이 강의를 보면서 참조하였다.
Github에서 만든 에디터로 다양한 프로그래밍 언어의 편집기로 사용할 수 있도록 고안된 무료 에디터다. HTML, CSS, JavaScript기술로 화면을 구현해서 프론트엔드에 좋고 단축키 기능이 편하다.
이제 이걸로 HTML 공부시작!

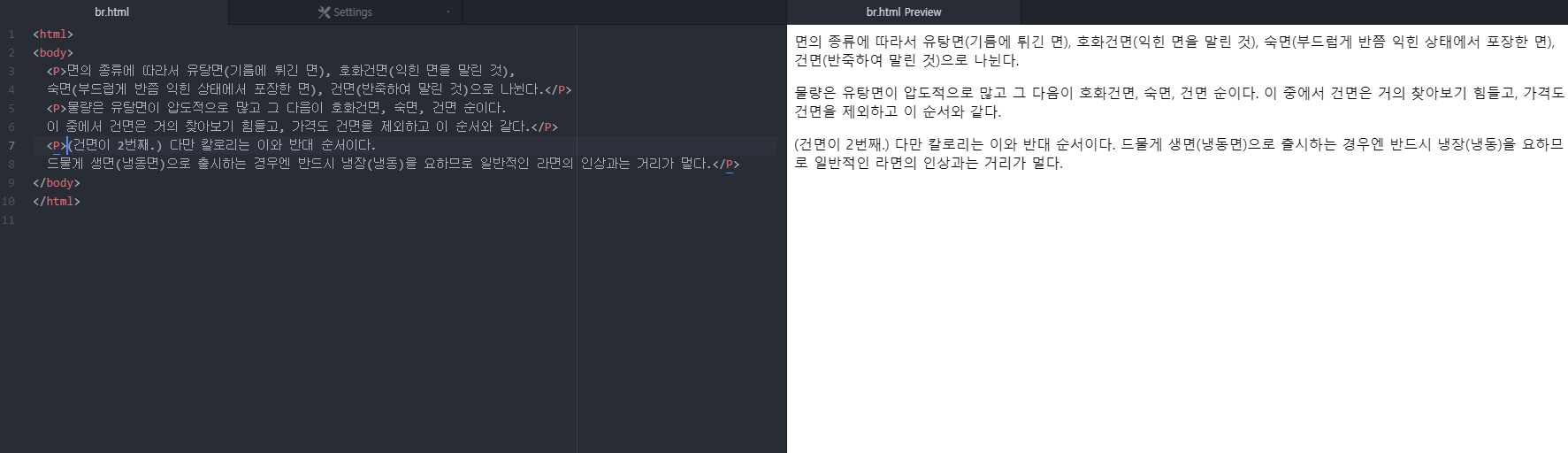
이렇게 미리보기 기능도 있는데, 이건 패키지를 다운받아야한다
emmet : html과 css태그를 자동완성 해주는 패키지
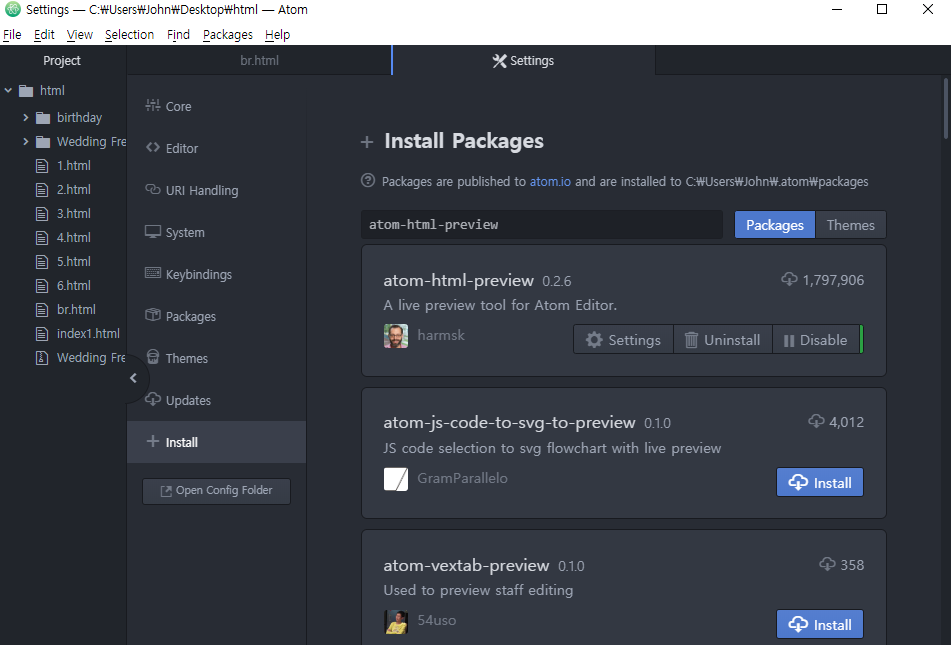
atom-html-previw : 바로 결과물을 확인하게 해주는 패키지
설치법
아톰 설치 홈페이지, 구글에서 atom editor라고 검색해도 된다.

다운로드 받으면 된다.
이제 패키지를 설치한다.

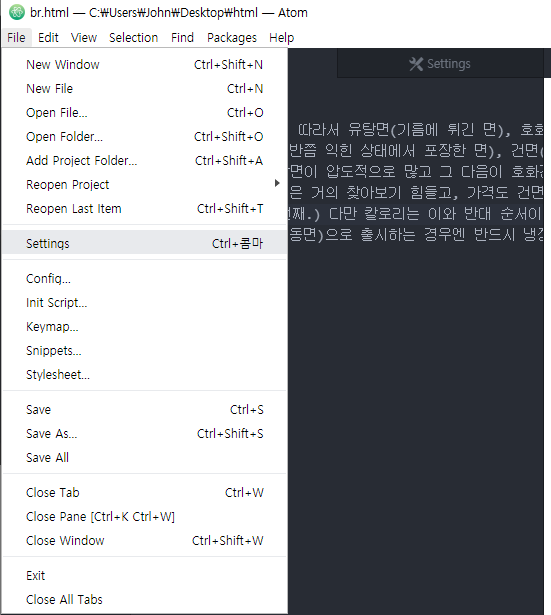
File - Settings

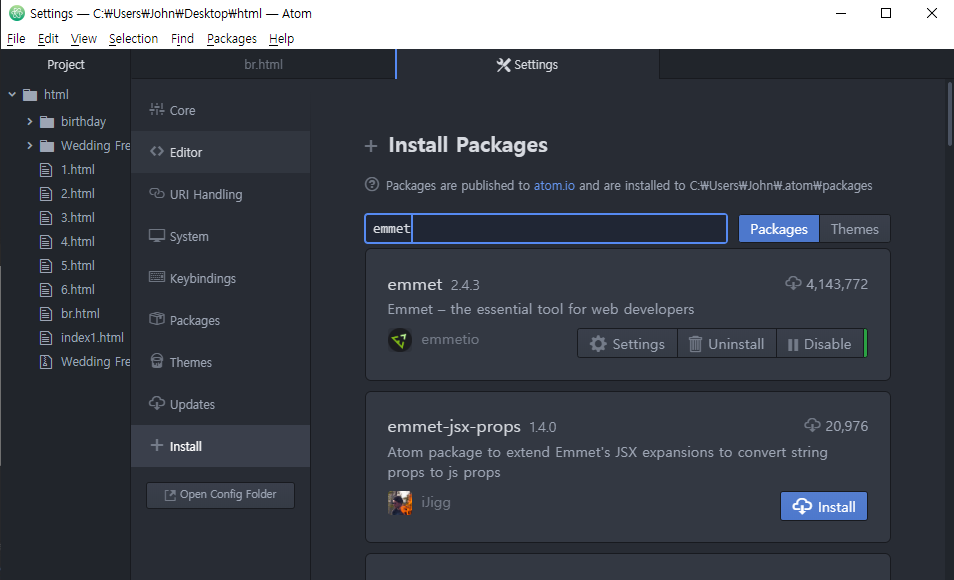
+install 부분 - > 검색창에 필요한 패키지를 입력하고 받는다.

atom-html-preview 까지 설치완료.(얘는 ctrl+shift+H 를 누르면 된다)
편하게 공부하자!
메모장으로 시작했을때는 몰랐던 편안함이 느껴진다.
