💁♀️ HTML이란,
Hyper Text Markup Language의 약어로 HyperText(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것)기능을 가진 문서를 만드는 언어
📍 HTML 태그의 종류
1) 글자관련태그
2) 목록관련태그
3) 표관련태그
4) 영역관련태그
5) 멀티미디어관련태그
6) 하이퍼링크관련태그
7) 폼관련태그👀 글자관련태그
1) 제목 입력
<hn>

2) 줄바꿈 + 수평선
<hr>

3) 줄바꿈(개행)
<br>
br 태그는<br/>줄을 바꾸는 태그입니다.
4) 문단 구분
<p> <pre>
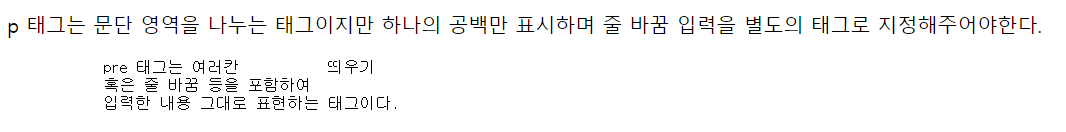
<p>
p 태그는 문단 영역을 나누는 태그이지만
하나의 공백만 표시하며
줄 바꿈 입력을 별도의 태그로 지정해주어야한다.
</p>
<pre>
pre 태그는 여러칸 띄우기
혹은 줄 바꿈 등을 포함하여
입력한 내용 그대로 표현하는 태그이다.
</pre>
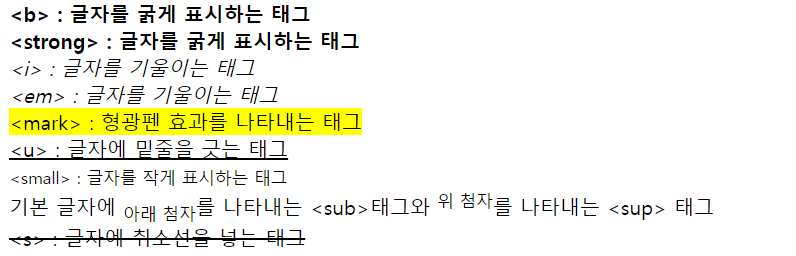
5) 여러가지 텍스트
<b> <strong> <i> <em> <mark> <u> <small> <sub> <sup> <s>

6) 마우스 오버 시, 주석 노출
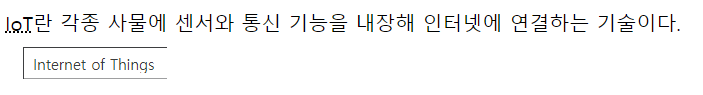
<abbr>
<abbr title="Internet of Things">IoT</abbr>란 각종 사물에 센서와
통신 기능을 내장해 인터넷에 연결하는 기술이다.
👀 목록관련태그
1) 순서 없는 목록
<ul> <li>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>2) 순서 있는 목록
<ol> <li>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>-
영문 소문자로 표기
<ol type="a"> -
영문 대문자로 표기
<ol type="A">
-
로마 숫자 소문자로 표기
<ol type="i"> -
로마 숫자 대문자로 표기
<ol type="I"> -
시작 숫자 변경
<ol type="1" start="11"> -
역순으로 영문 대문자로 표기
<ol type="A" reversed="reversed">
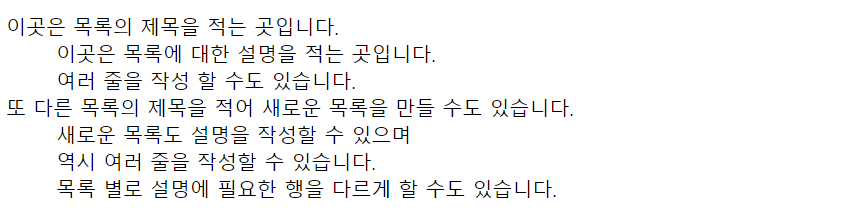
3) 정의 목록
<dl> <dt> <dd>
<dl>
<dt>이곳은 목록의 제목을 적는 곳입니다.</dt>
<dd>이곳은 목록에 대한 설명을 적는 곳입니다.</dd>
<dd>여러 줄을 작성 할 수도 있습니다.</dd>
<dt>또 다른 목록의 제목을 적어 새로운 목록을 만들 수도 있습니다.</dt>
<dd>새로운 목록도 설명을 작성할 수 있으며</dd>
<dd>역시 여러 줄을 작성할 수 있습니다.</dd>
<dd>목록 별로 설명에 필요한 행을 다르게 할 수도 있습니다.</dd>
</dl>
👀 표관련태그
1) 테이블
<table> : 테이블 생성
<caption> : 테이블의 제목이나 내용 추가
<tr> : 한 개의 행 생성
<td> : 한 개의 열 생성
<th> : 열에 대한 제목 표시(가운데 정렬, 굵게)
border : table의 테두리 두께 지정(생략 가능)
<table border="1px">
<caption><b>웹 브라우저의 종류</b></caption>
<tr>
<th>브라우저명</th><th>제조사</th><th>홈페이지</th>
</tr>
<tr>
<td>익스플로러</td><td>MS</td><td>http://www.microsoft.com</td>
</tr>
<tr>
<td>크롬</td><td>구글</td><td>http://www.google.com</td>
</tr>
<tr>
<td>사파리</td><td>애플</td><td>http://www.apple.com</td>
</tr>
<tr>
<td>파이어폭스</td><td>Mozilla</td><td>http://www.mozilla.com</td>
</tr>
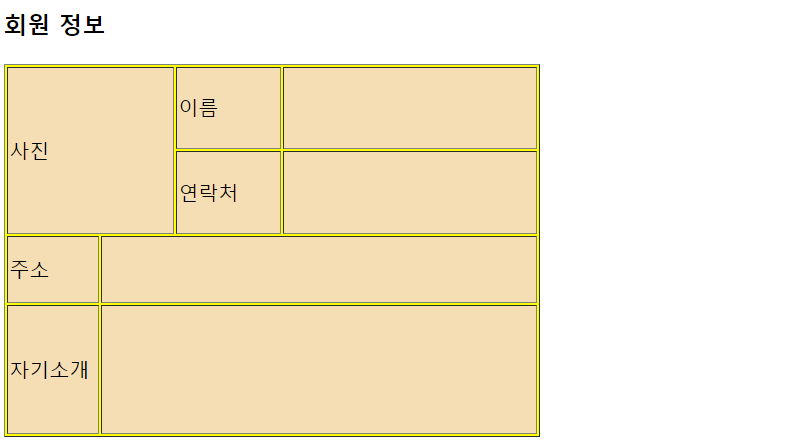
</table>2) 테이블 병합
<table border="1px">
<tr>
<td colspan="2" rowspan="2" width="130px" height="130px">사진</td>
<td width="80px">이름</td>
<td width="200px"></td>
</tr>
<tr>
<td>연락처</td>
<td></td>
</tr>
<tr>
<td width="70px" height="50px">주소</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="100px">자기소개</td>
<td colspan="3"></td>
</tr>
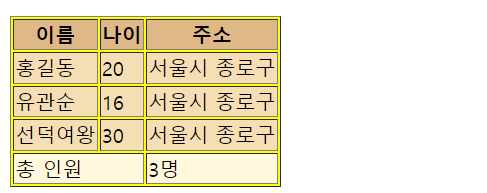
</table>3) 테이블 구조 설정
<thead> <tbody> <tfoot>
<table border="1px">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>20</td>
<td>서울시 종로구</td>
</tr>
</tbody>
<tbody>
<tr>
<td>유관순</td>
<td>16</td>
<td>서울시 종로구</td>
</tr>
<tr>
<td>선덕여왕</td>
<td>30</td>
<td>서울시 종로구</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 인원</td>
<td>3명</td>
</tr>
</tfoot>
</table>4) 구조별 테이블 컬러
<style> /* 내부 스타일시트 (CSS) */
table { background-color: yellow;}
thead { background-color: burlywood;}
tbody { background-color: wheat;}
tfoot { background-color: cornsilk;}
</style>👀 영역관련태그
1) 영역 설정
<div> : 한 줄을 차지하고 공간을 수평으로 분할하는 block 형식
<span> : 줄바꿈이 일어나지 않고 옆으로 영역이 설정. 공간을 수직으로 분할하는 inline 형식
<div id="div1"> <!-- 블럭 형식-->
첫 번째 영역
</div>
<div id="div2">
두 번째 영역<br>
첫 번째 영역 다음 줄에<br>
영역이 설정 됨
</div>
<div id="div3">
세 번째 영역<br>
두 번째 영역 다음 줄에<br>
영역이 설정 됨
</div><span id="span1">첫 번째 영역</span>
<span id="span2">두 번째 영역</span>
<span id="span3">세 번째 영역</span>2) 다른 웹 페이지 추가
<iframe> : 웹 문서 안에 다른 웹 페이지를 추가하는 태그이며 inline 형식
<iframe width="400px" height="800px" src="1_글자관련태그.html"></iframe>
<iframe width="956" height="538" src="https://www.youtube.com/embed/HfaIcB4Ogxk"
title="[Playlist] 일하면서 틀어 놓기 좋은 잔잔한 8시간 재즈 플레이리스트 | Jazz 노래모음 카페 공부 독서 재택 코딩"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
3) 시맨틱
<header> <nav> <section> <article> <footer>
<header>
<h1>제목</h1>
<nav>
<ul>
<li><a>HOME</a></li>
<li><a>게시판</a></li>
<li><a>사진첩</a></li>
</ul>
</nav>
</header>
<section>
<article> "컨텐츠 내용" </article>
<article> "컨텐츠 내용" </article>
</section>
<footer>
사업번호, 사업자 주소, 연락처, 저작권, 링크 모듬
</footer>👀 멀티미디어관련태그
1) 이미지
[1] 다른 폴더에서 이미지 불러오기
<img src="../폴더명">
<img src="../sample/image/city1.PNG" alt="도시사진">
<!-- alt : 사진의 경로가 잘못되거나 이미지를 제대로 표현할 수 없는 경우 대체 텍스트 용도로 사용-->[2] 이미지의 크기 조정
width height
<!-- 고정 크기 단위 (px) / 화면 사이즈가 줄어도 크기 변화 X -->
<img src="../sample/image/flower1.PNG" width="200px" height="150px">
<!-- 가변 크기 단위 (%) / 화면 사이즈에 따라 크기 변화 -->
<img src="../sample/image/flower1.PNG" width="15%" height="150px">[3] 이미지 구역에 링크 설정
<map> <area shape="" coords="">
<img src="../sample/image/river1.PNG" usemap="#map">
<map name="map">
<area shape="rect" coords="00, 00, 300, 500" href="http://www.naver.com">
<!-- 사진의 왼쪽 면적에만 링크 설정-->
<area shape="circle" coords="450, 250, 150" href="http://www.google.com">
<!-- 사진의 오른쪽 원 면적에만 링크 설정-->
</map>2) 오디오
<audio src="../폴더명">
<audio src="../sample/audio/music.mp3" controls="controls" loop="loop"></audio>
<!-- controls : 재생박스 생성 / loop : 반복재생 -->3) 비디오
<video src="../폴더명">
<video src="../sample/video/video.mp4" controls="controls" poster="../sample/image/flower1.PNG"></video>
<!-- poster : 썸네일 -->👀 하이퍼링크관련태그
1) a 태그를 활용한 연결
<a href="">
<ul><!-- 글씨를 클릭하면 입력한 링크로 바로 페이지 이동-->
<!-- 같은 경로의 파일은 간단히 파일명만 입력해도 인식-->
<li><a href="1_글자관련태그.html">글자관련태그</a></li>
<li><a href="2_목록관련태그.html">목록관련태그</a></li>
<li><a href="3_표관련태그.html">표관련태그</a></li>
</ul>2) 일반 웹 페이지 연결
네트워크가 연결이 되었다는 가정하에 연결 가능
target="_blank" : 페이지 이동이 아닌 새로운 페이지로 열림
target="_self" : 페이지 이동(기본값)
<ul>
<li><a href="https://www.naver.com" target="_blank">네이버</a></li>
<li><a href="https://www.google.com">구글</a></li>
<li><a href="https://www.daum.net">다음</a></li>
</ul>3) 이미지 클릭시 연결
<a href=""> <img src="">
<a href="https://www.w3schools.com" target="_blank">
<img src="../sample/image/tower1.PNG" width="150px" height="100px">
</a>4) 동일 페이지 내 연결
<!-- 점프한 시점에 url을 보면 끝에 #content1,2,3이 각각 이동할 때마다 변경 -->
<ul>
<li><a href="#content1">본문내용1</a></li>
<li><a href="#content2">본문내용2</a></li>
<li><a href="#content3">본문내용3</a></li>
</ul>📌 Ref.
* 지정한 ID(#)로 이동하는 하이퍼링크가 생성 (미리 해당 포인트에 ID지정 해줘야함)👀 폼관련태그
💁♀️ Form tag란,
html 내에서 사용자가 입력할 수 있는 양식을 제공하는 태그. form 태그 내의 input 태그들을 통해 사용자가 입력하는 정보를 서버로 넘기는 역할
<form>
<input>
action: 서버의 경로
method: 전송방식
for="ID": 해당 ID에 포커스를 두어 글자를 클릭 시 input박스에 포커싱
required: 반드시 텍스트를 입력한 후 검색버튼을 눌러야한다는 조건
submit: 서버로 전송(제출)
value: 화면에 보여지는 기본값<form action="" method="get"> <label for="search">검색할 내용</label> <!--for은 아래의 id에 포커스를 둠(커서)--> <input type="text" size="30" name="search" id="search" required> <input type="submit" value="검색"> </form> <!-- 검색어를 입력 후, 검색을 누르면 주소값에 검색어가 나타남(get방식으로 서버에 제출한 형태)-->
- submit 버튼을 눌렀을 때 form 태그에 지정된 action 속성의 경로로, method 속성에서 지정한 방식으로, form 태그 내부에 있는 input 태그의 값들이 서버로 전송.
- method의 기본 설정은 get방식으로 되어있고 get방식의 경우 url에 주소?name=value&name=value와 같이 데이터가 전송되는 모습을 확인 가능.
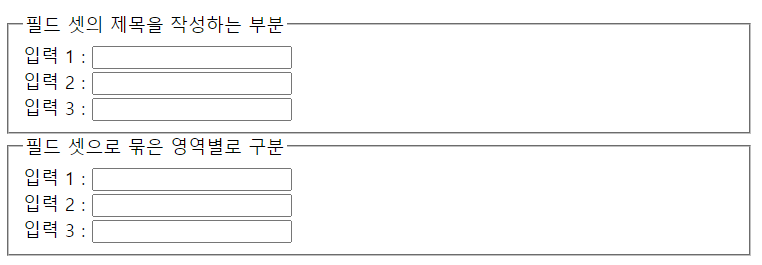
1) 폼 요소를 그룹으로 생성 후 별칭 부여
<fieldset> : 폼 요소를 묶어 그룹으로 생성
<legend> : 묶은 폼 요소들에 별칭 부여
<form>
<fieldset>
<legend>필드 셋의 제목을 작성하는 부분</legend>
<label>입력 1 : </label>
<input type="text"><br>
<label>입력 2 : </label>
<input type="text"><br>
<label>입력 3 : </label>
<input type="text">
</fieldset>
<fieldset>
<legend>필드 셋으로 묶은 영역별로 구분</legend>
<label>입력 1 : </label>
<input type="text"><br>
<label>입력 2 : </label>
<input type="text"><br>
<label>입력 3 : </label>
<input type="text">
</fieldset>
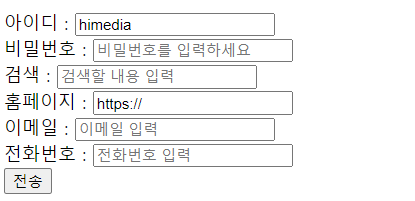
</form>2) 텍스트 관련 input태그
type="text" type="password" type="search" type="url" type="email" type="tel"
value : 화면에 보여지는 기본값
readonly : 수정 불가
placeholder : input 박스 안 참고내용 기입
<form>
<lable>아이디 : </lable>
<input type="text" name="userid" size="20" placeholder="아이디를 입력하세요"
maxlength="15" value="himedia" readonly><br>
<label>비밀번호 : </label>
<input type="password" name="userpwd" size="20" placeholder="비밀번호를 입력하세요"
maxlength="15"><br>
<lable>검색 : </lable>
<input type="search" name="searchtext" placeholder="검색할 내용 입력"><br>
<label>홈페이지 : </label>
<input type="url" name="homepage" value="https://"><br>
<label>이메일 : </label>
<input type="email" name="email" placeholder="이메일 입력"><br>
<label>전화번호 : </label>
<input type="tel" name="phone" placeholder="전화번호 입력"><br>
<input type="submit" value="전송">
<!-- submit : 현재의 form 안에 있는 input의 값들이 서버로 제출됨-->
</form> 📌 Ref.
* type="search", type="url", type="email", type="tel"
겉모습은 텍스트 필드와 비슷하지만 각각의 정보에 맞게 분화된 기능을 제공하는 텍스트 상자
(검색어를 입력하면 x표시가 생겨 모두 삭제하는 기능을 포함)3) 숫자 관련 input태그
type="number" : 입력창에 숫자를 입력 / 스핀박스를 클릭하여 조절
type="range" : 슬라이드 바를 통해 숫자 지정
step : 스핀박스로 수량을 조정할 때, 설정한 값만큼 증가/감소
<label>수량 : </label>
<input type="number" name="amount" min="0" max="100" step="10" value="50">
<input type="range" name="point" min="0" max="100" step="10" value="80"><br>
<input type="submit" value="제출">4) 날짜/시간 관련 input태그
type="date/month/week/time/datetime-local"
<form>
<label>date : </label>
<input type="date" name="dateIn"><br>
<label>month : </label>
<input type="month" name="dateIn"><br>
<label>week : </label>
<input type="week" name="dateIn"><br>
<label>time : </label>
<input type="time" name="dateIn"><br>
<label>datetime-local : </label>
<input type="datetime-local" name="dateIn"><br>
<input type="submit" value="전송">
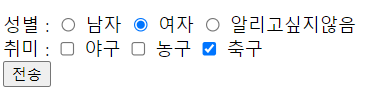
</form>5) 선택 관련 input태그
태그를 여러 개 선언하여 하나의 용도로 사용하는 경우 name 속성 값이 같아야함
type="radio" : 여러 개 중 하나를 선택할 때 사용
type="checkbox" : 여러 개를 중복 선택할 때 사용
checked : 기본으로 선택한 값
<form>
<label>성별 : </label>
<input type="radio" name="gender" id="male" value="M">
<label for="male">남자</label>
<input type="radio" name="gender" id="female" value="F" checked>
<label for="female">여자</label>
<input type="radio" name="gender" id="unknown" value="X">
<label for="unknown">알리고싶지않음</label>
<label>취미 : </label>
<input type="checkbox" name="hobby" id="baseball" value="baseball">
<label for="baseball">야구</label>
<input type="checkbox" name="hobby" id="basketball" value="basketball">
<label for="basketball">농구</label>
<input type="checkbox" name="hobby" id="football" value="football" checked>
<label for="football">축구</label><br>
<input type="submit" value="전송">
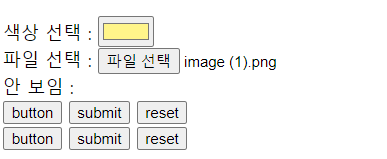
</form>6) 그외 input태그
type="color" :
type="file" :
type="hidden" : 사용자가 입력해야하는 값이 아닌, 제출이 되는 순간 같이 넘어갔으면 하는 값이 있을 때 사용
reset : 해당 form 안의 사용자가 입력한 값을 모두 초기화하고자 할 때 사용
button : input으로 만든 버튼과 똑같은 기능을 하는 버튼을 생성
<form>
<label>색상 선택 : </label>
<input type="color" name="color">
<label>파일 선택 : </label>
<input type="file" name="uploadfile">
<label>안 보임 : </label>
<input type="hidden" name="hiddenvalue" value="1">
<h3>type="button", type="submit", type="reset"</h3>
<input type="button" value="button">
<input type="submit" value="submit">
<input type="reset" value="reset">
<button type="button">button</button>
<button type="submit">submit</button>
<button type="reset">reset</button>
</form> 📌 Ref.
* button태그를 이용해서 버튼을 만들 때, form 태그 안의 button 태그의 type을 기재하지
않았을 경우 default type이 submit이므로 반드시 타입을 기재7) select/option태그
<select> <option>
selected : 기본으로 선택한 값
<form>
<label>국적 : </label>
<select name="nationality">
<option value="ko">한국</option>
<option value="ch">중국</option>
<option value="jp">일본</option>
<option value="etc" selected>기타</option> <!-- selected : 기본값 -->
<!-- 서버로 보낼 때, '한국'이 아닌 national code를 보내고 싶다면 value에 따로 기재-->
</select>
<input type="submit">
</form>8) textarea태그
<textarea> : input type="text"와 비슷하지만 여러 줄 입력 가능
style="resize:none : 텍스트 박스의 크기를 조정하지 못 하게 fix
<form>
<textarea cols="70" rows="10" style="resize:none;">텍스트 입력...</textarea>
</form>