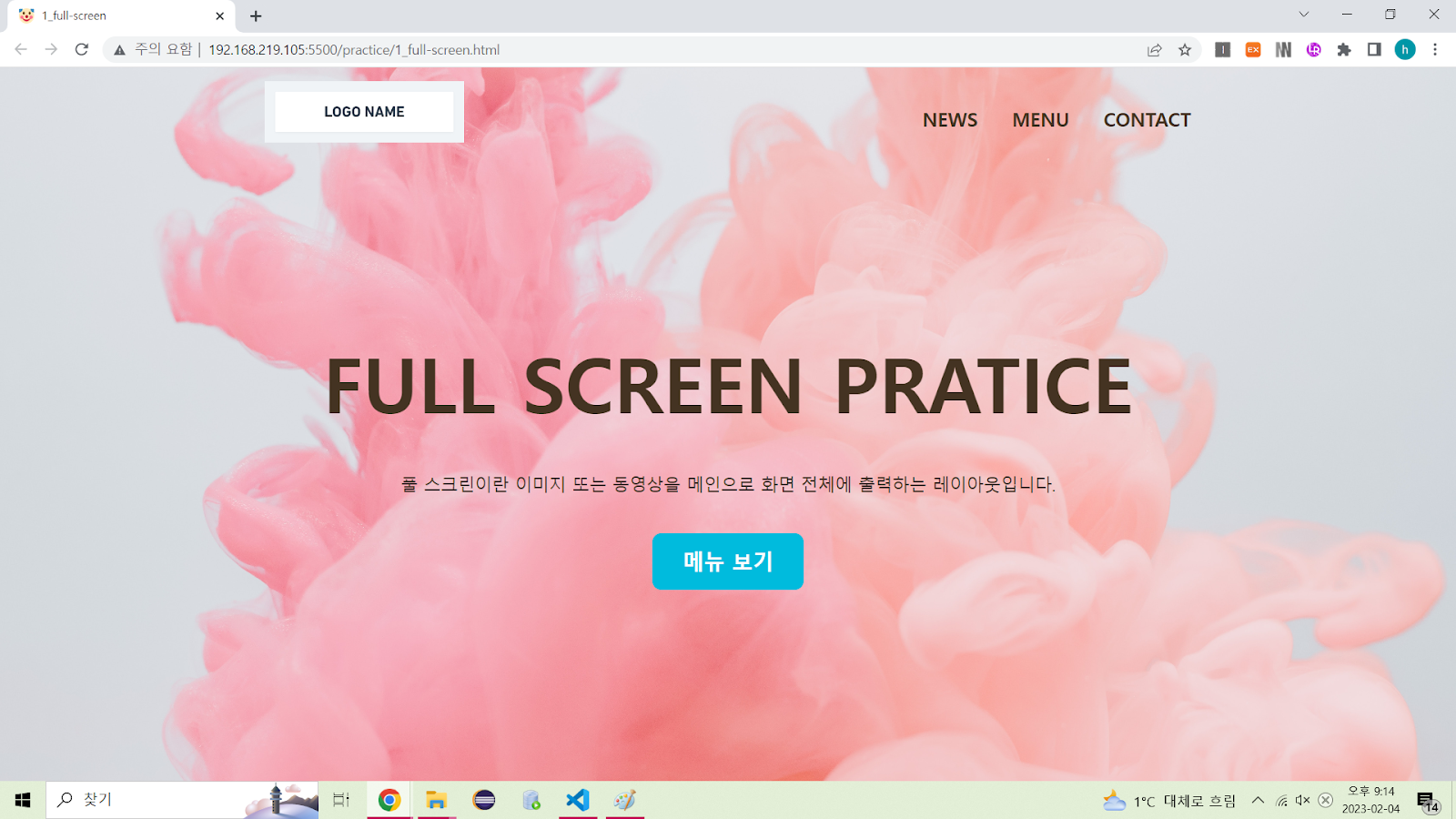
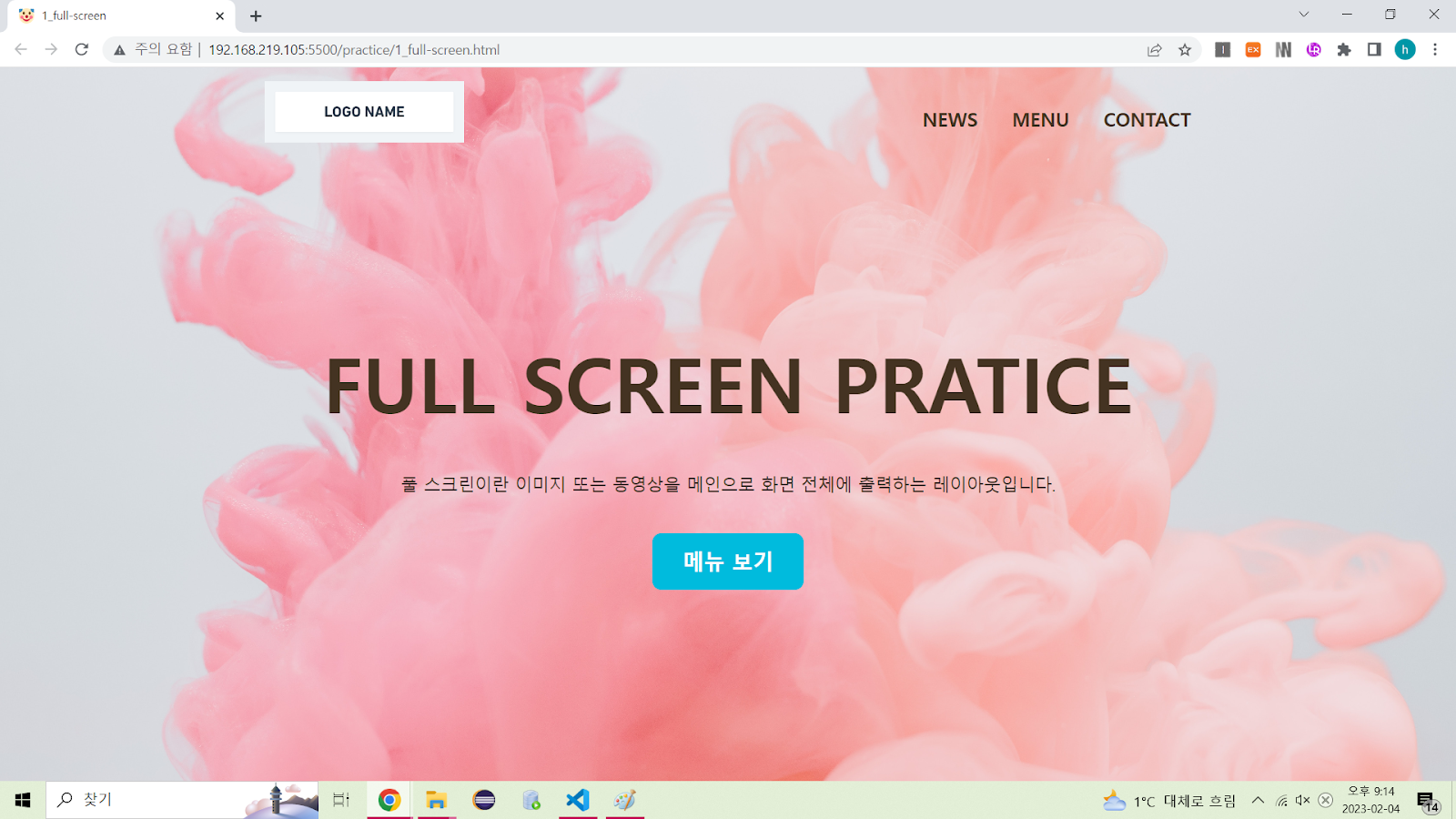
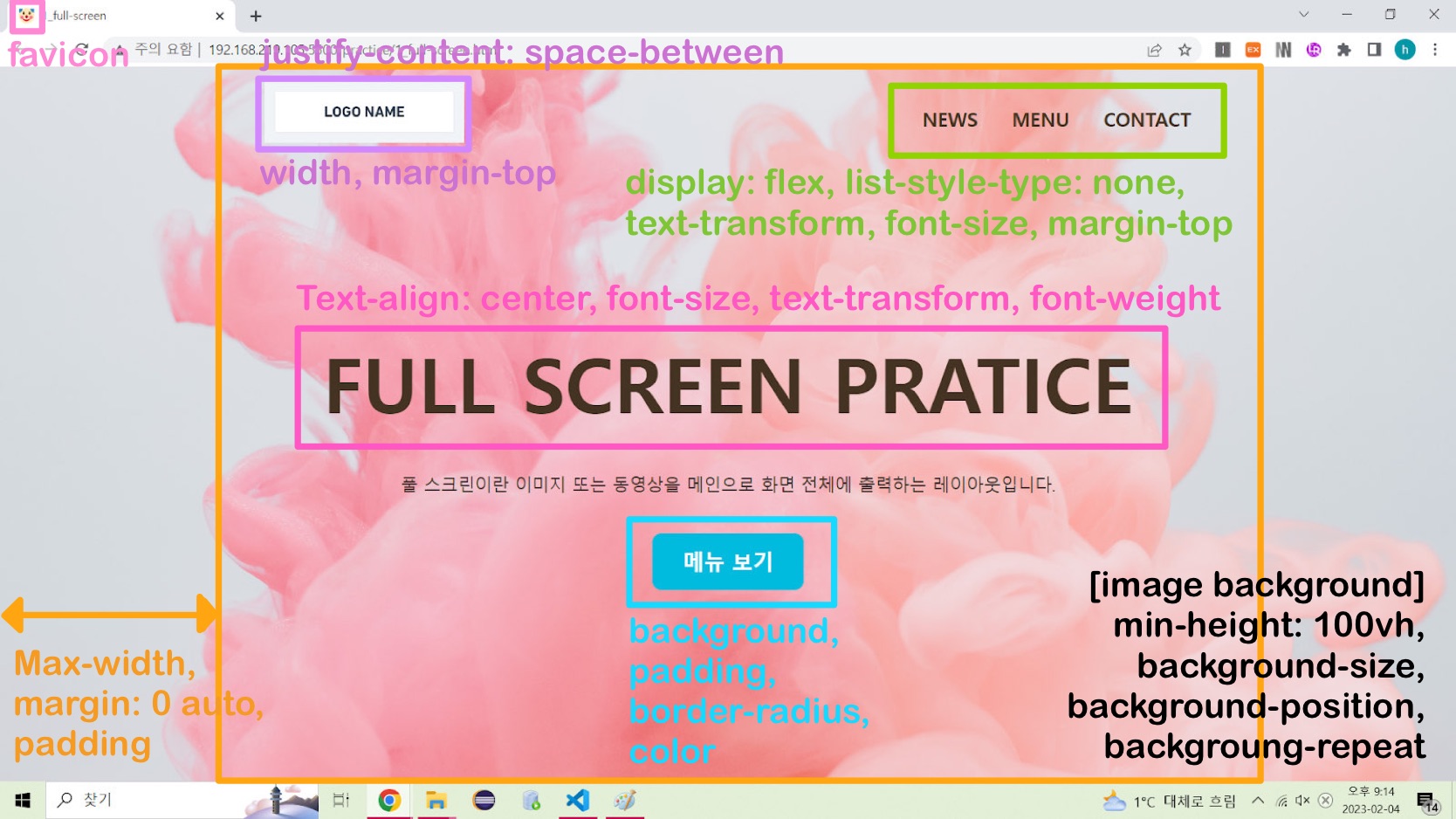
👀 Full Screen 제작


👉 style.css file
@charset "UTF-8";
html {
font-size: 100%;
}
body {
color : #432;
line-height: 2.0;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
}
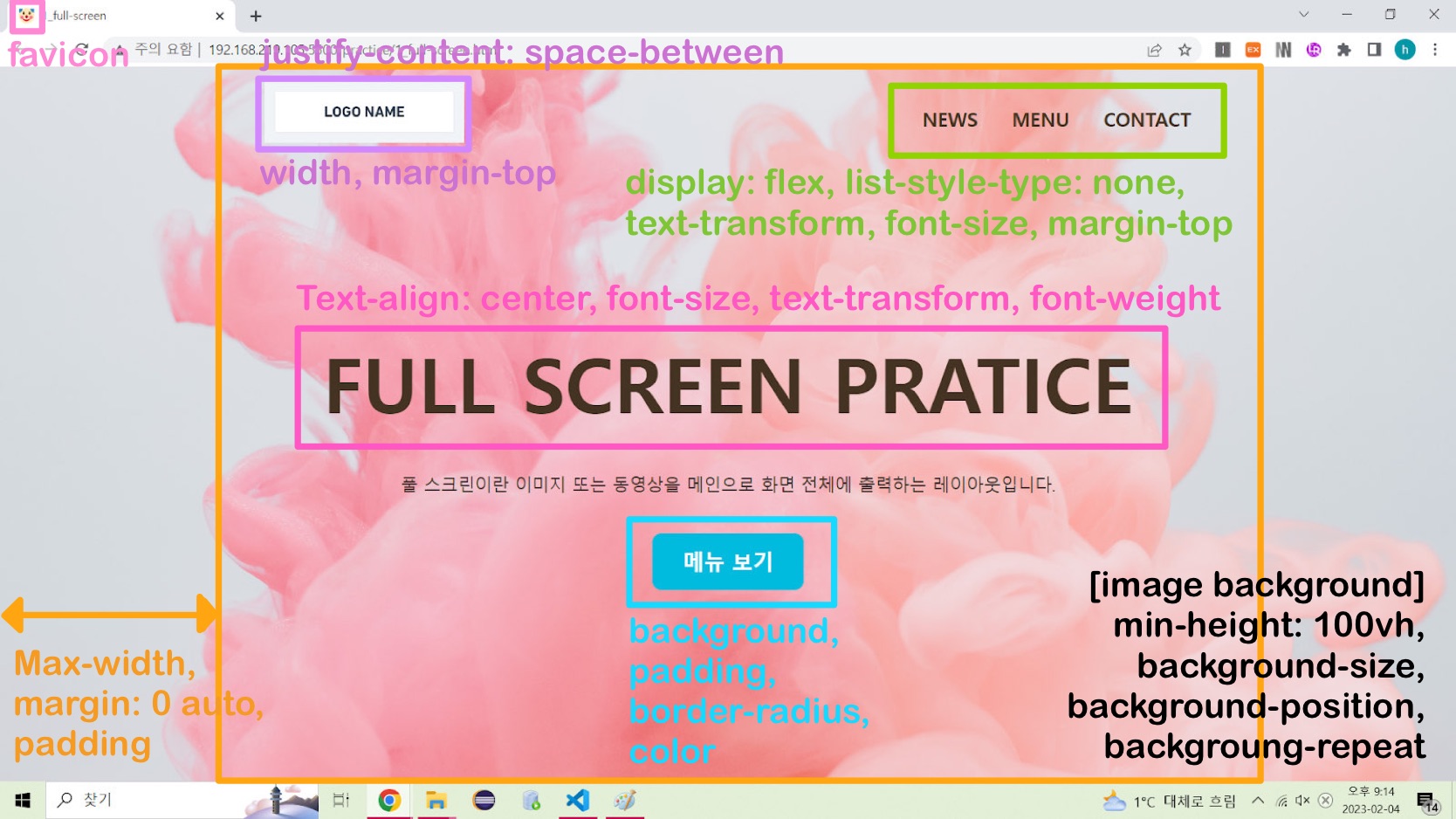
.logo {
width: 210px;
margin-top: 14px;
}
.main-nav {
display: flex;
list-style-type: none;
text-transform: uppercase;
font-size: 1.25rem;
margin-top: 34px;
}
.main-nav li {
margin-left: 36px;
}
.main-nav a {
color: #432;
font-weight: bolder;
}
.main-nav a:hover {
color: #0bd;
}
.page-header {
display: flex;
justify-content: space-between;
}
.wrapper {
max-width: 1100px;
margin: 0 auto;
padding: 0 4%;
}
◼ home
.home-content {
text-align: center;
margin-top: 10%;
}
.home-content p {
font-size: 1.125rem;
margin: 10px 0 42px;
}
.page-title {
font-size: 5rem;
text-transform: uppercase;
font-weight: bolder;
}
.button {
background: #0bd;
padding : 15px 32px;
border-radius: 10px;
color: white;
font-size: 1.375rem;
font-weight: bolder;
}
#home {
background-image: url("../images/main-bg.jpg");
min-height: 100vh;
}
.big-bg {
background-size: cover;
background-position: center top;
background-repeat: no-repeat;
}
👉 full-screen.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_full-screen</title>
<link href="../resources/css/style.css" rel="stylesheet" type="text/css">
<link rel="icon" type="image/x-icon" href="../resources/images/favicon.ico">
<link href="http://unpkg.com/ress/dist/ress.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="home" class="big-bg">
<header class="page-header wrapper">
<h1><a href="1_full-screen.html">
<img class="logo" src="../resources/images/logo.png" alt="HOME">
</a></h1>
<nav>
<ul class="main-nav">
<li><a href="2_column.html">News</a></li>
<li><a href="3_grid.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div class="home-content wrapper">
<h2 class="page-title">Full Screen Pratice</h2>
<p>
풀 스크린이란 이미지 또는 동영상을 메인으로 화면 전체에 출력하는
레이아웃입니다.
</p>
<a class="button" href="3_grid.html">메뉴 보기</a>
</div>
</div>
</body>
</html>
👀 News 제작
👉 style.css file
#news {
background-color: skyblue;
height: 270px;
margin-bottom: 40px;
}
#news .page-title {
text-align: center;
}
footer {
background-color: #432;
text-align: center;
padding: 26px 0;
}
footer p {
color: white;
}
article {
width: 55%;
order: 2;
}
aside {
width: 22%;
order: 3;
}
.ad {
order: 1;
}
.news-content {
display: flex;
justify-content: space-between;
padding-bottom: 40px;
}
.post-info {
position: relative;
padding-top: 4px;
padding-bottom: 40px;
}
.post-date {
background-color: #0bd;
border-radius: 50%;
width: 100px;
height: 100px;
color: #fff;
font-size: 1.625rem;
text-align: center;
position: absolute;
top: 0;
padding-top: 10px;
}
.post-date span {
font-size: 1rem;
border-top: 1px rgba(255,255,255,0.5) soild;
padding-top: 6px;
display: block;
width: 60%;
margin: 0 auto;
}
.post-title {
font-family: "나눔명조";
font-size: 2rem;
font-weight: normal;
}
.post-title,
.post-cat {
margin-left: 120px;
}
article img {
margin-bottom: 20px;
}
article p {
margin-bottom: 1rem;
}
.sub-title {
font-size: 1.375rem;
padding: 0 8px 8px;
border-bottom: 2px #0bd solid;
font-weight: normal;
}
.sub-menu {
list-style : none;
margin-bottom: 60px;
}
.sub-menu li {
border-bottom: 1px #ddd solid;
}
.sub-menu a {
color: #432;
padding: 10px;
display: block;
}
.sub-menu a:hover {
color: #0bd;
}
aside p {
padding: 12px 10px;
}
@media (max-width:600px) {
.page-title {
font-size: 2.5rem;
}
.main-nav {
font-size: 1rem;
margin-top: 10px;
}
.main-nav li {
margin: 0 20px;
}
.page-header {
flex-direction: column;
align-items: center;
}
.news-content {
flex-direction: column;
}
article,
aside {
width: 100%
}
#news .page-title {
margin-top: 30px;
}
aside {
margin-top: 60px;
}
.post-info {
margin-bottom: 60px;
}
.post-date {
width: 70px;
height: 70px;
font-size: 1rem;
}
.post-date span {
font-size: 0.875rem;
padding-top: 2px;
}
.post-title {
font-size: 1.375rem;
}
.post-cat {
font-size: 0.875rem;
margin-top: 10px;
}
.post-title,
.post-cat {
margin-left: 80px;
}
}
👉 column.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2_column</title>
<link href="../resources/css/style.css" rel="stylesheet" type="text/css">
<link rel="icon" type="image/x-icon" href="../resources/images/favicon.ico">
<link href="https://unpkg.com/ress/dist/ress.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="news" class="big-bg">
<header class="page-header wrapper">
<h1><a href="1_full-screen.html">
<img class="logo" src="../resources/images/logo.png" alt="HOME">
</a></h1>
<nav>
<ul class="main-nav">
<li><a href="2_column.html">News</a></li>
<li><a href="3_grid.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div class="wrapper">
<h2 class="page-title">News</h2>
</div>
</div>
<div class="news-content wrapper">
<article>
<header class="post-info">
<h2 class="post-title">기사 상단에 출력 될 제목입니다.</h2>
<p class="post-date">2/6 <span>2023</span></p>
<p class="post-cat">카테고리 : 기사 카테고리</p>
</header>
<img src="../resources/images/tower1.PNG" alt="타워">
<p>
<b>반응형 웹(Responsive Web) 디자인</b>이란
출력 영역의 너비에 따라서 변화하게 디자인 된 웹 사이트를 의미한다.
데스크탑과 모바일의 너비는 매우 다른데, 반응형 웹 디자인을 사용하면
콘텐츠를 별도로 변경하지 않고도 디바이스 크기에 따라서 CSS만으로 외관을 변경할 수 있다.
</p>
<p>
<b>반응형 웹 디자인을 적용하는 방법</b>으로는
1. 2-column, 3-column 등 여러 개의 컬럼이 수평으로 정렬되면 모바일의 작은 화면에서는 보기 힘드므로
수평으로 정렬 된 컬럼을 수직으로 배치해 1-column으로 출력하는 방법
2. 내비게이션 메뉴의 경우 모바일의 작은 화면에서는 한 눈에 볼 수 없으므로 처음에는 내비게이션 메뉴를
감추고 메뉴 전용 아이콘을 눌렀을 때 모든 내비게이션 메뉴를 출력해서 보여주는 방법 등이 주로 사용된다.
</p>
<p>
<b>viewport란</b> 다양한 장치에서의 출력 영역을 의미한다.
별도로 지정하지 않았을 시 모바일에서도 데스크탑과 같은 너비에 맞춰서 모든 것을 출력해버리므로
글자가 너무 작아서 읽기 힘들어진다.
현재 viewport는 적용되어 있지만, 레이아웃이 개지므로 추가적인 조정이 필요하다.
</p>
<p>
<b>미디어 쿼리(Media Query)란</b>
웹페이지가 출력하는 화면 크기에 따라서 다른 CSS를 적용하게 해주는 기능으로
"화면의 너비가 600px 이하일 때 문자의 크기를 작게 만든다"와 같이
사용자 화면 환경에 맞게 스타일 변경이 가능하다.
@media (max-width:600px) { p {font-size: 10px}} 와 같은 형태로 사용 시
0~600px 크기의 화면에는 p 태그의 문자 크기를 10px로 나타낸다.
</p>
</article>
<aside>
<h3 class="sub-title">카테고리</h3>
<ul class="sub-menu">
<li><a href="#">서브 메뉴1</a></li>
<li><a href="#">서브 메뉴2</a></li>
<li><a href="#">서브 메뉴3</a></li>
<li><a href="#">서브 메뉴4</a></li>
</ul>
<h3 class="sub-title">하이미디어 소개</h3>
<p>
하이미디어 아카데미 종로 지점 15F 11강의장
하이미디어 아카데미 종로 지점 15F 11강의장
하이미디어 아카데미 종로 지점 15F 11강의장
하이미디어 아카데미 종로 지점 15F 11강의장
하이미디어 아카데미 종로 지점 15F 11강의장
</p>
</aside>
<div class="ad">
<img src="../resources/images/banner.PNG">
</div>
</div>
<footer>
<div class="wrapper">
<p><small>© 2023 Team Greedy</small></p>
</div>
</footer>
</body>
</html>
👉 style.css file
#menu {
background-image: url("../images/menu-bg.jpg") ;
min-height: 100vh;
}
.menu-content {
max-width: 560px;
margin-top: 10%;
}
.menu-content .page-title {
text-align: center;
}
.menu-content p {
font-size: 1.125rem;
font-weight: bolder;
margin: 10px 0 0 ;
text-align: center;
}
.grid {
display: grid;
gap: 26px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(3, minmax(240px, 1fr));
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
margin-top: 6%;
margin-bottom: 50px;
}
.item p {
text-align: center;
font-weight: bolder;
font-size: 18px;
border-top: 5px salmon solid;
border-bottom: 5px salmon solid;
}
.big-box {
grid-row: 1/3;
grid-column: 1/3;
}
.big-box img{
height: 94%;
object-fit: cover;
}
@media (max-width : 600px) {
.big-box {
grid-row: auto;
grid-column: auto;
}
}
👉 grid.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3_grid</title>
<link href="../resources/css/style.css" rel="stylesheet" type="text/css">
<link rel="icon" type="image/x-icon" href="../resources/images/favicon.ico">
<link href="https://unpkg.com/ress/dist/ress.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="menu" class="big-bg">
<header class="page-header wrapper">
<h1><a href="1_full-screen.html">
<img class="logo" src="../resources/images/logo.png" alt="HOME">
</a></h1>
<nav>
<ul class="main-nav">
<li><a href="2_column.html">News</a></li>
<li><a href="3_grid.html">Menu</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<div class="menu-content wrapper">
<h2 class="page-title">Menu</h2>
<p>
웹 개발자 양성과정에 오신 여러분을 진심으로 환영합니다.
웹 어플리케이션 개발에 대한 기초를 다지기 위해 해당 과정에서 학습할 수 있는
하단의 메뉴를 확인해보세요.
</p>
</div>
</div>
<div class="grid wrapper">
<div class="item">
<img src="../resources/images/java.png" alt="java">
<p>Java 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/oracle.jpg" alt="oracle">
<p>Oracle 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/html.png" alt="html">
<p>HTML 시작하기</p>
</div>
<div class="item big-box">
<img src="../resources/images/css.png" alt="css">
<p>CSS 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/js.png" alt="javascript">
<p>JavaScript 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/react.jpg" alt="react">
<p>React 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/servlets.png" alt="servlets">
<p>Servlets 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/spring.png" alt="spring">
<p>Spring Framework 시작하기</p>
</div>
<div class="item">
<img src="../resources/images/jpa.png" alt="jpa">
<p>JPA 시작하기</p>
</div>
</div>
<footer>
<div class="wrapper">
<p><small>© 2023 Team Greedy</small></p>
</div>
</footer>
</body>
</html>