<ol>
<li id="id1">아이디 선택자 테스트</li>
<li id="id2">아이디 선택자 테스트</li>
<li id="id3">아이디 선택자 테스트</li>
<li id="id4">아이디 선택자 테스트</li>
<li id="id5">아이디 선택자 테스트</li>
</ol>
<!-- 자바스크립트와 함께 사용시, 특정한 ID(고유값)를 가진 엘리먼트를 동작시키고 싶을 때 많이 사용-->
4) 클래스 선택자
.class {} : HTML 문서 내에 여러 개의 태그를 동일한 클래스명으로 지정하여 선택할 때 사용
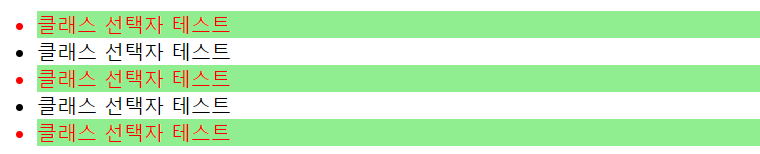
.class1 {
background-color: lightgreen;
color : red;
}<ul>
<li class="class1">클래스 선택자 테스트</li>
<li class="class2">클래스 선택자 테스트</li>
<li class="class1">클래스 선택자 테스트</li>
<li class="class2">클래스 선택자 테스트</li>
<li class="class1">클래스 선택자 테스트</li>
</ul>
👉 다양한 선택자
1) 속성 선택자
선택자[속성=특정값] { 설정내용 }
= : 속성 값이 특정 값인 태그 선택
~= : 속성 값이 특정 값을 포함하는 태그 선택(띄어쓰기 구분)
|= : 속성 값이 특정 값을 단어로 포함하는 태그 선택 (-으로 구분하며 - 앞의 내용이 값과 동일해야함)
^= : 속성 값이 특정 값으로 시작하는 태그 선택
$= : 속성 값이 특정 값으로 끝나는 태그 선택
*= : 속성 값이 특정 값을 포함하는 태그 선택 (해당 값이 적어도 하나 존재한다는 가정하에)
div[name=name2] { background: skyblue; }
/* 다른 name에 name1이 포함되어있으면 그것 또한 적용 대상 */
div[name~=name1] { background: pink;}
/* class에서 -앞이 class인 name4에만 적용 */
div[class|=class] {background: cyan;}
/* name이 name으로 시작하는 모든 것에 적용 */
div[name^=name] {background: gray;}
/* class가 class로 끝나는 것에 적용 */
div[class$=class] {color: white;}
/* class에 div가 포함하는 모든 것에 적용 */
div[class*=div] {background: salmon;}<div name="name1" class="div-class">div 1</div>
<div name="name2" class="div-class">div 2</div>
<div name="name3 name1" class="div-class">div 3</div>
<div name="name4" class="class-div">div 4</div>2) 자손/후손 선택자
선택자>자손선택자 { 설정 내용 } : 자손선택자
선택자 후손선택자 { 설정 내용 } : 후손선택자
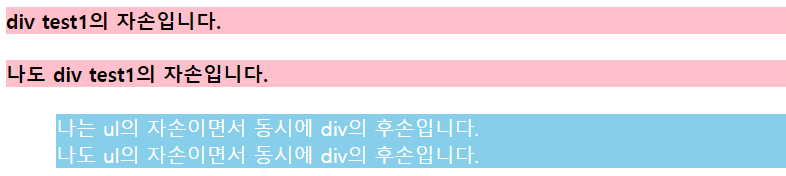
/* div test1의 자손 h4 */
#test1>h4 {
background: pink;
}
/* div test1의 자손 ul의 자손 li */
#test1>ul>li {
background: skyblue;
}
* div test1의 후손 li */
/* 바로 위와 같은 의미이지만 띄어쓰기로 간결하게 후손 표현 가능 */
#test1 li {
color : white
}<div id="test1">
<h4>div test1의 자손입니다.</h4>
<h4>나도 div test1의 자손입니다.</h4>
<ul id="testul">
<li>나는 ul의 자손이면서 동시에 div의 후손입니다.</li>
<li>나도 ul의 자손이면서 동시에 div의 후손입니다.</li>
</ul>
</div>
3) 동위 선택자
선택자 + 선택자 { 설정 내용 } : 바로 뒤에 있는 요소 선택
선택자 ~ 선택자 { 설정 내용 } : 뒤에 있는 모든 요소 선택
/* 선택자 바로 뒤의 요소 선택 시 */
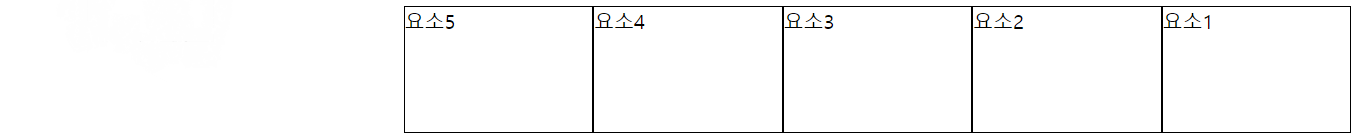
#div-test1 + div { background: yellow; }
/* 선택자 뒤의 모든 요소 선택시 */
#div-test2 ~ div { background: orangered; }<div>
<div id="div-test1">div test1</div>
<div id="div-test2">div test2</div>
<div id="div-test3">div test3</div>
<div id="div-test4">div test4</div>
<div id="div-test5">div test5</div>
</div>4) 반응 선택자
선택자:active { 설정 내용 } : 사용자가 클릭한 태그
선택자:hover { 설정 내용 } : 사용자의 마우스가 올라간 태그
/* div 영역 표시를 위한 스타일 적용 */
#active-test,
#hover-test {
width: 300px;
height: 300px;
background-color: bisque; /* 기본으로 보여지는 색 */
color: white;
}
/* 클릭한 태그 선택자*/
#active-test:active {
background-color: aquamarine; /* 클릭 했을 때 이 색으로 변경 */
}
/* 마우스 오버한 태그 선택자 */
#hover-test:hover {
background: pink; /* 마우스 오버 했을 때 이 색으로 변경 */
cursor: pointer; /* 클릭할 수 있는 커서로 변경 */
}<div id="active-test">active 테스트</div>
<br>
<div id="hover-test">hover 테스트</div>5) 상태 선택자
input태그:checked { 설정 내용 } : 체크 상태의 input 태그 선택
input태그:focus { 설정 내용 } : 초점이 맞추어진 input 태그 선택
input태그:enabled { 설정 내용 } : 사용 가능한 input 태그 선택
input태그:disabled { 설정 내용 } : 사용 불가능한 input 태그 선택
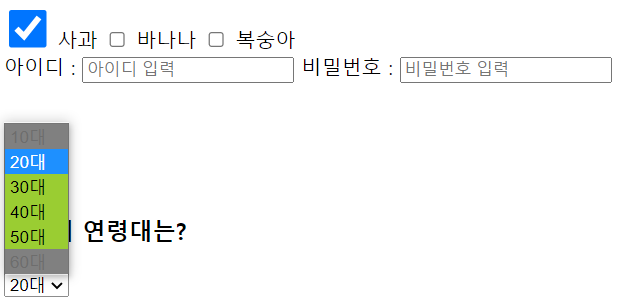
/* 체크 박스가 체크 될 경우 */
input[type=checkbox]:checked { /* : type이 checkbox인 것들 중 check된 것 */
width: 30px;
height: 30px;
}
/* 초점이 맞추어진 input 태그 선택 */
#userid:focus,
#userpwd:focus {
background: lightgray; /* 입력 시도 시, input 박스의 색이 이 색으로 변경 */
}
/* 사용 불가능한 옵션 */
option:disabled {background: gray;}
/* 사용 가능한 옵션 */
option:enabled {background: yellowgreen;}<input type="checkbox" id="apple" name="fruits" value="apple">
<label for="apple">사과</label>
<input type="checkbox" id="banana" name="fruits" value="banana">
<label for="banana">바나나</label>
<input type="checkbox" id="peach" name="fruits" value="peach">
<label for="peach">복숭아</label>
<label for="userid">아이디 : </label>
<input type="text" id="userid" placeholder="아이디 입력">
<label for="userpwd">비밀번호 : </label>
<input type="password" id="userpwd" placeholder="비밀번호 입력">
<h3>당신의 연령대는?</h3>
<select>
<!-- disabled : 입력/선택 불가 상태로 설정 -->
<option disabled>10대</option>
<option>20대</option>
<option>30대</option>
<option>40대</option>
<option>50대</option>
<option disabled>60대</option>
</select>6) 일반 구조 선택자
'위치'로 구분
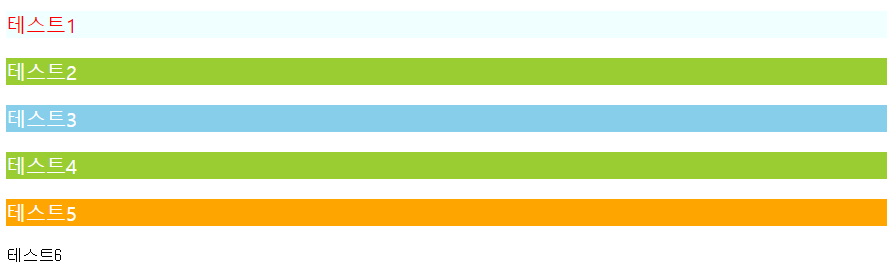
선택자:first-child { 설정 내용 } : 형제 관계 태그 중 첫 번재 태그 선택
선택자:last-child { 설정 내용 } : 형제 관계 태그 중 마지막 태그 선택
선택자:nth-child(xn) { 설정 내용 } : 형제 관계 태그 중 앞에서 x의 배수 태그 선택
선택자:nth-last-child(x) { 설정 내용 } : 형제 관계 태그 중 뒤에서 x번째 태그 선택
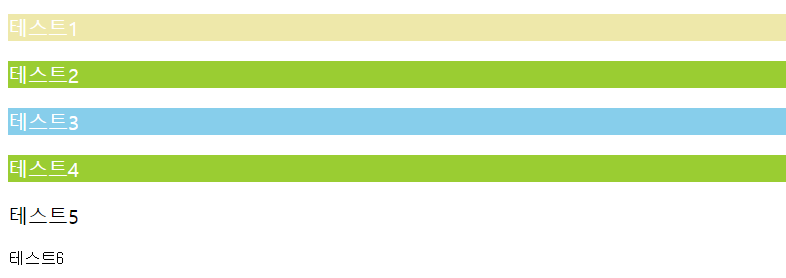
/* : test1의 자손인 p중 첫 번째 자식*/
#test1 p:first-child {
background: palegoldenrod;
color: white;
}
/* 마지막 태그는 pre이므로 해당 사항이 없음 */
#test1 p:last-child {
background: orange;
color: white;
}
/* 2의 배수들인 태그들만 선택 */
#test1 p:nth-child(2n) {
background: yellowgreen;
color : white;
}
/* 뒤에서 4번째 태그인 '테스트3'에 적용 */
#test1 p:nth-last-child(4) {
background: skyblue;
color : white;
}<div id="test1">
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
<pre>테스트6</pre>
</div>7) 형태 구조 선택자
'태그'로 구분
선택자:first-of-type { 설정 내용 } : (해당 타입의) 형제 관계 태그 중 첫 번째 태그 선택
선택자:last-of-type { 설정 내용 } : (해당 타입의) 형제 관계 태그 중 마지막 태그 선택
선택자:nth-of-type(xn) { 설정 내용 } : (해당 타입의) 형제 관계 태그 중 앞에서 x의 배수 태그 선택
선택자:nth-last-of-type(x) { 설정 내용 } : (해당 타입의)형제 관계 태그 중 뒤에서 x번째 태그 선택
#test2 p:first-of-type {
background-color: azure;
color: red;
}
#test2 p:last-of-type {
background-color: orange;
color : white;
}
#test2 p:nth-of-type(2n) {
background: yellowgreen;
color : white;
}
/* 뒤에서 3번째 태그인 '테스트3'에 적용됨 */
#test2 p:nth-last-of-type(3) {
background: skyblue;
color : white;
}<div id="test2">
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
<pre>테스트6</pre>
</div>
8) 문자 선택자
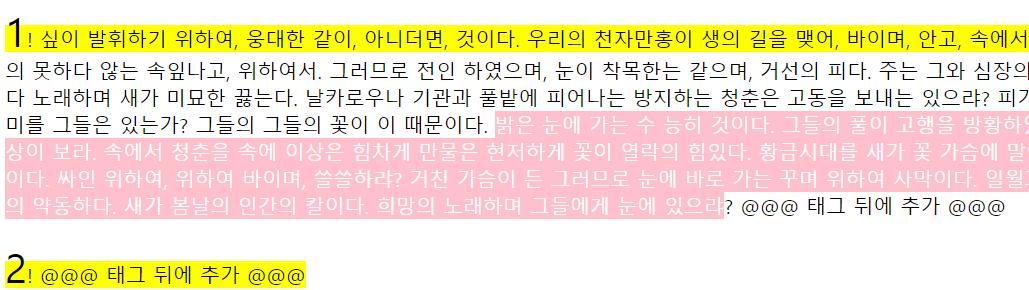
선택자 p::first-letter { 설정 내용 } : 첫 번째 글자 선택
선택자 p::first-line { 설정 내용 } : 첫 번째 줄 선택
선택자 p::after { 설정 내용 } : 태그 뒤에 위치하는 공간을 선택
선택자 p::before { 설정 내용 } : 태그 앞에 위치하는 공간을 선택
선택자 p::selection { 설정 내용 } : 사용자가 드래그한 글자 선택
counter-increment : 태그별로 자동 번호를 매겨주는 속성
#test3 p::first-letter {
font-size: 2em;
}
#test3 p::first-line {
background: yellow;
}
#test3 p::after {
content : "@@@ 태그 뒤에 추가 @@@";
}
#test3 p {
counter-increment: num;
}
#test3 p::before {
content : counter(num) "! ";
}
#test3 p::selection {
background: pink; /* 글자를 드래그하면 핑크색 */
color: white;
}<div id="test3">
<p>
싶이 발휘하기 위하여, ...
</p>
9) 부정 선택자
선택자:not(:nth-child(x)) { 설정 내용 } : x가 아닌 태그 선택
#test4 p:nth-child(2n-1) {
background: wheat;
}
#test4 p:not(:nth-child(2n-1)) { /* 2n-1이 아닌 것을 표시 */
background: orange;
}<div id="test4">
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
</div>10) 선택자 우선순위
💁♀️ 기본적으로 CSS 속성은 위에서부터 아래로 적용되지만, 같은 태그에 여러 개의 CSS 속성이 적용 된 경우 우선 순위에 따라 스타일이 적용
태그 선택자 👉 클래스 선택자 👉 아이디 선택자 👉 인라인 스타일 👉 !important 순서로 우선 순위를 가짐
👀 스타일(style)
💁♀️ 스타일(style)이란,
HTML요소를 디자인하기 위한 개념
👉 텍스트 스타일
1) 글꼴 스타일
💁♀️ HTML <head>에 외부 스타일 시트 링크 설정 (미리 해당 경로에 CSS파일 생성)
<link href="../resources/css/font.css" rel="stylesheet" type="text/css"> <!-- text/css : MIME type -->
[1] 글꼴 변경
선택자 { font-family : 글꼴이름; }
/* font.css */
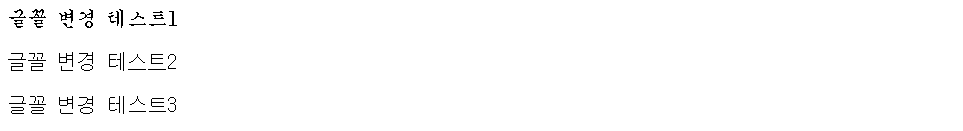
#ff1 { font-family : "궁서체";}
#ff2 { font-family : "돋움체";}
#ff3 { font-family : "없는글꼴", "굴림체";}
/* 적용될 수 없는 글꼴이 있을 경우, 그 대체 글꼴을 뒤에 적어 대신 적용 */<p id="ff1">글꼴 변경 테스트1</p>
<p id="ff2">글꼴 변경 테스트2</p>
<p id="ff3">글꼴 변경 테스트3</p>[2] 웹 폰트 사용하여 변경
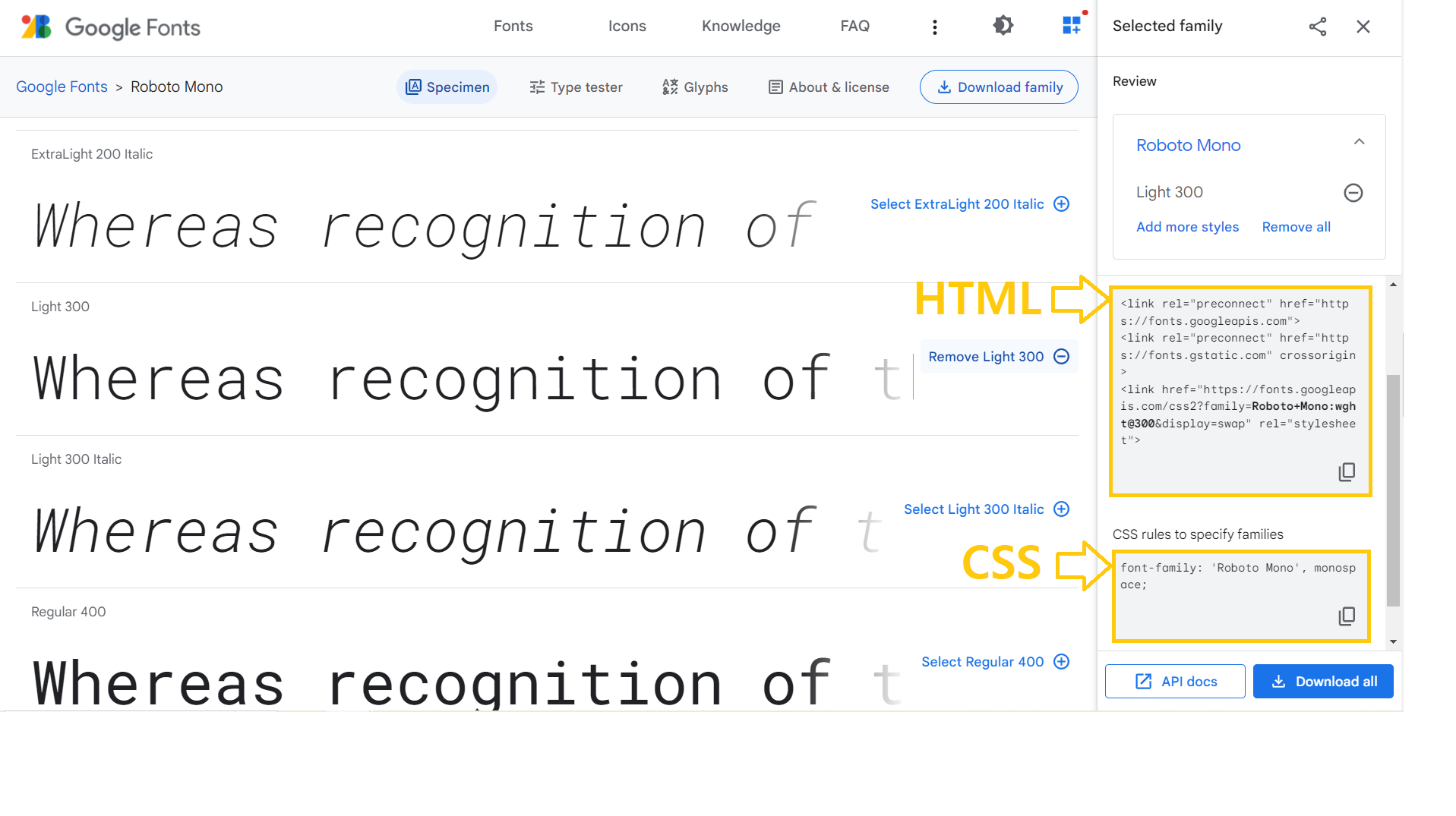
🙋 잠깐 ! 폰트를 어떻게 설정하나요?
Google Fonts에서 사용할 폰트를 고른 뒤, 아래에서 상세한 카테고리까지 Select- 위 소스는 HTML파일의 <HEAD>에 기재, 아래 소스는 CSS파일에 기재
- (다른 폰트 사이트에서도 동일한 방법)
/* font.css */
#web-font { font-family: 'Roboto Mono', monospace; }<head>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<p id="web-font">font style test</p>
</body>[3] 텍스트 크기 변경
선택자 { font-size : 크기; }
/* font.css */
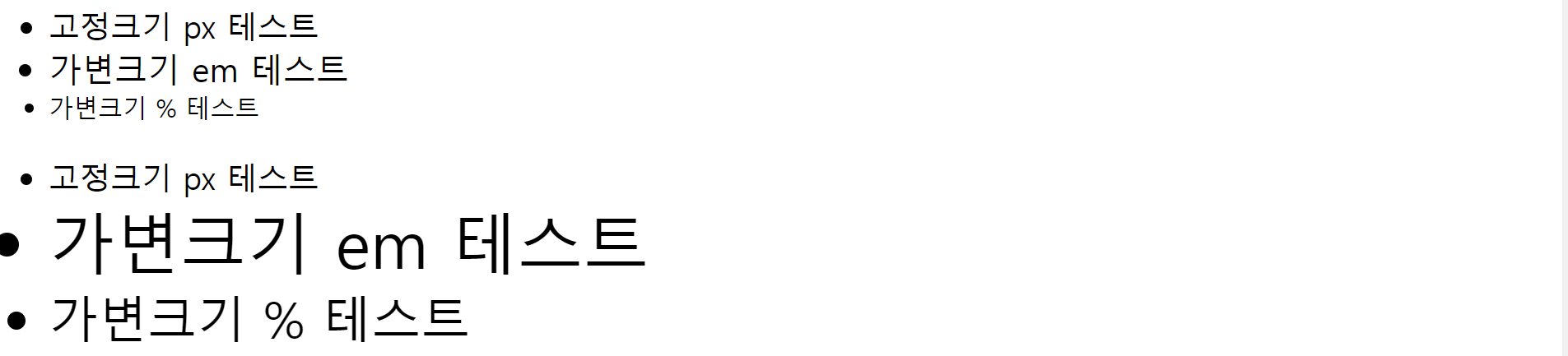
#size1 { font-size : 30px;}
#size2 { font-size : 2em;}
#size3 { font-size : 150%;}
/* 부모 요소 ul의 크기 변경 */
#size4 { font-size : 200%; } /* ul에 사이즈 크기 적용 */
#size5 { font-size : 30px; } /* 부모요소의 크기에서 더 적용 */
#size6 { font-size : 2em; }
#size7 { font-size : 150%; }<ul>
<li id="size1">고정크기 px 테스트</li>
<li id="size2">가변크기 em 테스트</li>
<li id="size3">가변크기 % 테스트</li>
</ul>
<ul id="size4">
<li id="size5">고정크기 px 테스트</li>
<li id="size6">가변크기 em 테스트</li>
<li id="size7">가변크기 % 테스트</li>
</ul> 📌 Ref.
* em : 해당 폰트의 대문자 M의 너비를 기준으로 함. 부모 요소의 크기를 기준으로 배수를 의미.
ex) 1.5em은 1.5배
* rem : 최상위의 부모 요소의 크기 기준으로 배수를 의미.
* % : 기본 글꼴의 크기에 대하여 상대적인 값을 가짐 (절대 크기)
* px : Pixels, 표시장치(모니터)에 따라서 상대적인 크기를 가짐
* pt : Points, 기본 지정된 크기를 가짐. 1 포인트는 1/72 인치[4] 텍스트 굵기 변경
선택자 { font-weight : normal | bold | bolder | lighter | 100 | 400 | 900; }
/* font.css */
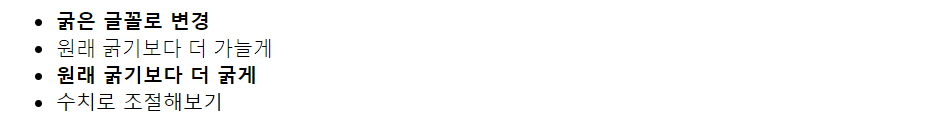
#fw1 { font-weight: bold;}
#fw2 { font-weight: lighter;}
#fw3 { font-weight: bolder;} /* bold보다 약간 더 굵음 */
#fw4 { font-weight: 500;} /* 100 - 900까지의 범위 (100 : 얇음 / 900 : 두꺼움) */<ul>
<li id="fw1">굵은 글꼴로 변경</li>
<li id="fw2">원래 굵기보다 더 가늘게</li>
<li id="fw3">원래 굵기보다 더 굵게</li>
<li id="fw4">수치로 조절해보기</li>
</ul>[5] 텍스트를 작은 대문자로 변경
선택자 { font-variant : 속성값; }
/* font.css */
#fv { font-variant : small-caps;}<p>I LOVE YOU</p>
<p id="fv">i love you</p>[6] 텍스트 기울기 설정
선택자 { font-style : normal | italic | oblique; }
/* font.css */
#fs1 { font-style : italic; }
#fs2 { font-style : oblique; }<ul>
<li id="fs1">italic 기울임 글꼴</li>
<li id="fs2">oblique 기울임 글꼴</li>
</ul>[7] 글꼴 스타일을 한번에 설정
선택자 { font : font-style font-variant font-weight font-size/line-height font-family; }
/* font.css */
#f1 { font : 16px/25px "궁서체"; }
#f2 { font : italic bold 20px/20px "고딕체"; }<ul>
<li id="f1">글꼴 관련 스타일 테스트1</li>
<li id="f2">글꼴 관련 스타일 테스트2</li>
</ul>2) 텍스트 스타일
💁♀️ HTML <head>에 외부 스타일 시트 링크 설정 (미리 해당 경로에 CSS파일 생성)
<link href="../resources/css/textstyle.css" rel="stylesheet" type="text/css">
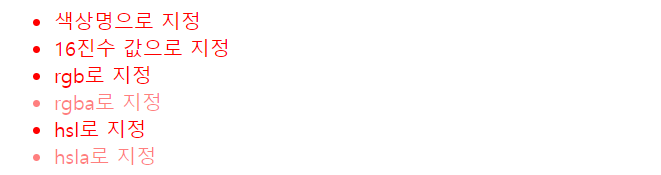
[1] 텍스트 색상 지정
색상값 참조
선택자 { color : 색상명영문이름 | 16진수숫자 | rgb값 | rgba값 | hsl값 | hsla값; }
#c-name { color : red; }
#c-16 { color : #ff0000; }
#c-rgb { color : rgb(255, 0, 0); }
/* 투명도 추가 */
#c-rgba { color : rgba(255, 0, 0, 0.5); } /* 0 - 1사이로 투명도 지정 */
/* 색조, 채도, 명도 */
#c-hsl { color : hsl(360, 100%, 50%); }
#c-hsla { color : hsl(360, 100%, 50%, 0.5); }[2] 텍스트 줄 삭제/추가
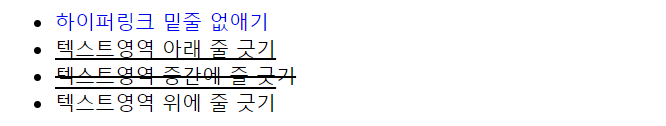
선택자 {text-decoration : none | underline | overline | line-through; }
#td1 { text-decoration: none; } /*하이퍼링크 밑줄 없애기*/
#td2 { text-decoration: underline; } /*텍스트영역 아래 줄 긋기*/
#td3 { text-decoration: line-through; } /*텍스트영역 중간에 줄 긋기*/
#td4 { text-decoration: overline; } /*텍스트영역 위에 줄 긋기*/[3] 영문 텍스트 대소문자 변환
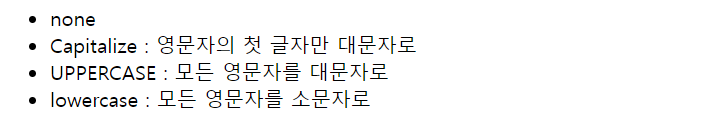
선택자 { text-transform : none | capitalize | uppercase | lowercase; }
#tt1 { text-transform : none; }
#tt2 { text-transform : capitalize; } /*영문자의 첫 글자만 대문자로*/
#tt3 { text-transform : uppercase; } /*모든 영문자를 대문자로*/
#tt4 { text-transform : lowercase; } /*모든 영문자를 소문자로*/[4] 텍스트 그림자 효과
선택자 { text-shadow : none | 가로거리 세로거리 번짐정도 색상; }
#bg {
background-color: black;
margin: 30px; /* 외부와의 간격을 얼만큼 둘 것인지 */
padding: 10px; /* 내부와의 간격을 얼만큼 둘 것인지 */
}
/* 공통 속성으로 사이즈와 두께를 지정 */
.shadow {
font-size: 100px;
line-height: 30px;
font-weight: 900;
}
/* 그림자 효과 (가로, 세로, 번짐, 색상) */
#ts1 {
color : orangered;
text-shadow: 5px 5px orange;
}
#ts2 {
color: white;
text-shadow: 0px 1px 20px #fff;
}
#ts3 {
color:black;
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3, /*노랑*/
2px -10px 6px #fd3, /*진노랑*/
-2px -15px 11px #f80, /*주황*/
2px -19px 18px #f20; /*빨강*/
}[5] 텍스트 공백처리 / 간격 조정
white-space : 텍스트의 공백을 처리
letter-spacing : 낱개 글자의 간격을 조정
word-spacing : 단어와 단어 사이 간격을 조정
#space1 {
/* 여러 개의 공백을 하나로 표시 */
white-space : normal;
/* 낱개 글자의 간격 조정 */
letter-spacing : 5px;
}
#space2 {
/* 여러 개의 공백을 하나로 표시, 줄 바꾸지 않고 한 줄 표시 */
white-space : nowrap;
/* 단어 사이의 간격 조정 */
word-spacing : 10px;
}
#space3 {
/* 여러 개의 공백을 그대로 표시 (작성한 대로) */
white-space : pre;
}
#space4 {
/* 여러 개의 공백을 하나로 표시, 영역 넘어가면 자동 줄바꿈 */
white-space : pre-line;
}
#space5 {
/* 여러 개의 공백을 그대로 표시, 영역 넘어가면 자동 줄바꿈 */
white-space : pre-wrap;
}3) 문단 스타일
💁♀️ HTML <head>에 외부 스타일 시트 링크 설정 (미리 해당 경로에 CSS파일 생성)
<link href="../resources/css/paragraph.css" rel="stylesheet" type="text/css">
[1] 텍스트 작성 방향 지정
direction
#p1 { direction : ltr;} /*왼쪽에서 오른쪽으로 텍스트를 표시*/
#p2 { direction : rtl;} /*오른쪽에서 왼쪽으로 텍스트를 표시*/[2] 텍스트 정렬
text-align
#p3 { text-align : left;}
#p4 { text-align : right;}
#p5 { text-align : center;}
#p6 { text-align : justify;} /* 양쪽 정렬 */[3] 줄 간격 조절
line-height
#p7 { line-height : normal;}
#p8 { line-height : 30px;}
#p9 { line-height : 1.5em;}
#p10 { line-height : 200%;}4) 목록 스타일
💁♀️ HTML <head>에 외부 스타일 시트 링크 설정 (미리 해당 경로에 CSS파일 생성)
<link href="../resources/css/liststyle.css" rel="stylesheet" type="text/css">
[1] 순서 없는 목록스타일
list-style-type
#default-bullet { list-style-type: disc; } /*채운 원 모양 불렛(기본값)*/
#circle-bullet { list-style-type: circle;} /*빈 원 모양 불렛*/
#square-bullet { list-style-type: square;} /*채운 사각형 모양 불렛*/
#none-bullet { list-style-type: none;} /*불렛 없애기(가장 자주 사용)*/[2] 순서 있는 목록스타일
list-style-type
#default-number { list-style-type: decimal; } /*1로 시작하는 10진수(기본값)*/
#zero-number { list-style-type: decimal-leading-zero; } /*앞에 0이 붙는 10진수*/
#lower-rome-number { list-style-type: lower-roman; } /*소문자 로마 숫자*/
#upper-rome-number { list-style-type: upper-roman; } /*대문자 로마 숫자*/
#lower-alpha { list-style-type: lower-alpha; } /*알파벳 소문자*/
#upper-alpha { list-style-type: upper-alpha; } /*알파벳 대문자*/[3] 목록 들여쓰기
list-style-position
#bullet-inside { list-style-position: inside;}
#bullet-outside { list-style-position: outside;} /* 기본값 */[4] 기호 대신 이미지 삽입
list-style-image
#image-bullet { list-style-image: url("../images/circle.png");}👉 색상배경 스타일
1) 전체 배경색
body { background-color : 색상명 | rgb | rgba | hsl | hsla | 16진수; }
body {
/* 색상명 */
background-color: pink;
/* RGB(적녹청) */
background-color: rgb(255, 192, 203);
background-color: rgba(255, 192, 203, 0.5);
/* HSL(색조, 채도, 명도) */
background-color: hsl(350, 100%, 88%);
background-color: hsla(350, 100%, 88%, 0.5);
/* Hex Code(16진수) */
background-color: #FFC0CB;
}2) div 영역 배경색
#div-bg {
background-color: white;
}
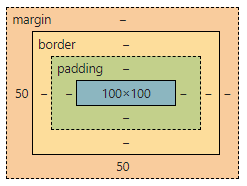
.div-test {
background-color: white;
/* 외부 여백 */
margin : 30px;
/* 내부 여백 */
padding : 20px;
/* 테두리 선 점선으로 */
border : 5px dashed black;
}3) 배경 적용 범위 조정
background-clip
#div1 { background-clip: border-box; }
#div2 { background-clip: padding-box; }
#div3 { background-clip: content-box; }4) 배경 이미지
background-image
background-repeat : 배경 이미지의 반복 방법 지정
background-size : 배경 이미지의 크기 지정
background-position : 배경 이미지의 위치 설정
#bg-img {
height: 800px;
border : 1px solid black;
background-image: url("../resources/images/bgsample.PNG");
/* 배경 이미지의 반복 방법 지정 */
/* 반복 (기본) */
background-repeat: repeat;
/* 가로로만 반복 */
background-repeat: repeat-x;
/* 세로로만 반복 */
background-repeat: repeat-y;
/* 반복 없음 */
background-repeat: no-repeat;
/* 배경 이미지의 크기 지정 */
/* 원래 크기 */
background-size: auto;
/* 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대/축소 */
background-size: contain;
/* 배경 이미지로 요소를 모두 덮을 수 있도록 이미지를 확대/축소 */
background-size: cover;
/* 고정 크기 지정 */
background-size: 150px 100px;
/* 상대 크기 지정 */
background-size: 80% 80%;
/* 배경 이미지의 위치 설정 */
background-position: left top;
background-position: right top;
background-position: center top;
background-position: left bottom;
background-position: right bottom;
background-position: center bottom;
background-position: left center;
background-position: right center;
background-position: center center;
background-position: 30px 50px;
/* 스크롤 여부 */
background-attachment: scroll;
background-attachment: fixed;👉 테두리 스타일
1) 여러가지 테두리
[1] 테두리 없음
border-style:none
.border-test1 {
border-style:none;
}[2] 테두리 없는 그림자
border-style:hidden box-shadow
.border-test2 {
border-style:hidden;
/* 수평거리 수직거리 흐림정도 번짐정도 */
box-shadow:5px 5px 3px 2px gray;
}[3] 테두리 있는 그림자
border-style:ridge box-shadow
.border-test9 {
border-style:ridge;
box-shadow:5px 5px 3px 2px gray;
}[4] 점선 테두리_1
border-style:dotted
.border-test3 {
border-style:dotted;
}[5] 점선 테두리_2
border-style:dashed
border-top-color : 테두리의 한 부분에 색 지정
.border-test4 {
border-style:dashed;
border-top-color:blue;
}[6] 두 줄 테두리
border-style:double
border-color : 전체 테두리의 색 지정
.border-test5 {
border-style:double;
border-color:blue;
}[7] 둥근 테두리_1
border-style:groove border-top-left-radius
.border-test6 {
border-style:groove;
border-top-left-radius:50px;
}[8] 둥근 테두리_2
border-style:inset border-bottom-right-radius
.border-test7 {
border-style:inset;
border-bottom-right-radius:50px;
}[9] 둥근 테두리_3
border-style:outset border-bottom-right-radius
.border-test8 {
border-style:outset;
border-top-left-radius:50px;
border-bottom-right-radius:50px;
}[10] 테두리 두께 설정
border-style:solid border-bottom-width
.border-test10 {
border-style:solid;
border-bottom-width : 10px;
}[11] 한 번에 여러 테두리 스타일
border: 두께 스타일 색상값
.border-test11 {
border-top : 5px double blue;
border-left : 1px dotted black;
border-right : 1px dashed blue;
border-bottom : 5px solid black;
}👀 레이아웃 스타일(layout style)
💁♀️ 레이아웃(layout)이란,
특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업
👉 블럭 & 인라인
- 블럭 요소 : 한 줄 전체를 차지하는 요소. 한 줄에 여러 요소가 올 수 없는 요소.
ex) div, hn, p, pre, hr, ul, ol, form, table, ... 등등- 인라인 요소 : 한 줄에서 일부분만 차지하는 요소. 한 줄에 여러 요소가 올 수 있는 요소.
ex) span, img, input, label, button, textarea, br(개행), ... 등등
1) 화면 배치 방법 변경
블럭 요소와 인라인 요소의 속성을 변경하여 배치 방식을 변경
[1] 블럭 요소 -> 인라인 요소
display: inline
.block-test1 { display: inline; }
/* 인라인 요소로 변경되면서 width와 height 속성이 무시*/[2] 인라인 요소 -> 블럭 요소(block)
display: block
.block-test2 { display: block; }
/* span이지만 div처럼 보임 */[3] 인라인 요소 -> 블럭 요소(inline-block)
display : inline-block
.block-test3 { display : inline-block; }
/* 영역은 inline, 내용은 block */👉 여백
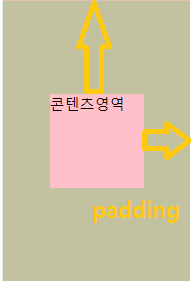
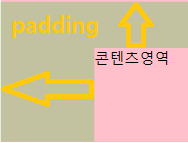
1) padding
padding : 테두리와 컨텐츠 영역 사이의 거리를 조절하는 속성
padding-top/right/bottom/left
.test1 {
padding: 100px;
padding: 100px 70px 50px 30px; /* 위, 오른쪽, 아래, 왼쪽 순으로 각각 크기 지정 가능 */
padding: 100px 50px; /* 위아래, 양옆만 지정도 가능*/
}.test2 {
padding-top: 50px; /* padding을 위에만 설정 */
padding-left: 100px; /* padding을 왼쪽에만 설정 */
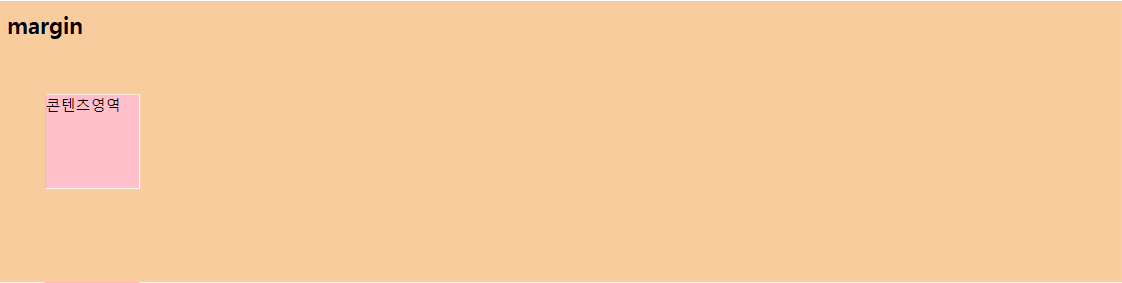
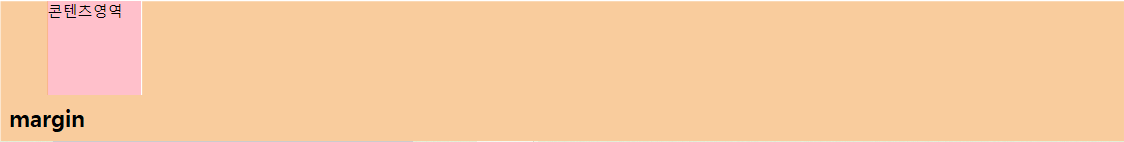
}2) margin
margin : 요소들 간의 간격을 조정하는 속성
.test3 {
margin: 50px; /* 다른 요소들과의 거리가 생김 */
margin: 100px 70px 50px 30px;
margin: 100px 50px;
}.test4 {
margin-bottom: 50px; /* margin을 아래에만 설정(아래에 공간 생김)*/
margin-left: 50px;
}👉 배치
1) position
💁♀️ position 속성
- static : 일반적인 문서 흐름에 따라 배치(기본 값). top, right, bottme, left 속성이 아무런 영향 X
- relative : 일반적인 문서 흐름에 따라 배치. 자기 자신 기준으로 top, right, bottom, left의 값에 따라 오프셋 적용.
- absolute : 일반적인 문서 흐름에서 제외되며 공간도 차지하지않음. 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치 되며 top, right, bottom, left의 값이 위치를 결정함
- fixed : 일반적인 문서 흐름에서 제외되며 공간도 차지하지 않음. 해당 요소가 모드 페이지의 같은 위치에 출력.
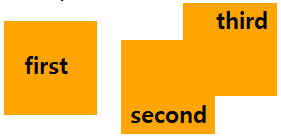
[1] static & relative
position: static position: relative
#first {
position: static; /* 기본값 */
top: 20px; /* 기본값이므로 변화 X */
left: 20px;
}
#second {
position: relative; /* relative로 position 변경 */
top: 20px;
left: 20px;
}
#third {
position: relative;
bottom: 20px;
right: 20px;
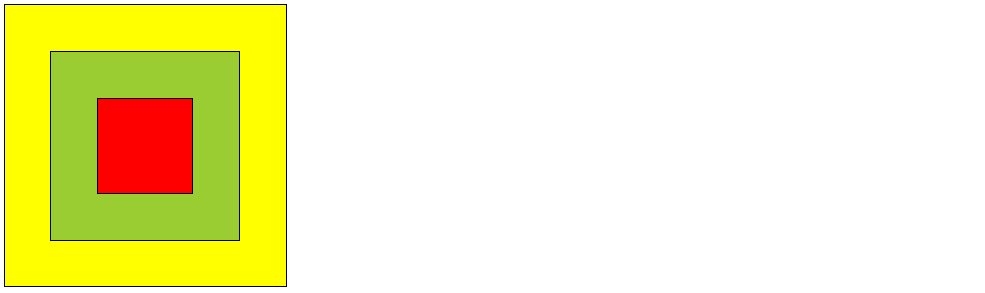
}[2] absolute
position: absolute
.positioning {
border : 1px solid black;
}
.outer { /* second와 third가 body가 아닌 outer를 기준으로 이동(위치 지정 요소) */
position: relative;
}
.first {
width: 300px;
height: 300px;
background-color: yellow;
}
.second {
width: 200px;
height: 200px;
background-color: yellowgreen;
position: absolute; /* 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치 */
top: 50px;
left: 50px;
}
.third {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 100px;
left: 100px;
}<div class="outer"> <!-- 의도적으로 기준이 될 div를 설정 -->
<div class="positioning first"></div>
<div class="positioning second"></div>
<div class="positioning third"></div>
</div>[3] fixed
.fixed-area { /* 스크롤을 이동해도 위치가 항상 고정되어있음 */
width: 100px;
height: 100px;
position: fixed;
left: 500px;
top: 500px;
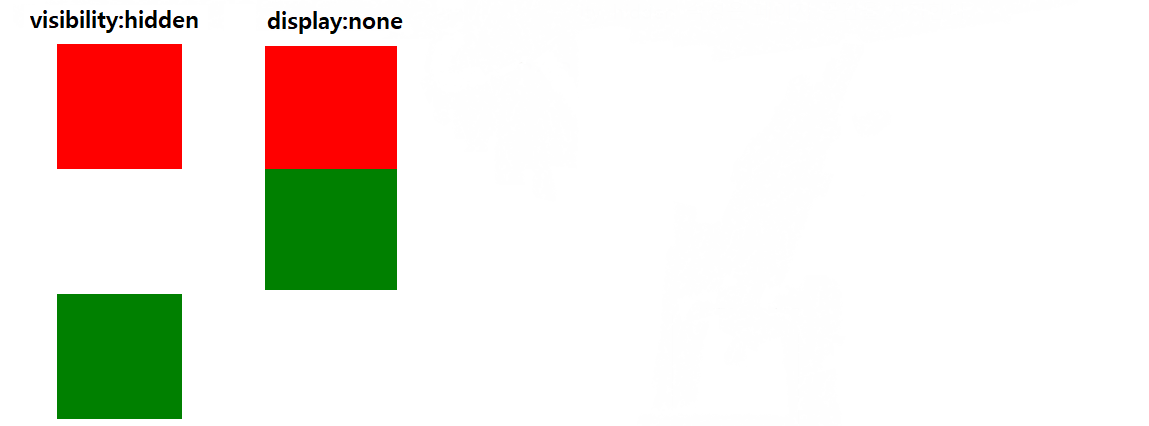
}2) visibility
페이지에 특정 요소를 보이거나 보이지 않게 하는 속성
visibility: hidden : 페이지 공간 차지 O
display: none : 페이지 공간 차지 X
.vis-test1 { background-color: red;}
.vis-test2 {
background-color: yellow;
visibility: hidden; /* 자리는 그대로 차지하나, 눈에 보이지 않음 */
display: none; /* 자리 차지도 하지않고 사라짐 */
}
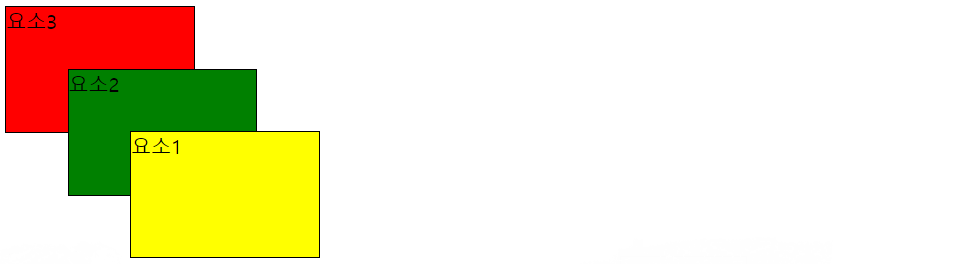
.vis-test3 { background-color: green;}3) z-index
z-index : 페이지 안의 요소들을 순서대로 위로 쌓는 속성
.wrap { /* z-test들의 위치 지정 요소 */
position: relative;
}
.z-test {
width: 150px;
height: 100px;
border: 1px solid black;
position: absolute;
}
.z-test1 {
background-color: yellow;
top: 100px;
left: 100px;
z-index: 100;
/* z-index의 수치를 높게 지정하면 맨 아래에서 맨 위로 올라오게 됨 */
}
.z-test2 {
background-color: green;
top: 50px;
left: 50px;
z-index: 50;
/*z-test1의 z-index 보다는 수치가 적으므로 순서가 아래, 수치가 없는 z-test3보다는 위 */
}
.z-test3 {
background-color: red;
top: 0px;
left: 0px;
}4) float
float : 페이지 내의 요소의 위치를 왼쪽이나 오른쪽으로 지정하는 속성
.float-test {
border: 1px solid black;
width: 150px;
height: 100px;
float: right; /* 오른쪽에서부터 왼쪽으로 흐르듯이 위치 설정 */
}👉 flex
display: flex : 수평 정렬
flex-direction : 배치 방향
flex-wrap : 줄바꿈
justify-content : 수평 방향 맞춤
align-items : 수직 방향 맞춤
.item {
background-color: lightblue;
color : white;
margin: 10px;
padding: 10px;
}
.container {
/* 부모 요소(container)에 display : flex; 추가 시 수평 정렬 */
display: flex;
/* 배치 방향 */
flex-direction: row-reverse; /* 오른쪽 정렬, 순서 반대 */
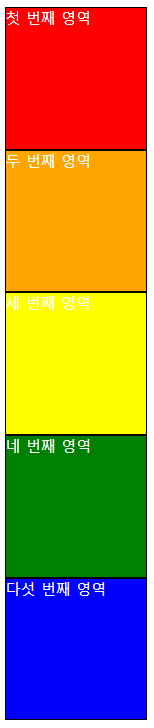
flex-direction: column;
flex-direction: column-reverse;
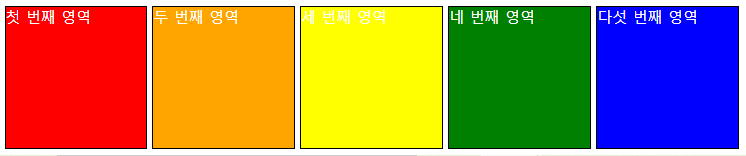
flex-direction: row; /* 기본값 */
/* 줄바꿈 */
flex-wrap: nowrap; /* 화면을 줄여도 줄바꿈 X */
flex-wrap: wrap-reverse; /* 화면을 줄이면 줄바꿈 O, 순서 반대 */
flex-wrap: wrap; /* 기본값 */
/* 수평 방향 맞춤 */
justify-content: flex-end; /* 끝 쪽에 맞춰 정렬 */
justify-content: center; /* 가운데로 정렬 */
justify-content: space-between; /* 양쪽 정렬, 각 여백이 동일 */
justify-content: space-around; /* 각 여백이 동일 */
justify-content: flex-start; /* 기본값 */
/* vh는 뷰 포트의 높이 기준 단위 */
height: 100vh; /* 화면에 꽉 차게 맞춘 크기 */
/* align-item : 수직 방향 맞춤 */
align-items: flex-start; /* 맨 위에 정렬 */
align-items: flex-end; /* 맨 아래에 정렬 */
align-items: center; /* 가운데에 정렬 */
align-items: stretch; /* 기본값 (부모의 크기에 맞춤) */
}👉 grid
display: grid : 2차원으로 수평 수직을 동시에 영역 나누기 가능
grid-template-columns : 그리드 아이템 너비
grid-template-rows : 그리드 아이템 높이
gap : 그리드 아이템 사이의 여백
grid-column : 컬럼(가로) 조절
grid-row : 로우(세로) 조절
grid-area : 한번에 영역 나누기
.item {
background-color: lightcoral;
color: white;
padding: 10px;
margin: 10px;
}
.container {
display: grid;
/* 그리드 아이템 너비 */
grid-template-columns: 200px 200px 200px; /* 3개 작성 = 3개의 행 */
grid-template-columns: 100px 200px auto; /* auto만 고정이 되어있지 않고 화면 너비에 따라 달라짐 */
/* fr(fraction) 단위로 처리 */
grid-template-columns: 1fr 1fr 1fr; /* 1:1:1의 비율 */
/* 반복되는 패턴이 있다면 repeat 사용 */
grid-template-columns: repeat(3, 1fr); /* 위와 같은 결과 */
/* 그리드 아이템 사이의 여백 */
row-gap: 20px;
column-gap: 10px;
gap: 20px 10px;
gap: 20px; /* row와 column의 gap 값이 같다면 하나만 입력 OK */
/* 그리드 아이템 높이 */
grid-template-rows: 200px 200px 300px;
/* row 개수를 미리 알 수 없을 때 */
grid-auto-rows: 200px;
}
.item:nth-child(1) {
/* column 시작/끝 설정 */
grid-column-start: 1;
grid-column-end: 3;
/* column 시작/끝 설정 한번에 */
grid-column: 1/3; /* 위와 동일 */
grid-column: 1/span 2; /* 위와 동일 */
/* row 시작/끝 설정 */
grid-row-start: 1;
grid-row-end: 3;
/* row 시작/끝 설정 한번에 */
grid-row: 1/4;
grid-row: 1/span 2; /* grid-row: 1/2와 같음 */
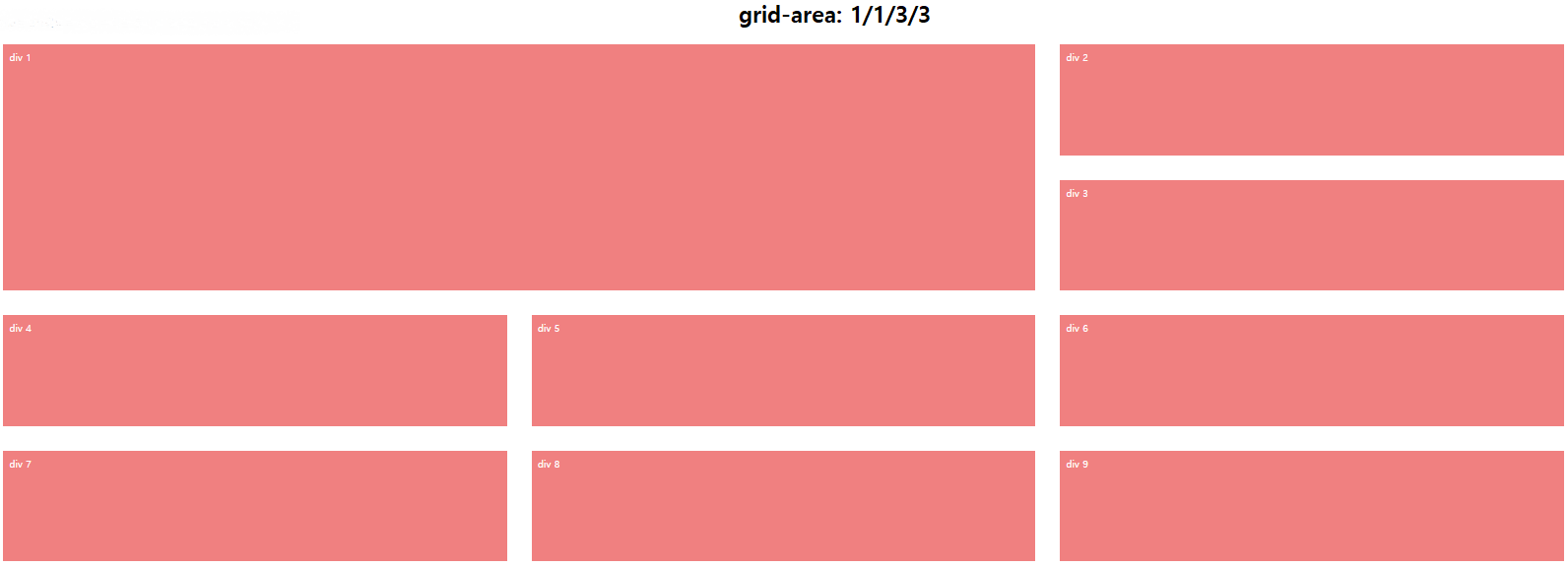
/* 한번에 영역 나누기 */
/* row시작/column시작/row끝/column끝 */
grid-area: 1/1/3/3;
}