조건문 (if문, switch문)
switch문
조건에 따라 프로그램의 흐름을 분기시키기 위해 사용한다.
형식
switch(제어식) 조건식x
{
case c1:
문장1; 제어식의 값이 c1이면 실행
break; //break가 없으면 다음 케이스로 넘어감.
case c2:
문장2;
break;
default:
문장d; //일치하는 값이 없으면 실행
break;
}switch문 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>switch문 연습</title>
<script type="text/javascript">
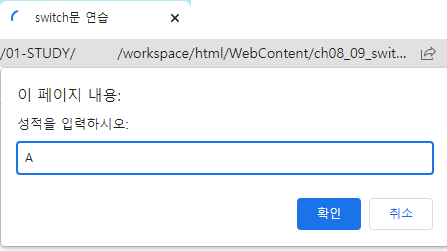
var grade = prompt("성적을 입력하시오:","A~F사이의 문자로");
switch(grade){
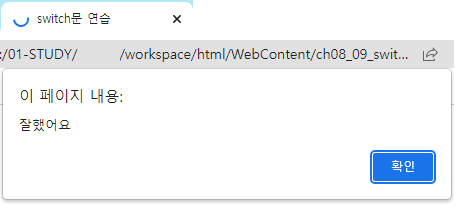
case 'A':
alert("잘했어요");
break; //break가 없으면 다음 케이스로 넘어가기 때문에 특수한 상황아니면 작성 꼭 해줘야함
case 'B':
alert("좋은 점수군요");
break;
case 'C':
alert("괜찮은 점수군요");
break;
case 'D':
alert("좀 더 노력하세요");
break;
case 'F':
alert("다음학기 재수강 하세요.");
break;
default:
alert("알수없는 학점입니다. A~F사이로 문자로 입력해주세요")
}
</script>
</head>
<body>
</body>
</html>

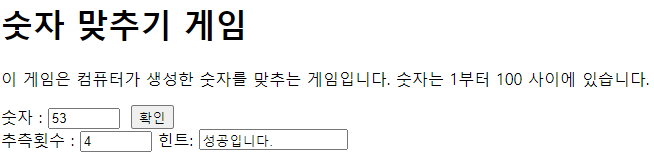
숫자 맞추기 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>guess</title>
<script type="text/javascript">
// 컴퓨터가 생각한 숫자를 저장할 변수 선언(computerNumber)
var computerNumber = 53;
// 사용자가 생각한 숫자를 저장할 변수 선언(number)
var nGuesses = 0;
// 힌트 : 결과를 저장하기 위한 변수 선언 (result)
//확인버튼을 클릭하면 컴퓨터가 생각하는 숫자를 맞추는 기능을 하는 함수 선언
function guess(){
var result="";
// 힌트 1. 사용자의 숫자(user)와 컴퓨터의 숫자(computerNumber)가 같을시(==) "성공" 메시지 출력
var number = document.getElementById("user").value;
// 추측횟수를 저장하기 위한 변수 선언(nGuesses)
// 아래 로직을 실행할때마다 nGuesses의 추측횟수 1씩 증가
nGuesses++;
if(number == computerNumber){
// 성공입니다 메시지를 result라는 변수에 저장
result="성공입니다.";
} else if(number < computerNumber){
// 힌트 2. 사용자의 숫자(number)와 컴퓨터가 생각한 숫자(computerNumber)가 작으면(<) "낮습니다." 메시지 출력
//낮습니다. 라는 메시지를 result라는 변수에 저장
result="낮습니다.";
}else{
// 힌트 3. 그렇지 않으면 "높습니다." 메시지 출력
//높습니다. 라는 메시지를 result라는 변수에 저장
result="높습니다.";
}
// 추측횟수(nGuesses) 변수에 저장되어 있는 값을 추측횟수 input태그에 대입
document.getElementById("guesses").value = nGuesses;
// 힌트(result) 변수에 저장되어 있는 값을 힌트 input태그에 대입
document.getElementById("result").value = result;
return true;
}
</script>
</head>
<body>
<h1>숫자 맞추기 게임</h1>
<p>이 게임은 컴퓨터가 생성한 숫자를 맞추는 게임입니다. 숫자는 1부터 100 사이에 있습니다.</p>
<form>
숫자 : <input type="text" id="user" size="5">
<input type="button" value="확인" onclick="guess()"><br>
추측횟수 : <input type="text" id="guesses" size="5">
힌트: <input type="text" id="result" size="16">
</form>
</body>
</html>
반복문
반복적인 작업을 할때 사용하면 코드가 간결해진다.
for문
형식
for(초기식; 조건식; 증감식)
반복문장;
설명 : 초기식을 실행한 후에 조건식의 값이 참인 동안, 반복문장을 반복한다.
한 번 반복이 끝날 때마다 증감식이 실행된다.ex)
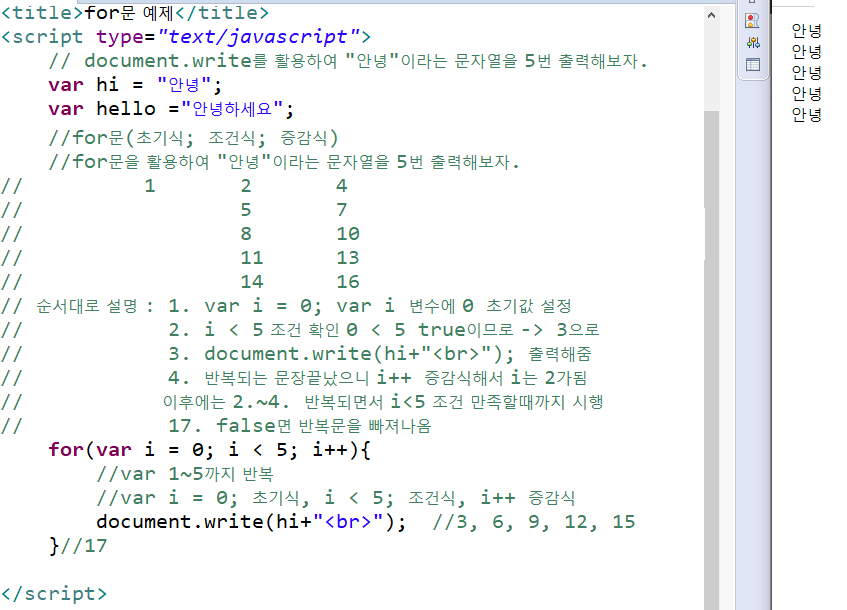
//for문(초기식; 조건식; 증감식)
//for문을 활용하여 "안녕"이라는 문자열을 5번 출력해보자.
// 1 2 4
// 5 7
// 8 10
// 11 13
// 14 16
// 순서대로 설명 : 1. var i = 0; var i 변수에 0 초기값 설정
// 2. i < 5 조건 확인 0 < 5 true이므로 -> 3으로
// 3. document.write(hi+"<br>"); 출력해줌
// 4. 반복되는 문장끝났으니 i++ 증감식해서 i는 2가됨
// 이후에는 2.~4. 반복되면서 i<5 조건 만족할때까지 시행
// 17. false면 반복문을 빠져나옴
for(var i = 0; i < 5; i++){
//var 1~5까지 반복
//var i = 0; 초기식, i < 5; 조건식, i++ 증감식
document.write(hi+"<br>"); //3, 6, 9, 12, 15
}//17
while 루프
형식
while(조건식)
문장;
설명 : 조건식이 '참'이면 문장을 반복 실행한다.
while 단점(한계) : 조건문에 일치하지않으면 아예 실행이 안됨.
ex)
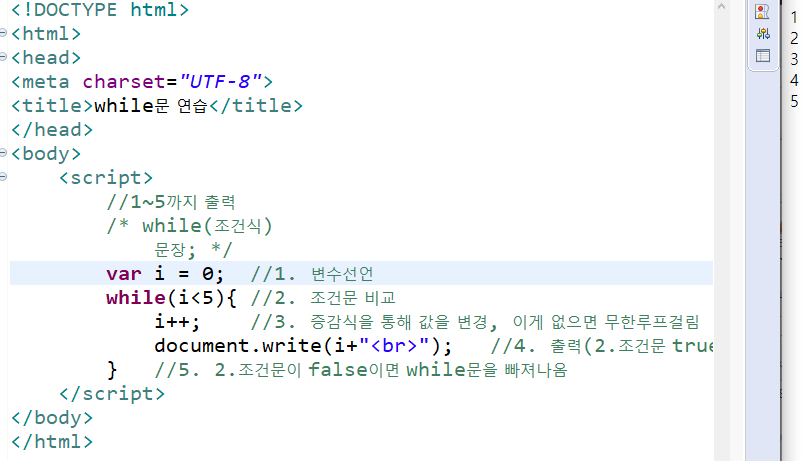
<script>
//1~5까지 출력
/* while(조건식)
문장; */
var i = 0; //1. 변수선언 먼저
while(i<5){ //2. 조건식 지정(반복횟수)
i++; //3. 증감식을 통해 값에 변화를 줘야 while문이 끝남 아니면 무한루프걸림
document.write(i+"<br>"); //반복문장 반복
}
</script>
do~while
형식
do{
반복문장;
}while
설명 : while문과 비슷하나 반복조건을 루프의 처음이 아니라 루프의 끝에서 검사한다.
-> 조건식이 false라도 안에 있는건 최소 한번 실행함
ex)
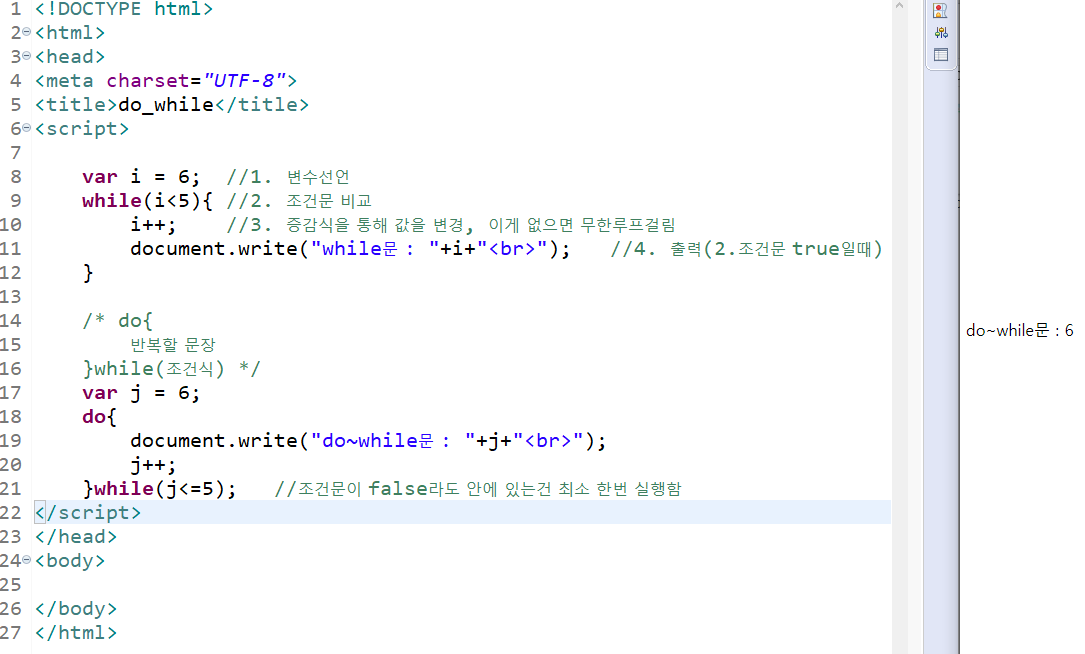
<script>
var j = 6;
do{
document.write("do~while문 : "+j+"<br>");
j++;
}while(j<=5); //조건식이 false라도 안에 있는건 최소 한번 실행함
</script>
이중 for문
형식
for(초기식; 조건식; 증감식){
반복문장;
}
for(초기식; 조건식; 증감식){
반복문장;
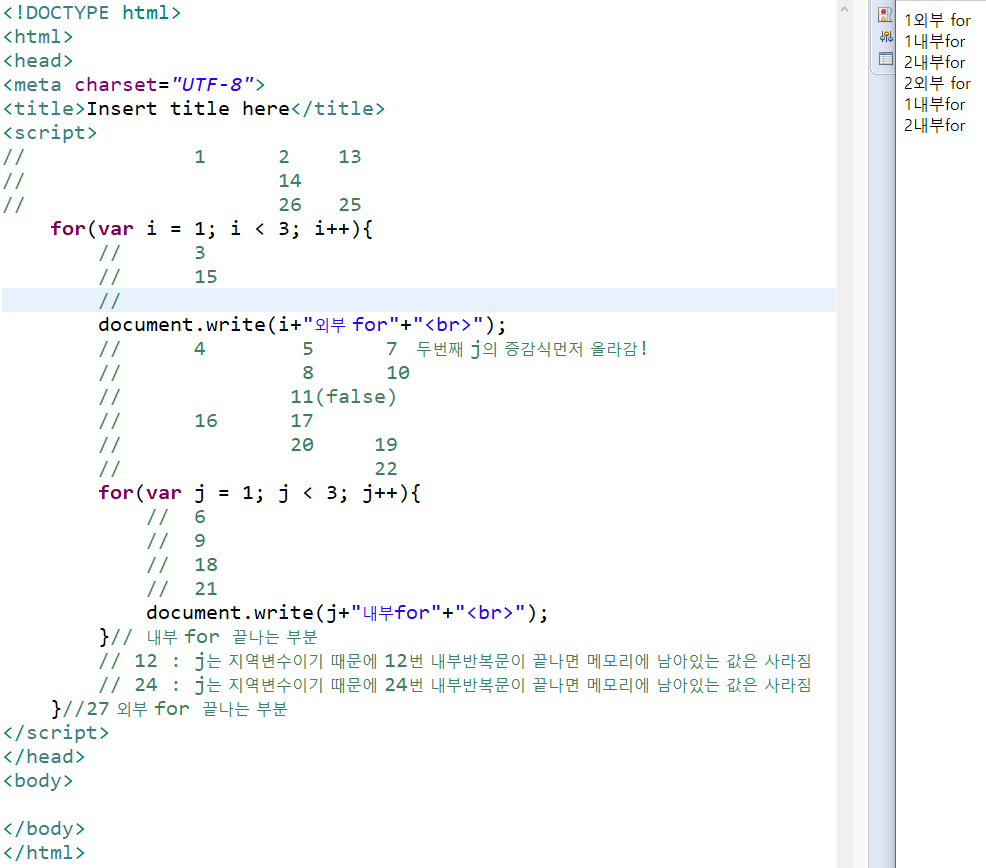
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
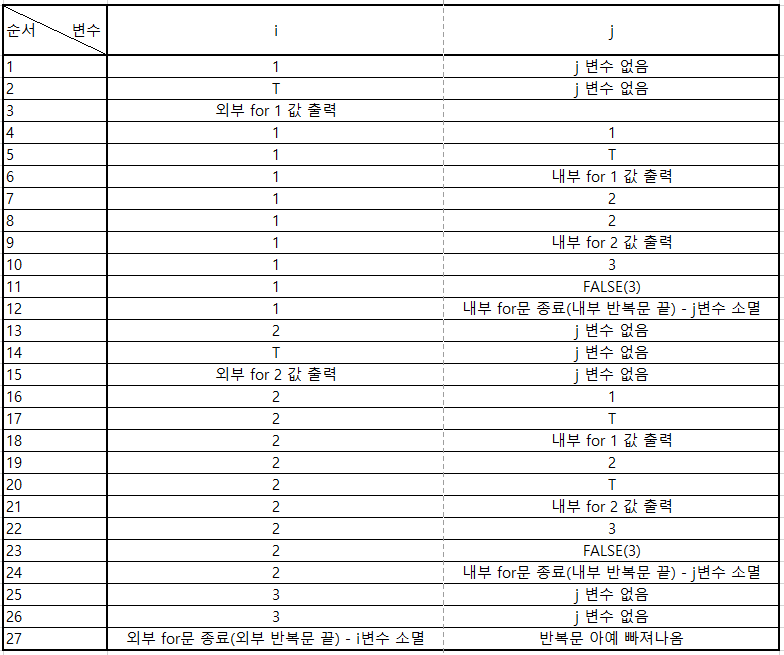
// 1 2 13
// 14
// 26 25
for(var i = 1; i < 3; i++){
// 3
// 15
//
document.write(i+"외부 for"+"<br>");
// 4 5 7 두번째 j의 증감식먼저 올라감!
// 8 10
// 11(false)
// 16 17
// 20 19
// 22
for(var j = 1; j < 3; j++){
// 6
// 9
// 18
// 21
document.write(j+"내부for"+"<br>");
}// 내부 for 끝나는 부분
// 12 : j는 지역변수이기 때문에 12번 내부반복문이 끝나면 메모리에 남아있는 값은 사라짐
// 24 : j는 지역변수이기 때문에 24번 내부반복문이 끝나면 메모리에 남아있는 값은 사라짐
}//27 외부 for 끝나는 부분
</script>
</head>
<body>
</body>
</html>자바스크립트 기초 #4 에서 이어서...