요즘 협업하기 좋은 디자인 툴인 figma를 공부하고 있다.
이번에 무한 캐러셀을 구현해보았는데 참고할 자료가 별로 없어 좀 많이 헤맸다🤣
나처럼 헤매고 있을 누군가를 위해 기록해본다😘
📌 단축키 => Ctrl+g: Group 생성
1. 무한 캐러셀에 사용할 사진들을 나열하고 Group으로 묶어준다. (크기를 똑같이 맞추기!)

Layers:

📌 단축키 => Ctrl+alt+g: frame 생성
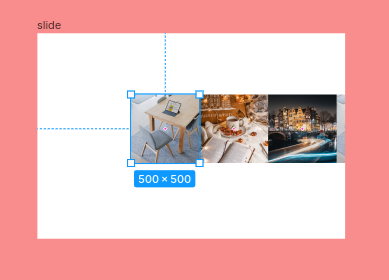
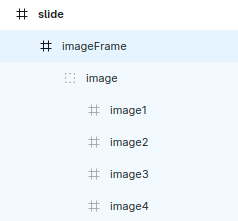
2. Group으로 묶어준 사진들을 한번에 묶어서를 눌러 Frame 처리(imageFrame)를 해준 다음 사진을 넣어서 보여줄 Frame(slide)에 imageFrame을 넣어주고 imageFrame의 크기를 사진 하나의 크기와 같게 설정해준다.

Layers:

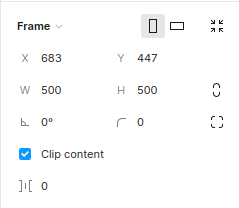
3. imageFrame를 클릭한 후 Design 영역에서 Clip content 누른다. (imageFrame 사이즈외의 나머지 부분은 안보이게 된다.)

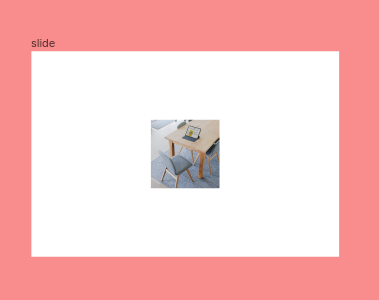
🔻이렇게 나오면 성공😇

4. slide를 카피해서 4개를 만들어준다.

Layers:

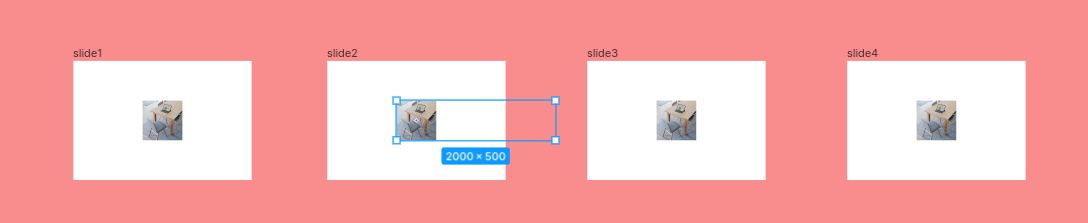
5. 나머지 사진들 바꿔준다. (각각의 imageFrame을 클릭한 후에 옆으로 이동시켜서 원하는 사진을 위치시켜준다.)

🔻이렇게 나오면 성공😇

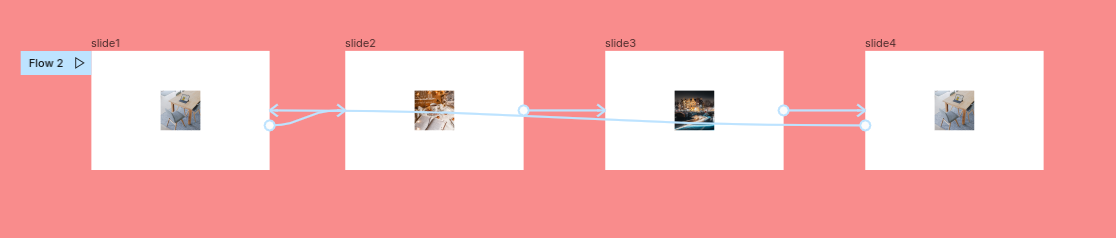
6. 화면전환효과를 위해 오른쪽 부분에 있는 Prototype을 설정한다.
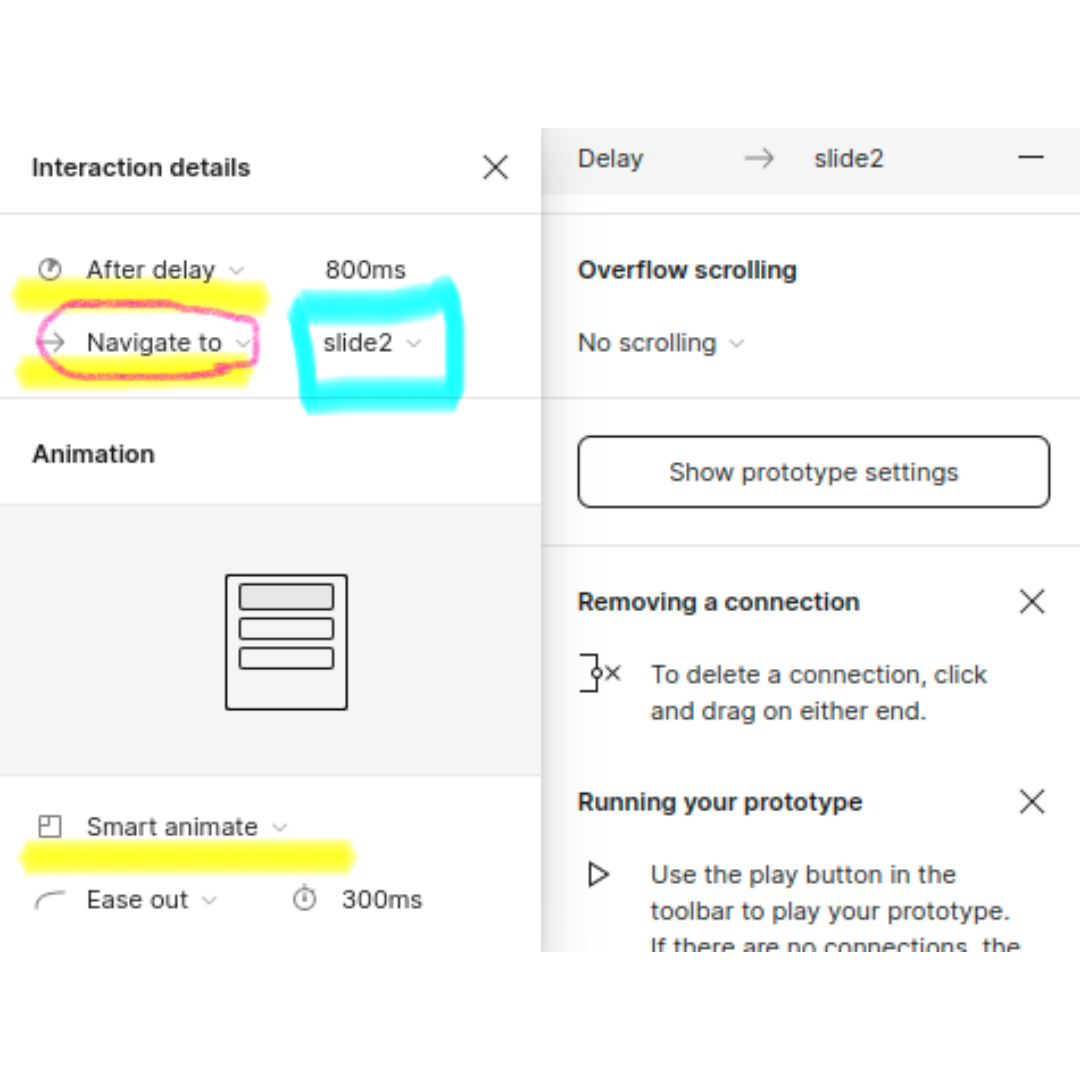
- slide1부터 slide3까지는 사진과 같이 바꿔준다.
단, 하늘색 부분을 slide1은 slide2로, slide2는 slide3으로, slide3은 slide4로

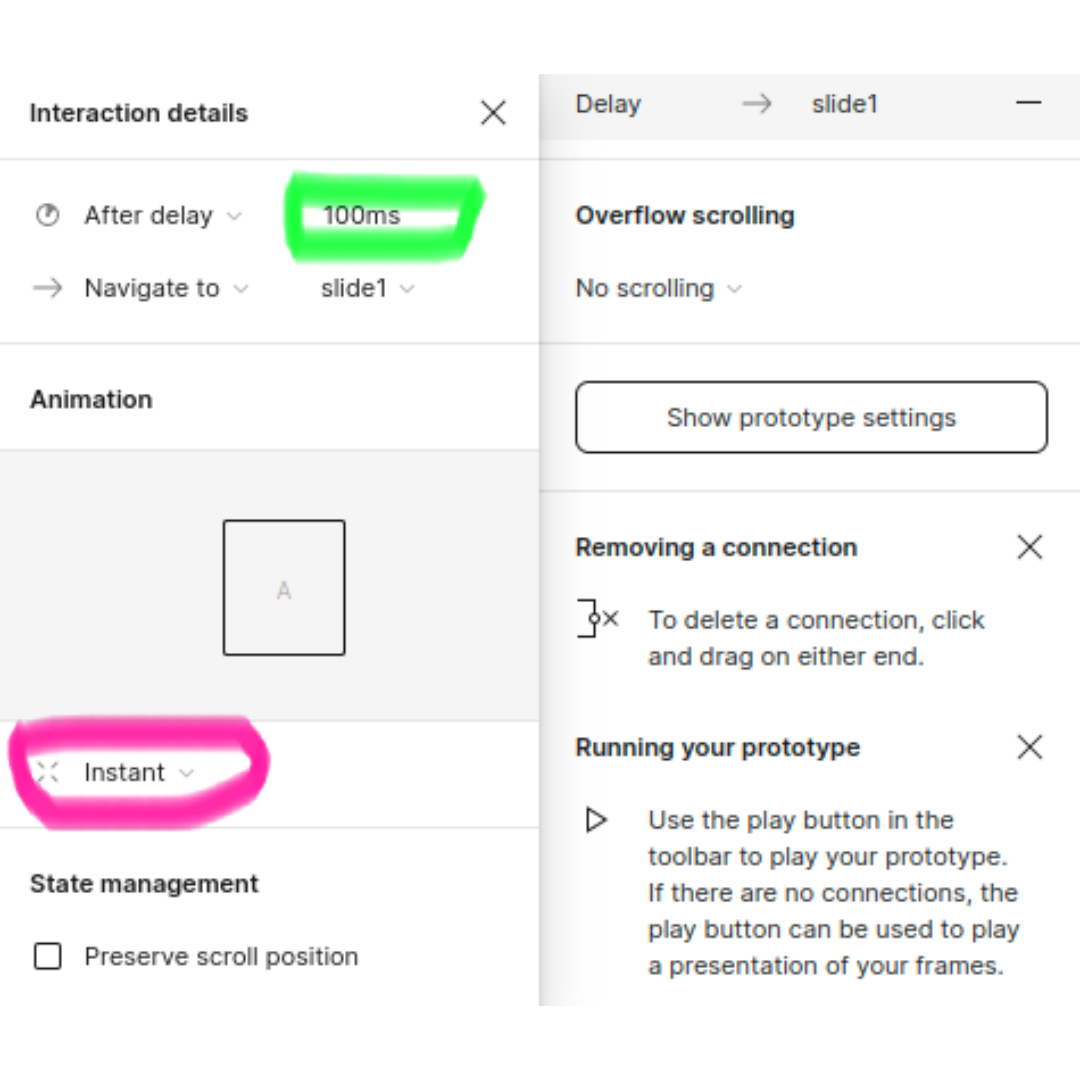
- slide4는 slide1로 Navigete to 해주고 시간은 100ms, Smart animate가 아닌 instant로 설정해준다.

🔻이렇게 나오면 성공😇

7. slide1을 선택한 후 우측 상단에 플레이 버튼을 눌러준다.
완성 😇