1. 원시 자료형과 참조 자료형의 특징

2. 얕은 복사와 깊은 복사
1. 원시 자료형은 할당한 변수를 다른 변수에 할당하면 '값 자체를 복사'
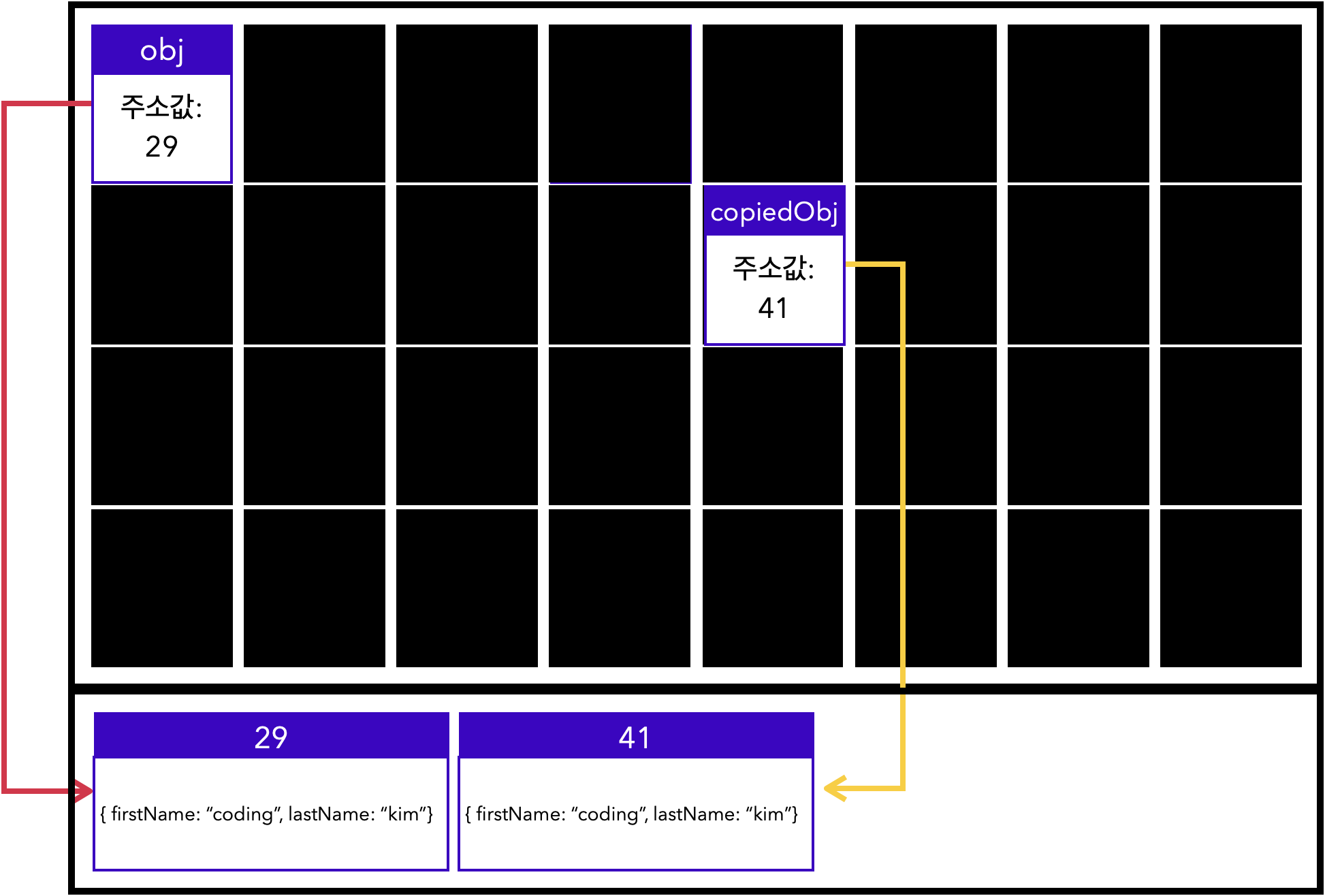
2. 참조 자료형은 다르게 다른 변수에 할당할 경우 값 자체가 아닌,
'메모리에 저장되어 있는 주소 복사'1. 얕은 복사
1-1 slice()
배열 내장 메서드인 slice()를 사용하면 원본 배열을 복사할 수 있습니다.
1-2 spread syntax
spread syntax는 ES6에서 새롭게 추가된 문법으로, spread라는 단어의 뜻처럼 배열을 펼칠 수 있습니다. 펼치는 방법은 배열이 할당된 변수명 앞에 ... 을 붙여주면 됩니다. 배열을 펼치면 배열의 각 요소를 확인할 수 있습니다.
1-3 Object.assign()
객체를 복사하기 위해서는 Object.assign()을 사용합니다.

1-4 spread syntax * 배열&객체**
spread syntax는 배열뿐만 아니라 객체를 복사할 때도 사용할 수 있습니다.

2. 깊은 복사
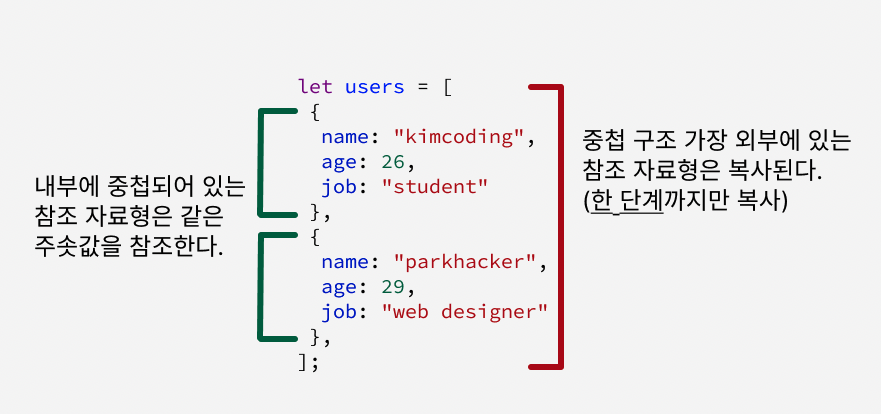
참조 자료형 내부에 중첩되어 있는 모든 참조 자료형을 복사하는 것은 깊은 복사(deep copy)라고 합니다.
그러나 JavaScript 내부적으로는 깊은 복사를 수행할 수 있는 방법이 없습니다.
단, JavaScript의 다른 문법을 응용하면 깊은 복사와 같은 결과물을 만들어 낼 수 있습니다.2-1 JSON.stringify()와 JSON.parse()
JSON.stringify()는 참조 자료형을 문자열 형태로 변환하여 반환하고, JSON.parse()는 문자열의 형태를 객체로 변환하여 반환합니다. 먼저 중첩된 참조 자료형을 JSON.stringify()를 사용하여 문자열의 형태로 변환하고, 반환된 값에 다시 JSON.parse()를 사용하면, 깊은 복사와 같은 결과물을 반환합니다.
2-2 외부 라이브러리 사용
완전한 깊은 복사를 반드시 해야 하는 경우라면, node.js 환경에서 외부 라이브러리인 lodash, 또는 ramda를 설치하면 됩니다.
3. 요약
1.배열의 경우 slice() 메서드 또는 spread syntax 등의 방법으로 복사할 수 있다.
2.객체의 경우 Object.assign() 또는 spread syntax 등의 방법으로 복사할 수 있다.
3.위 방법으로 참조 자료형을 복사할 경우, 중첩된 구조 중 한 단계까지만 복사된다.
(얕은 복사)
4.JavaScript 내부적으로는 중첩된 구조 전체를 복사하는 깊은 복사를 구현할 수 없다.
단, 다른 문법을 응용하여 같은 결과물을 만들 수 있다.
5.대표적인 JSON.stringify()와 JSON.parse()를 사용하는 방법이 있지만,
예외의 케이스가 존재한다. (참조 자료형 내부에 함수가 있는 경우)
6.완전한 깊은 복사를 반드시 해야 하는 경우,
node.js 환경에서 외부 라이브러리인 lodash, 또는 ramda를 사용하면 된다.