리스트 리스트는 항목을 나열하는 데 사용하고 ul, ol 둘중 하나 선언해 사용하면 됩니다.
<li>내용</li> 내용을 넣어서 작성<ul> 번호 없는 리스트(unordered lists) 타입을 주어서 변경 할 수 있음 type="disc, circle, square"
<ol> 번호 있는 리스트(ordered lists) 마찬가지로 타입을 주어서 변경 할 수 있음 type="1, a , A , i"리스트 예시를 보겠습니다.
타입을 적용한 결과
링크 하이퍼링크 (또는 링크)는 다른 문서로 점프할 수 있는 단어나 이미지를 지정하여 사용할 수 있습니다.
<a href="주소값" target="속성값">
target 속성 = _blank, _self, _parent, _top (_self가 디폴트 값)
추가로
절대경로 : "https://www.google.com/" 다른 웹 사이트의 페이지
상대경로 : "../desktop/바탕화면/index.html" 웹 사이트 안에서의 다른 페이지
내부파일 정리 : href="#section1" 현재 페이지 안의 다른 위치(책갈피 개념) // 스크롤 많을때 Top 위치로 이동할때 사용
<a href="#같은이름"> //선언부
<a id="같은이름">내용</a> //여기가 이동할 위치가됨링크의 예를 보겠습니다.

<a id="section1">최상단 여기로 이동</a><p>
스크롤이 만들어질 정도로 여기에 글을 작성해서 테스트 해보시면 최상단으로 가는것을 확인 할 수 있습니다.
<a href="#section1">최상단으로 가기</a>이미지 이미지를 첨부하기 위해 사용하는 태그입니다.
<img src="폴더명/이미지명.확장자명" alt="이미지가 안나왔을때 설명" title="이미지에 대한 설명" height=높이, width=너비 등 설정 가능>
이미지에 링크걸기
<a href="링크걸고 싶은 좌표 경로 설정">
작성된 <img>태그에 a태그를 이런식으로 감싸서 표현하면 이미지가 링크가 걸림
</a>이미지 첨부할때 절대경로와 상대경로를 알아두면 좋습니다. 아래에 간단하게 정리해두겠습니다.
1. 절대경로
- 어떠한 웹페이지나 파일이 가지고 있는 고유한 경로를 말한다.
- 예를 들어 내가 만약 d:\file 또는 c:\file\img.jpg 등 절대 경로를 알고 있으면 그곳으로 바로 이동하거나 그곳에 있는 파일을 바로 실행 가능하다는 것.
- 상대경로
-
상대경로를 풀어서 보면 '현재 위치한 곳을 기준'으로 해서 '그곳의 위치'이다.
-
예를들어 내가 지금 작업하는 폴더가 workspace폴더라면 그 안에 image 폴더를 생성해서 안에 있는 이미지를 쓰고싶다면
"image\이미지명.확장자명"을 작성해서 사용하면 됩니다. -
3가지를 간단히 정리하자면,
1 '/' -> 가장 최상의 디렉토리로 이동한다.(Web root)
2 './' -> 파일이 현재 디렉토리를 의미한다.
3 '../' -> 상위 디렉토리로 이동한다. -
만약 두단계 상위 디렉토리로 이동하려면
'../../' 이렇게 사용하면 됩니다.
테이블
<table> table 속성 border = "선의 두께"
</table>
줄 <tr></tr>
칸 <td></td>
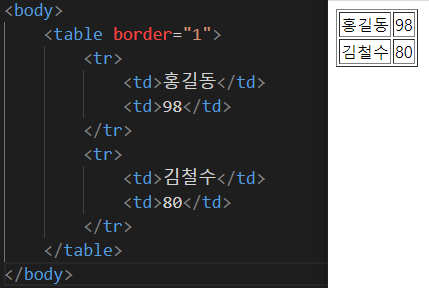
테이블 헤더 <th></th> : bold 처리되면서 가운데 정렬됨테이블 예제 입니다.

테이블 병합
row span(세로 병합) 현재 셀 위치에서 row span="x"줄 만큼 병합
col span(가로 병합) 현재 셀 위치에서 col span="x"칸 만큼 병합
<caption> 테이블의 제목 (테이블의 최상단 가운데 정렬) </caption>테이블 병합 예제 입니다.

이상으로 HTML5 기본요소 정리를 마치겠습니다.
읽어주셔서 감사합니다.