이때까지 배운 내용으로 만든 예제들 정리입니다.
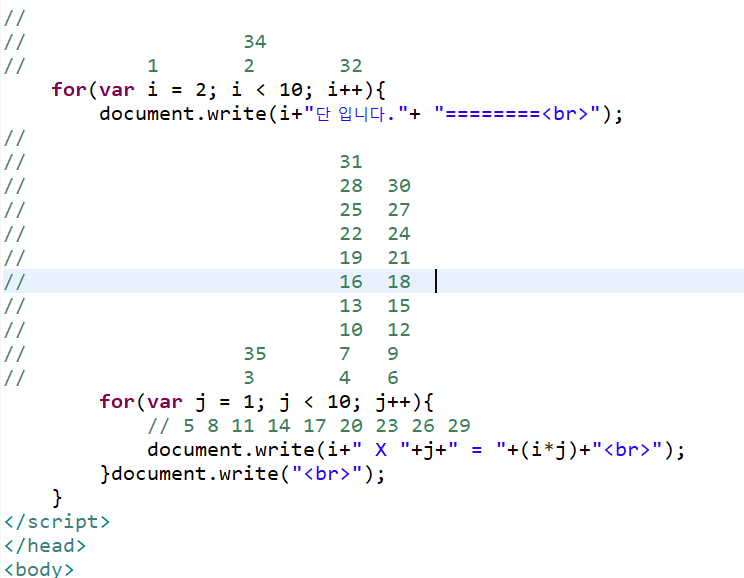
구구단 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//구구단 중에서 2단을 출력
// var gugu = 2;
// for(var i = 1; i<=9; i++){
// document.write(gugu+" x "+i+" = "+(gugu*i)+"<br>");
// }
//구구단 중에서 2단~9단을 출력
for(var i = 2; i < 10; i++){
document.write(i+"단 입니다."+ "========<br>");
for(var j = 1; j < 10; j++){
document.write(i+" X "+j+" = "+(i*j)+"<br>");
}document.write("<br>");
}
</script>
</head>
<body>
</body>
</html>구구단 예제2
input type="text"안에 있는 값으로 구구단을 계산하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
// i변수값이 1~9까지 반복!
/* 함수 선언 : function 함수명(){} 괄호까지 꼭 적어주세요 */
function gugudan(){
// alert("gugudan이라는 함수가 제대로 연결이 되었나요?");
/* 단 구하기를 눌렀을때 alert창이 나오는걸로 확인가능 */
var dan = document.getElementById("dan").value;
// 변수 dan선언과 동시에
// input type="text"(사용자가 입력한값)안에 있는 값을 선언해둔 변수 dan에 저장합니다.
for(var i=1; i<=9; i++){
document.write(dan +" X "+i+"= "+(dan*i)+"<br>");
//큰 따옴표 안에있으면 변수의 값이 아니라 문자로 출력되기 때문에 주의해주세요.
}
}
</script>
</head>
<body>
단 입력 : <input type = "text" id="dan">
<button onclick="gugudan()">단 구하기</button>
</body>
</html>
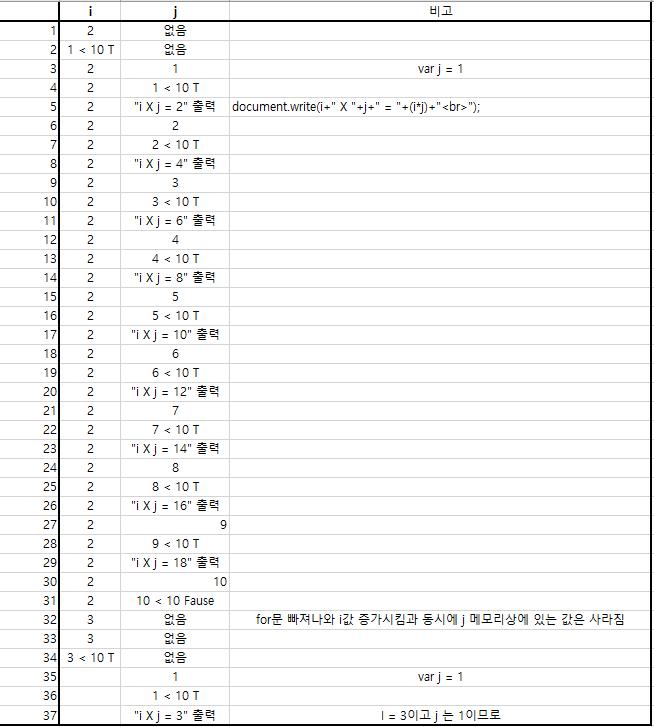
구구단 출력하는 예제의 순서를 한번 엑셀로 작성해보았습니다.
for문으로 1~10까지 출력하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// for문으로 1~10까지 출력하는 예제
for(var i=1; i<=10; i++){
document.write(i+" 출력 합니다.<br>");
}
</script>
</head>
<body>
</body>
</html>변수 x가 10보다 크고 20보다 작을 때 변수 x를 출력하는 조건식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
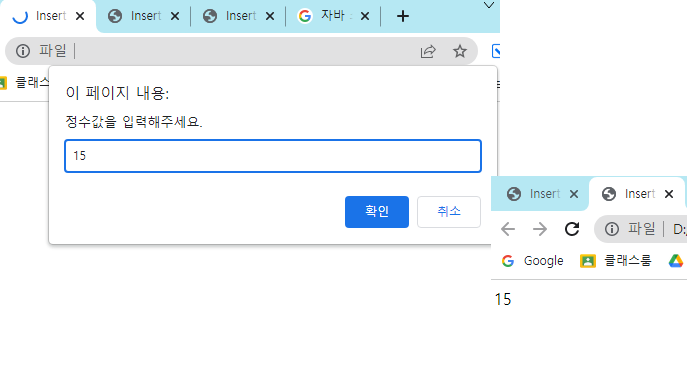
/* 변수 x가 10보다 크고 20보다 작을 때 변수 x를 출력하는 조건식 */
var x = prompt("정수값을 입력해주세요."); //x값 입력을 위한 prompt
if(x > 10 && x < 20){
// x>10 : x가 10보다 크고, x<20: x가 20보다 작으면 , && : 둘다 해당하면 실행
document.write(x);
}else{
document.write("해당하지 않는 숫자입니다.");
}
</script>
</head>
<body>
</body>
</html>
두 정수를 input 태그로 입력받아 평균을 계산해 출력하는 프로그램을 완성하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function result(){
/* alert("정상작동"); */
//input type="text"의 num 1,2값 받아와서 계산해야함
var num1 = document.getElementById("num1").value;
//변수 num1 생성과 동시에 input type="text" id="num1"의 값을 변수 num1에 저장해라.
var num2 = document.getElementById("num2").value;
//변수 num2 생성과 동시에 input type="text" id="num2"의 값을 변수 num2에 저장해라.
/* var sum = parseInt(num1)+parseInt(num2);
var avg = sum/2; 이렇게 작성도 가능*/
var avg = (parseInt(num1)+parseInt(num2))/2;
document.write("평균값 : "+avg);
}
</script>
</head>
<body>
<h2>평균 계산기</h2>
정수1을 입력해주세요 : <input type="text" id="num1" size="6"><br>
정수2를 입력해주세요 : <input type="text" id="num2" size="6">
<button onclick="result();">계산하기</button>
</body>
</html>1번 문제를 활용하여 사용자가 원하는 숫자~숫자까지 출력하는 프로그램
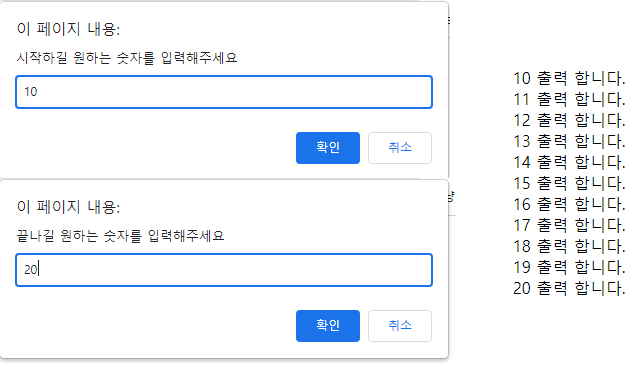
prompt로 입력하는 버전
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var x = prompt("시작하길 원하는 숫자를 입력해주세요");
var z = prompt("끝나길 원하는 숫자를 입력해주세요");
if(x>z){
for(x; x >= z; x--){ // x 5입력, z 1입력
document.write(x + " 출력 합니다.<br>");
}
}else{ //1 10
for(x; x <= z; x++){
document.write(x + " 출력 합니다.<br>");
}
}
</script>
</head>
<body>
</body>
</html>
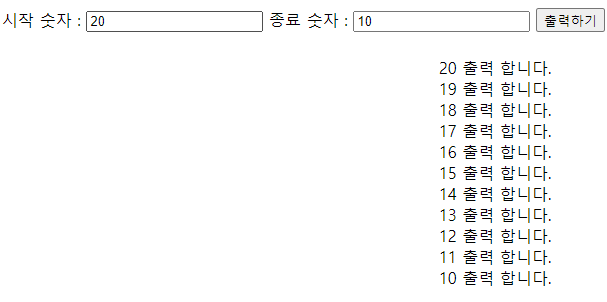
input type="text"로 입력하는 버젼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
//input type ="text" 버전
function result(){
var start = parseInt(document.getElementById("start").value);
var end = parseInt(document.getElementById("end").value);
if(start>end){ //시작 숫자가 큰 경우
for(start; start >= end; start--){
document.write(start + " 출력 합니다.<br>");
}
}else{ //일반적인 경우
for(start; start <= end; start++){
document.write(start + " 출력 합니다.<br>");
}
}
}
</script>
</head>
<body>
시작 숫자 : <input type="text" oninput="this.value = this.value.replace(/[^0-9.]/g,'').replace(/(\..*)\./g, '$1');" id="start" >
종료 숫자 : <input type="text" oninput="this.value = this.value.replace(/[^0-9.]/g,'').replace(/(\..*)\./g, '$1');" id="end">
<!--oninput 정규식을 사용해서 숫자만 입력가능하게 변경 -->
<button onclick="result();">출력하기</button>
</body>
</html>
정규식 관련 참고한 사이트 : https://moo-you.tistory.com/439

정규 표현식
input type="text" 태그에서 숫자만 입력하고 싶을때 사용
<input type="text" oninput="this.value = this.value.replace(/[^0-9.]/g,'').replace(/(\..*)\./g, '$1');" />- IE9 이상 버전부터 지원
- 복사 붙여넣기, 숫자를 제외한 모든 입력값은 입력되지 않는다.
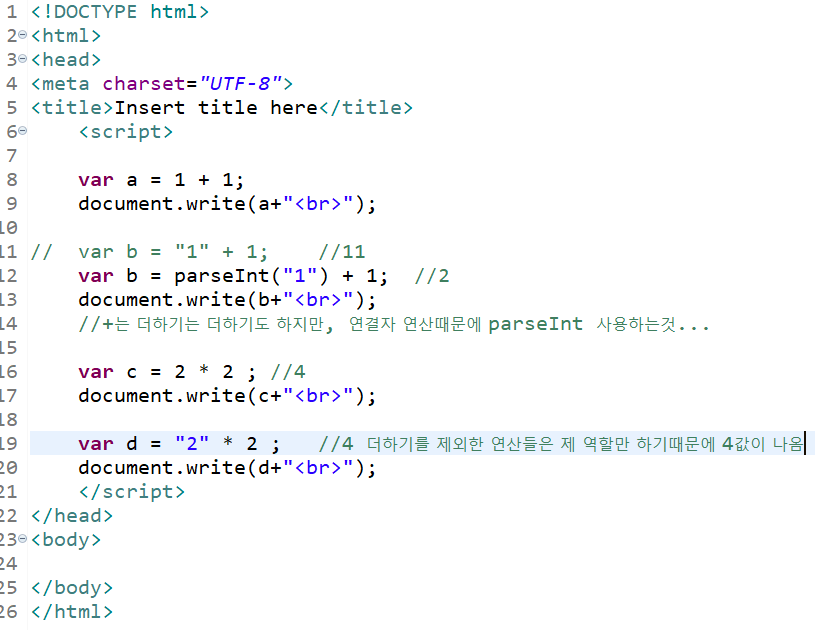
Q. parseInt는 왜 사용하나요?
parseInt는 input type="text"에서 입력받으면 문자열로 저장해두기 때문에 값을 불러올때 문자로 들고오죠..
'+' 연산자에서 정수끼리 더하기를 하는 연산도 수행하지만,
연결자 연산(숫자와 문자 끼리 연결해주는)도 있어서 정상적으로 더하기 연산을 수행하기 위해서 parseInt로 정수형으로 변환해주는 것 입니당.
자바스크립트 기초 #5 에 이어서...