1. 전체리뷰
오늘은 CSS에 대해 배웠다.
이전에 배웠을 때는 모든 것을 외우려고 해서 복잡하고 답답했는데 필요한 것만 외우고 나머지는 쓰면서 자연스럽게 익혀질 것이라 말씀해 주셔서 부담이 덜했다.
첫번째 면담도 진행했다. 이전의 교육 끝에 남은 포트폴리오가 없다는 사실을 다시 한번 되새기며 이번엔 포트폴리오 만들기에 집중해야 겠다. 강사님께서 도움을 요청하는데 편한 분위기 만들려고 많이 노력하시는 것 같아 부담이 덜해진다.
프로젝트...화이팅..!!
2. CSS
1. 정의
- Cascade Style Sheet의 약자
- HTML 문서의 스타일을 지정하는데 사용하는 용어
2. 선택자
- 태그 선택자
- 전체 선택자 *
- 태그 선택자 Tag
- 클래스 선택자 .class
- 아이디 선택자 #id
- 속성 선택자 [속성=속성값]
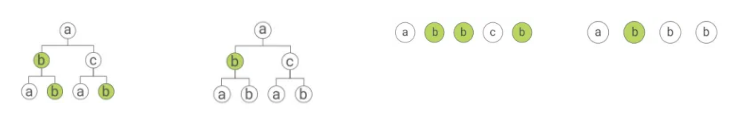
- 관계 선택자
- 하위 선택자 a b
- 자식 선택자 a > b
- 형제 선택자 a ~ b
- 인접형제 선택자 a + b

- 가상 클래스 선택자
- 요소의 특별한 상태에 대한 선택자
- checked, hover, focus, active, link, visited
- 요소가 위치한 순서에 대한 선택자
- nth-child : 같은 부모의 n번째 자식요소
- nth-of-type : 같은 부모의 같은 유형 자식 중 n번째 자식 요소
- 요소의 특별한 상태에 대한 선택자
3. Box Model
- CSS 단위
- 절대 길이 단위 : px
- 상대 길이 단위 : em(부모), rem(루트), vw, vh
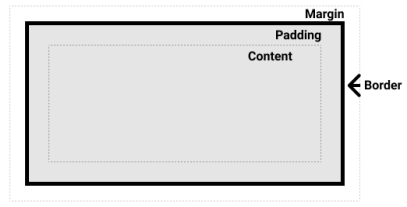
- Box Model

- margin : Box의 외부 여백
- padding : Box의 내부 여백
- box-sizind : border-box; 자동으로 크기 결정
