숫자와 문자열 사이의 변환
prompt() 함수
사용자에게 어떤 사항을 알려주고 사용자가 답변을 입력할 수 있는 윈도우를 화면에 띄운다.
★ 사용자가 입력한 내용을 문자열로 반환한다.
※ 주의 ※
프롬프트는 항상 문자로 입력받기 때문에 정수로 바꾸려면 parseInt()이용해서 받아오는 값을 정수형으로 바꿔줘야함
prompt("(창에 대한 설명)","(입력부분에 대한 설명)");prompt 라는 함수에 값 저장됨
변수와 선언과 동시에 사용도 가능
var age=prompt("나이를 입력하세요","만나이로 입력합니다.");덧셈 예제 #1
parseInt() : 문자를 정수로 변환시켜준다.
"3" 3입력
input = prompt("정수를 입력하세요.");
3= "3" : parseInt는 문자열 "3"을 숫자 3으로 변환해주는 함수
x = parseInt(input); //숫자로 타입캐스팅
"4" 4입력
input = prompt("정수를 입력하세요.");
4= "4" : parseInt는 문자열 "4"을 숫자 4으로 변환해주는 함수
y = parseInt(input); //숫자로 타입캐스팅
document.write(x+y,"<br>");결과는 7이 출력
덧셈 예제 #2
function 함수 선언, *사용자정의 함수
function 원하는 함수명(){
}
ex)
function add(){
}
함수 호출도 함수명으로 호출함.
add();예제
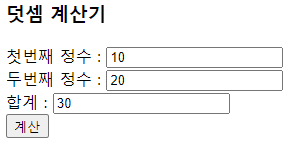
<script type="text/javascript">
//function 함수 선언, *사용자정의 함수
function calc(){
var x = document.getElementById("x").value;
// getElementById: id선택자 -> id가 x인걸 선택, 입력된 값(value)을 가져와라
// .value 안하면 input 태그 전체로 잡힘.
// 첫번째 정수 값
var y = document.getElementById("y").value;
// 두번째 정수 값
var sum;
sum = parseInt(x) + parseInt(y);
// input type="text"에 있는 모든 값은 문자로 받아오기 때문에 타입캐스팅 해줘야함 ★
document.getElementById("sum").value = sum;
// 변수 sum에 있는 값을 id="sum"에 값을 넣어라
}
</script>
HTML 요소에 접근하기
예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getElement2</title>
<script type="text/javascript">
function func(){
var e = document.getElementById("test"); //var를 통해 선언된 변수는 지역변수로 만들어 지지만, 암묵적으로 선언된 변수는 항상 전역변수로 선언된다.
e.style.color = "red";
}
</script>
</head>
<body>
<h1 id="test">This is a heading.</h1>
<button type="button" onclick="func()">클릭하세요!</button>
</body>
</html>
클릭전

클릭후
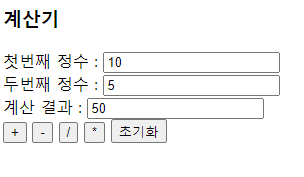
덧셈 뺄셈 나눗셈 곱셈이 되는 계산기 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>prac</title>
<script type="text/javascript">
function plus(){
var x = document.getElementById("x").value;
var y = document.getElementById("y").value;
var plus = parseInt(x) + parseInt(y);
document.getElementById("result").value = plus;
}
function minus(){
var x = document.getElementById("x").value;
var y = document.getElementById("y").value;
var minus = parseInt(x) - parseInt(y);
document.getElementById("result").value = minus;
}
function na(){
var x = document.getElementById("x").value;
var y = document.getElementById("y").value;
var na = parseInt(x) / parseInt(y);
document.getElementById("result").value = na;
}
function gop(){
var x = document.getElementById("x").value;
var y = document.getElementById("y").value;
var gop = parseInt(x) * parseInt(y);
document.getElementById("result").value = gop;
}
</script>
</head>
<body>
<h3>계산기</h3>
<form action="..." action="myform" method="get">
첫번째 정수 : <input type ="text" id="x"><br>
두번째 정수 : <input type ="text" id="y"><br>
계산 결과 : <input id="result"><br>
<input type="button" value="+" onclick="plus();">
<input type="button" value="-" onclick="minus();">
<input type="button" value="/" onclick="na();">
<input type="button" value="*" onclick="gop();">
<input type="reset">
</form>
</body>
</html>
완성 결과!
쇼핑몰에서 상품의 개수를 입력할 때 사용하는 폼 (예제)
<!-- +버튼을 클릭하면 값이 1 증가하고 - 버튼을 클릭하면 값이 1씩 감소하는 버튼(form) -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function up(){
var num = document.getElementById("text").value;
// 8번 설명 : 어떤 값이 들어가든 text안에 있는 값으로 조절하기 때문에 들어가야함
document.getElementById("text").value = ++num;
}
function down(){
var num = document.getElementById("text").value;
document.getElementById("text").value = --num;
}
</script>
</head>
<body>
<!-- +버튼을 클릭하면 값이 1 증가하고 - 버튼을 클릭하면 값이 1씩 감소하는 버튼(form) -->
<form>
갯수
<input type="text" id="text" value="0">
<input type="button" value="+" onclick="up();">
<input type="button" value="-" onclick="down();">
</form>
</body>
</html>자바스크립트 선택자
document.getElementById : id선택자
document.getElementsbyclassname : class 선택자
document.getElementByTagName() : 태그(요소) 선택자
queryselector 사용법
document.getElementById("sum").value = sum;
위 내용을 아래와 같이 사용할 수 있음.
queryselector("#sum").value = sum; // id = #조건문
어떤 조건이 만족되었을때만 문장을 실행함
if, if-else, switch 문
if 문
형식 : if ( 조건식 )
문장;
설명 : 조건식이 참인 경우에만 문장이 실행된다.예제)
var greeting="Good Morning!!";
var time=11;
if(time<12) // time 12:00 적으면 (조건식)
{
alert(greeting); //"Good Morning"을 greeting에 대입하는 코드(문장)
} if-else 문
형식 if( 조건식 )
문장1;
else
문장2;
설명 만약 조건식이 참이면 문장 1이 실행된다.
그렇지 않으면 문장2가 실행된다.예제)
var time = 13;
if(time<12) { // time 12:00 적으면 (조건식)
alert("Good Morning!!"); //"Good Morning"을 greeting 출력
} else { // 그렇지 않으면 "Good afternoon"을 greeting 출력
alert("Good afternoon!!");
}연속적인 if 문
형식 if(조건식)
문장1;
else if(조건식)
문장2;
else
문장3;
예제)
var time=18;
if(time<12){ // time 12:00 적으면 (조건식)
alert("Good Morning!!"); //"Good Morning" 출력
}
else if(time<18){ // time 18시 이전이면(조건식): 12 ~ 17
alert("Good Afternoon!!");
} else { // 그렇지 않으면 "Good Evening" 출력
alert("Good Evening!!");
}자바스크립트 기초 #3 이어서..
