LG CNS CAMP
1. LG CNS AM INSPIRE CAMP

1. 소개 LG에서 진행하는 LG CNS CAMP에 최종 합격하여 교육 받기 시작하였습니다. 3월 20일 동국대에서 진행한 OT를 시작으로 6개월 간의 과정을 정리해 볼까 합니다. 2. 교육 일정
2.20250321 - AI 기술트렌드 특강

오늘은 수업을 진행하지는 않았다.오전은 아이스브레이킹 시간으로 초성게임도 하고 조별로 게임을 출제하기도 하며 어색함을 더는 시간을 가졌다.모두가 카메라는 켜야했지만 생각보다 내 얼굴을 공유하진 않아서 부담이 좀 사라졌다.특히 일정 구역 안으로 인접해야만 서로의 카메라가
3.20250324 - 프론트 엔드 1

1. 전체 리뷰
4.20250325 - 프론트엔드2

1. 전체리뷰 2. CSS
5.20250326 - 프론트엔드3

이미지와 텍스트 배치block 요소가 컨텐츠 크기에 맞게 줄어든 것 처럼 보여 좌우로 배치할 수 있음float 적용을 없애려면 clear 속성 부여block : 요소의 크기를 부모의 크기대로 맞춤inline-block : 요소의 크기를 내용물의 크기대로 맞춤 + 크기
6.20250327 - 프론트엔드4

모든 웹 개발자가 배워야 하는 3가지 언어 중 하나HTML(구조), CSS(레이아웃), JavaScript(동작)그 외 다른 개발에도 비슷한 문법을 사용CSS와 같은 방법으로 적용할 수 있음HTML 문서 내에 script문서 내 script 적용 시 head + def
7.20250328 - 프론트엔드5

'+' : 문자열 합치기산술 연산자'+' : 더하기'-' : 빼기'\*' : 곱하기'/' : 나누기'%' : 나머지증가 연산자전위 ++a;후위 a++;감소 연산자전위 - -a;후위 a- -;대입 연산자= : 대입x+=y : x=x+yx-=y : x = x-yx=y :
8.20250331 - 프론트엔드6

주말동안 실습코드를 모두 돌려보는게 목표였는데 쉽지 않다.조금 밀렸지만 하나하나 다 해보는게 목표실습 코드 중에서도 기능들을 추가해보고 싶은 코드들이 있어 따로 메모해 두었다. 새로 정리해야겠다.이번주는 안밀리고 적기를..웹 브라우저가 HTML 인식하는 방식docum
9.20250331 - 프론트엔드7

Node.js (NPM) 설치설치 후 버전 확인폴더 위치 확인 후 폴더 생성npx create-react-app .npx create-react-app react-appvs code react-app 폴더 열기프로젝트 빌드Terminal : npm run startpu
10.20250401 - 프론트엔드8

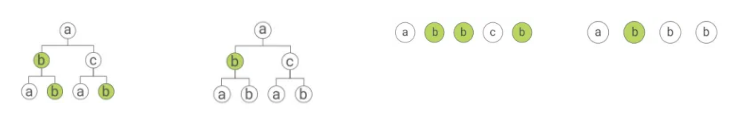
드디어 미지의 영역 리액트에 들어갔다.걱정 했던 것보다 진도는 잘 따라갔지만 강사님 없이 혼자 하는 것은 익숙치 않아 힘들었다.실습을 더 많이 해야지... 언제...가상 DOM변경 사항이 있을 경우 필요한 부분만 업데이트컴포넌트전체 프로그램을 작은 부분으로 나누어 재사