태그를 배우기 보다는 웹사이트를 만들어보자

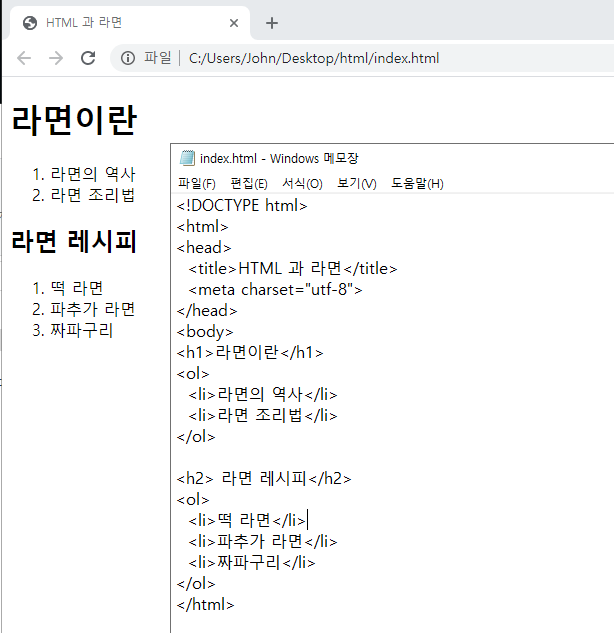
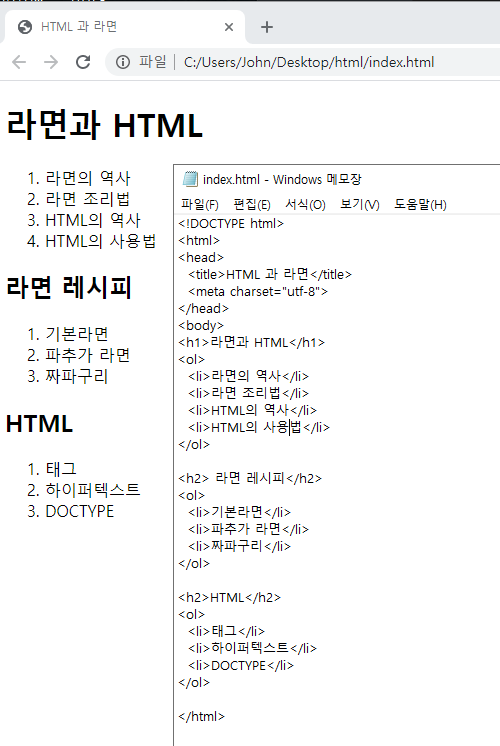
먼저 index.html파일을 통해 HTML과 라면이라는 페이지를 만들어보았다.
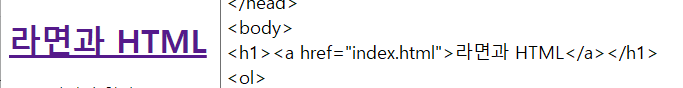
그 이후에 링크를 만들어야한다.
먼저 라면과 HTML을 클릭하면
이 화면으로 돌아오게 만들어보자.

<a href ="파일"></a>를 통해서 라면과 HTML을 누르면 홈페이지로 돌아가도록 작성하였다.

나머지 링크도 이렇게 미리 만들면 편하다!
링크를 만든 뒤 파일을 만들어도 무방하다.
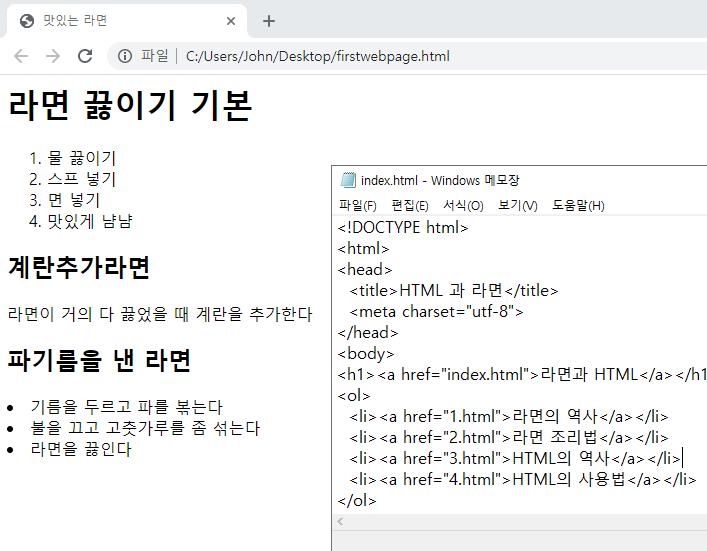
1,2,3,4.html을 작성하자.

index.html을 복사한 뒤 h2태그를 사용하여 1.html에 설명을 추가했다.
이제보니 4개 메뉴만 있어도 될거같다 U_U
이런식으로 2,3,4도 만들면된다.

짜자잔
이렇게 링크도 걸린 완결된 웹사이트를 만들어보았다
우와!